Contexto
O cache de avanço e retorno (bfcache) armazena um snapshot da página na memória para quando ela for restaurada do histórico de navegação. Isso acelera significativamente as navegações de retorno à página. No entanto, algumas APIs de navegador (por exemplo, descarregamento de listeners) podem fazer com que o bfcache falhe e a página seja carregada normalmente.
Como o Lighthouse detecta falhas do bfcache
Navegação independente
No final de uma navegação independente, o Lighthouse vai sair da página e tentar restaurar a página do histórico de navegação para detectar se o bfcache está sendo usado.
Fluxos de usuários
O Lighthouse não testa ativamente o bfcache na navegação ao executar um fluxo de usuários. Isso ocorre porque navegar para fora e voltar à página ao final de cada navegação não reflete a maioria das experiências do usuário na página.
No entanto, você ainda pode testar o uso do bfcache no modo de período incluindo um histórico de navegação como parte da jornada do usuário. Exemplo:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
Noções básicas sobre falhas do bfcache
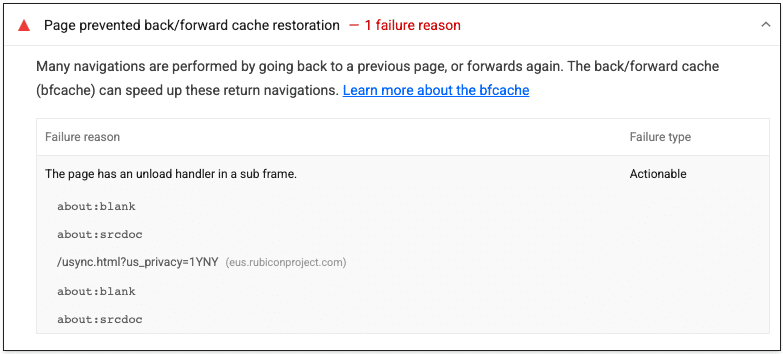
Se a página não puder ser restaurada do bfcache por qualquer motivo, a auditoria vai falhar. O Lighthouse lista os motivos pelos quais o bfcache não pôde ser usado, além dos frames que causaram o problema. Os motivos de falha podem ser de três tipos:
- Ação possível: é possível corrigir esses problemas para ativar o armazenamento em cache.
- Suporte pendente: o Chrome ainda não é compatível com esses recursos, por isso eles impedem o armazenamento em cache. No entanto, quando o suporte é adicionado, o Chrome remove essas limitações.
- Não é possível corrigir: não é possível corrigir esses problemas nesta página. Algo que está fora do controle da página impede o armazenamento em cache.