ข้อมูลเบื้องต้น
Back-Forward Cache (bfcache) จะจัดเก็บสแนปชอตของหน้าไว้ในหน่วยความจำสำหรับเวลาที่กู้คืนหน้าจากประวัติการนำทาง วิธีนี้ช่วยเพิ่มความเร็วในการเปลี่ยนเส้นทางการนำทางไปยังหน้าเว็บได้มาก อย่างไรก็ตาม API บางอย่างของเบราว์เซอร์ (เช่น ยกเลิกการโหลด Listener) อาจทำให้ bfcache ล้มเหลวและหน้าเว็บจะโหลดตามปกติ
วิธีที่ Lighthouse ตรวจหาข้อผิดพลาดของ bfcache
การนำทางแบบสแตนด์อโลน
เมื่อการนําทางแบบสแตนด์อโลนสิ้นสุดลง Lighthouse จะนําทางออกและพยายามกู้คืนหน้าเว็บจากประวัติการนําทางเพื่อตรวจหาว่ามีการใช้ bfcache หรือไม่
ขั้นตอนของผู้ใช้
Lighthouse จะไม่ทดสอบ bfcache ในการนำทางเมื่อเรียกใช้การไหลเวียนของผู้ใช้ เนื่องจากการนำทางออกจากหน้าเว็บแล้วกลับมาที่หน้าเว็บเมื่อสิ้นสุดการไปยังส่วนต่างๆ ไม่ได้แสดงถึงประสบการณ์การใช้งานส่วนใหญ่ของผู้ใช้บนหน้าเว็บ
อย่างไรก็ตาม คุณยังทดสอบการใช้ bfcache ในโหมดช่วงเวลาได้โดยรวมการนำทางประวัติไว้เป็นส่วนหนึ่งของเส้นทางของผู้ใช้ เช่น
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
ทำความเข้าใจข้อผิดพลาดของ bfcache
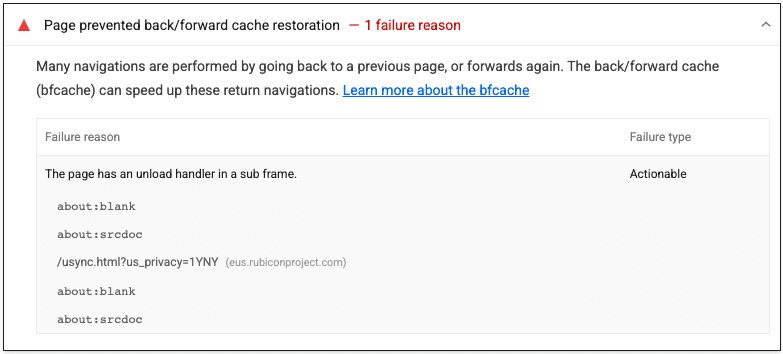
การตรวจสอบจะล้มเหลวหากกู้คืนหน้าจาก bfcache ไม่ได้ ไม่ว่าจะด้วยเหตุผลใดก็ตาม Lighthouse จะแสดงรายการสาเหตุที่ไม่สามารถใช้งาน bfcache พร้อมกับเฟรมที่ทำให้เกิดปัญหา สาเหตุของความล้มเหลวอาจมี 1 ใน 3 ประเภทต่อไปนี้
- ดำเนินการได้: คุณสามารถแก้ไขปัญหาเหล่านี้เพื่อเปิดใช้แคช
- การสนับสนุนที่รอดำเนินการ: Chrome ยังไม่รองรับฟีเจอร์เหล่านี้ จึงป้องกันการแคชได้ อย่างไรก็ตาม เมื่อรองรับแล้ว Chrome จะนำข้อจำกัดเหล่านี้ออก
- ดำเนินการไม่ได้: คุณไม่สามารถแก้ไขปัญหาเหล่านี้ในหน้านี้ บางอย่างที่อยู่นอกเหนือการควบคุมของหน้าทำให้ไม่สามารถแคชได้