배경
뒤로-앞으로 캐시 (bfcache)는 탐색 기록에서 페이지가 복원될 때 사용할 수 있도록 페이지의 스냅샷을 메모리에 저장합니다. 이렇게 하면 페이지로 돌아가는 탐색 속도가 크게 향상되지만, 일부 브라우저 API (예: 리스너 로드 취소)로 인해 bfcache에 오류가 발생하여 페이지가 정상적으로 로드됩니다.
Lighthouse에서 bfcache 실패를 감지하는 방법
독립형 탐색
독립형 탐색이 끝나면 Lighthouse는 다른 페이지로 이동하여 탐색 기록에서 페이지를 복원하여 bfcache가 사용되고 있는지 감지합니다.
사용자 흐름
Lighthouse는 사용자 흐름을 실행할 때 탐색에서 bfcache를 적극적으로 테스트하지 않습니다. 이는 모든 탐색이 끝날 때 페이지에서 나갔다가 다시 돌아오면 페이지의 대부분의 사용자 환경이 반영되지 않기 때문입니다.
그러나 기록 탐색을 사용자 여정의 일부로 포함하여 기간 모드에서 bfcache 사용량을 계속 테스트할 수 있습니다. 예를 들면 다음과 같습니다.
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
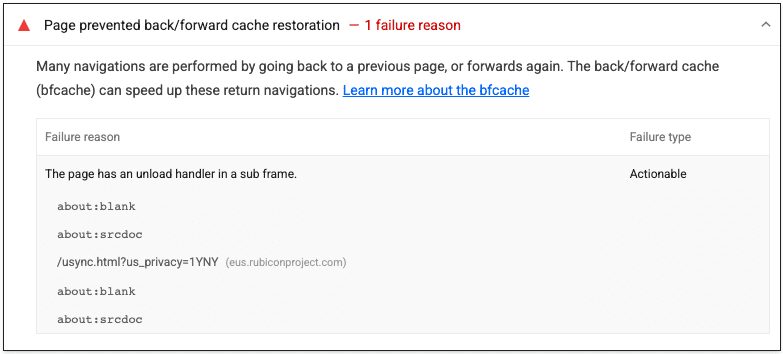
bfcache 실패 이해
어떠한 이유로든 bfcache에서 페이지를 복원할 수 없는 경우 감사가 실패합니다. Lighthouse는 bfcache를 사용할 수 없는 이유와 문제를 일으킨 프레임의 목록을 표시합니다. 실패 이유는 다음 세 가지 유형 중 하나일 수 있습니다.
- 조치 가능: 이 문제를 해결하여 캐싱을 사용 설정할 수 있습니다.
- 지원 대기 중: Chrome에서 아직 이러한 기능을 지원하지 않으므로 캐싱이 방지됩니다. 하지만 지원이 시작되면 Chrome에서 이러한 제한이 사라집니다.
- 조치 불가: 이 페이지에서는 이러한 문제를 해결할 수 없습니다. 페이지를 제어할 수 없는 요인으로 인해 캐싱이 차단됩니다.