רקע
במטמון לדף הקודם/הבא (bfcache) נשמר תמונת מצב של הדף בזיכרון, לרגע שבו הדף ישוחזר מהיסטוריית הניווט. הפעולה הזו מאיצה באופן משמעותי את הניווטים החוזרים לדף, אבל חלק מממשקי ה-API של הדפדפן (למשל, מאזינים לפריקה) עלולים לגרום ל-bfcache להיכשל והדף יטען באופן רגיל.
איך מערכת Lighthouse מזהה כשלים במטמון לדף הקודם/הבא
ניווטים עצמאיים
בסוף ניווט עצמאי, Lighthouse יבצע ניווט למקום אחר וינסה לשחזר את הדף מהיסטוריית הניווט כדי לזהות אם נעשה שימוש ב-bfcache.
תהליכי עבודה של משתמש
מערכת Lighthouse לא תבדוק את המטמון לדף הקודם/הבא בניווט במהלך הפעלת תהליך של משתמש. הסיבה לכך היא שניווט לדף אחר וחזרה אליו בסוף כל ניווט לא משקף את רוב חוויות המשתמש בדף.
עם זאת, עדיין אפשר לבדוק את השימוש ב-bfcache במצב טווח זמן על ידי הכללת ניווט בהיסטוריה כחלק מתהליך השימוש של המשתמש. לדוגמה:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
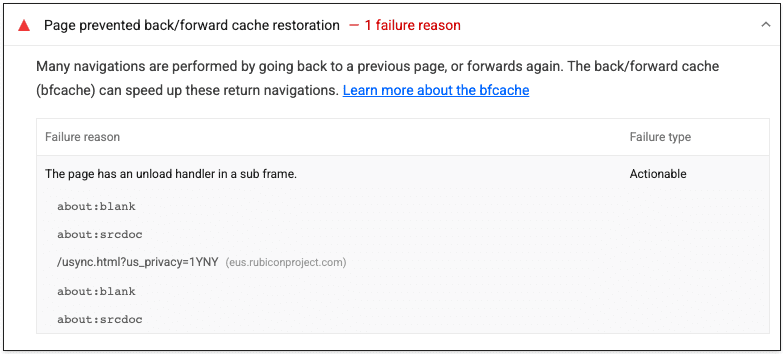
הסבר על כשלים ב-bfcache
אם לא ניתן לשחזר את הדף מהמטמון לדף הקודם/הבא מסיבה כלשהי, הביקורת תיכשל. ב-Lighthouse מפורטות הסיבות שבגללן לא ניתן להשתמש במטמון לדף הקודם/הבא, יחד עם הפריימים שגרמו לבעיה. יש שלושה סוגים של סיבות לכישלון:
- פעולות שניתן לבצע: אפשר לפתור את הבעיות האלה כדי להפעיל שמירה במטמון.
- תמיכה בהמתנה: Chrome לא תומך עדיין בתכונות האלה, ולכן הן מונעות שמירה במטמון. עם זאת, ברגע שהתמיכה תתחיל, ההגבלות האלה יוסרו מ-Chrome.
- לא ניתן לבצע פעולה: לא ניתן לפתור את הבעיות האלה בדף הזה. משהו שלא בשליטת הדף מונע שמירה במטמון.