背景
バックフォワード キャッシュ(bfcache)は、ページがナビゲーション履歴から復元されるときのために、ページのスナップショットをメモリに保存します。これにより、ページへの戻るナビゲーションが大幅に高速化されますが、一部のブラウザ API(アンロード リスナーなど)では、bfcache が失敗し、ページが通常どおり読み込まれることがあります。
Lighthouse が bfcache の障害を検出する方法
スタンドアロン ナビゲーション
スタンドアロン ナビゲーションの終了時に、Lighthouse はページを離れ、ナビゲーション履歴からページを復元しようとします。これにより、bfcache が使用されているかどうかを検出します。
ユーザーフロー
Lighthouse は、ユーザーフローを実行する際に、ナビゲーションの bfcache を積極的にテストしません。これは、ページから離れてからページに戻る操作をすべてのナビゲーションの最後に行うと、ページでのほとんどのユーザー エクスペリエンスが反映されないためです。
ただし、ユーザー ジャーニーの一部として履歴ナビゲーションを含めることで、タイムスパン モードでの bfcache の使用を引き続きテストできます。例:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
bfcache 障害の理解
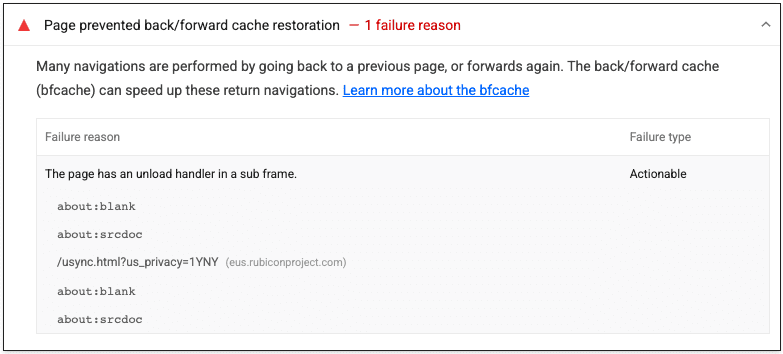
なんらかの理由で bfcache からページを復元できなかった場合、監査は失敗します。bfcache を使用できなかった理由と、問題の原因となったフレームが Lighthouse に表示されます。不承認の理由は次の 3 種類です。
- 対処可能: これらの問題を修正すると、キャッシュ保存を有効にできます。
- サポート保留中: Chrome ではこれらの機能はまだサポートされていないため、キャッシュに保存されません。ただし、サポートが完了すると、Chrome ではこれらの制限が解除されます。
- 対応不可: このページではこれらの問題を修正できません。ページの制御範囲外の要因によってキャッシュ保存が妨げられている。