Contexte
Le cache amélioré stocke un instantané de la page en mémoire pour le moment où elle est restaurée à partir de l'historique de navigation. Cela accélère considérablement les navigations de retour vers la page, mais certaines API de navigateur (par exemple, les écouteurs de déchargement) peuvent entraîner l'échec du cache amélioré et la page se chargera normalement.
Comment Lighthouse détecte-t-il les échecs de mise en cache amélioré ?
Navigations autonomes
À la fin d'une navigation autonome, Lighthouse quitte la page et tente de restaurer la page à partir de l'historique de navigation pour détecter si le cache amélioré est utilisé.
Parcours utilisateur
Lighthouse ne testera pas activement le cache amélioré dans la navigation lors de l'exécution d'un parcours utilisateur. En effet, quitter la page et y revenir à la fin de chaque navigation ne reflète pas la plupart des expériences utilisateur sur la page.
Toutefois, vous pouvez toujours tester l'utilisation du cache amélioré en mode période en incluant une navigation dans l'historique dans le parcours utilisateur. Exemple :
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
Comprendre les échecs du cache amélioré
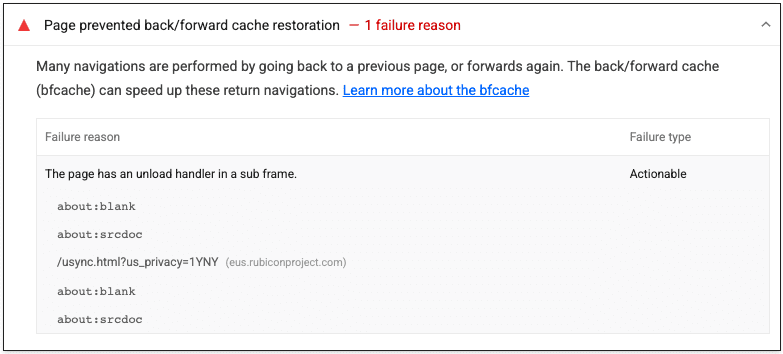
Si la page n'a pas pu être restaurée à partir de bfcache pour une raison quelconque, l'audit échoue. Lighthouse répertorie toutes les raisons pour lesquelles le cache amélioré n'a pas pu être utilisé, ainsi que les frames à l'origine du problème. Les causes d'échec peuvent être de trois types:
- Action directe: vous pouvez résoudre ces problèmes pour activer la mise en cache.
- Prise en charge en attente : Chrome n'est pas encore compatible avec ces fonctionnalités. Elles empêchent donc le stockage en cache. Toutefois, une fois la prise en charge effectuée, Chrome supprime ces limites.
- Non exploitables : vous ne pouvez pas résoudre ces problèmes sur cette page. Un élément échappant au contrôle de la page empêche la mise en cache.