پس زمینه
کش عقب/ جلو (bfcache) یک عکس فوری از صفحه را برای زمانی که صفحه از تاریخچه پیمایش بازیابی می شود، در حافظه ذخیره می کند. این امر به طور قابل توجهی سرعت ناوبری بازگشتی به صفحه را افزایش می دهد، با این حال برخی از APIهای مرورگر (مثلاً بارگیری شنوندگان) می توانند باعث از کار افتادن bfcache شوند و صفحه به طور معمول بارگیری شود.
چگونه Lighthouse خرابی های bfcache را تشخیص می دهد
ناوبری های مستقل
در پایان یک ناوبری مستقل، Lighthouse دور میشود و تلاش میکند تا صفحه را از تاریخچه پیمایش بازیابی کند تا تشخیص دهد آیا bfcache در حال استفاده است یا خیر.
جریان های کاربر
Lighthouse به طور فعال bfcache را در ناوبری هنگام اجرای یک جریان کاربر آزمایش نمی کند. این به این دلیل است که در انتهای هر پیمایش، خارج شدن از صفحه و بازگشت به صفحه، بیشتر تجربیات کاربر در صفحه را منعکس نمی کند.
با این حال، همچنان میتوانید استفاده از bfcache را در حالت بازه زمانی با گنجاندن پیمایش تاریخچه به عنوان بخشی از سفر کاربر آزمایش کنید. به عنوان مثال:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
درک خرابی های bfcache
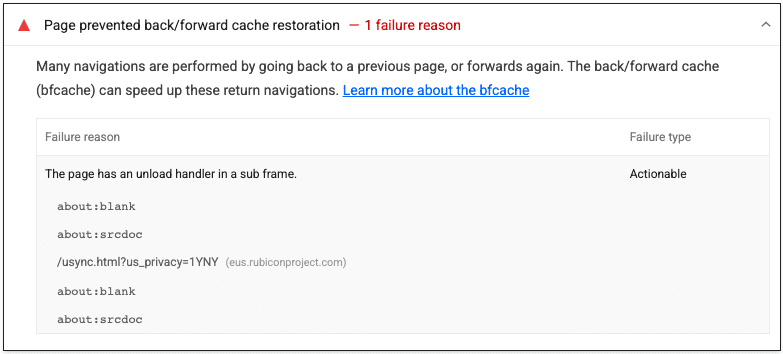
اگر به هر دلیلی نتوان صفحه را از bfcache بازیابی کرد، ممیزی با شکست مواجه خواهد شد. Lighthouse هر دلیلی که از bfcache نمی تواند استفاده شود را به همراه فریم(هایی) که باعث این مشکل شده اند فهرست می کند. دلایل شکست می تواند یکی از سه نوع باشد:
- Actionable : برای فعال کردن کش کردن، میتوانید این مشکلات را برطرف کنید.
- پشتیبانی در انتظار : Chrome هنوز از این ویژگیها پشتیبانی نمیکند، بنابراین از ذخیره پنهان جلوگیری میکند. با این حال، پس از پشتیبانی، Chrome این محدودیت ها را حذف می کند.
- غیر قابل اجرا : شما نمی توانید این مشکلات را در این صفحه برطرف کنید. چیزی که خارج از کنترل صفحه است مانع از کش کردن آن می شود.