Este valor mantiene el ID único de una extensión o un tema cuando se carga durante el desarrollo. Estos son algunos casos de uso comunes:
- Para configurar un servidor de modo que solo acepte solicitudes de tu origen de extensión de Chrome.
- Para que otras extensiones o sitios web puedan enviar mensajes a tu extensión.
- Para que un sitio web pueda acceder al
web_accessible_resourcesde tu extensión.
Mantén un ID de extensión coherente
Preservar un solo ID es esencial durante el desarrollo. Para mantener un ID coherente, sigue estos pasos:
Sube la extensión al panel del desarrollador
Empaqueta el directorio de la extensión en un archivo .zip y súbelo al panel de Chrome Developer sin publicarlo:
- En el panel para desarrolladores, haz clic en Agregar nuevo elemento.
- Haz clic en Explorar archivos, selecciona el archivo ZIP de la extensión y súbelo.
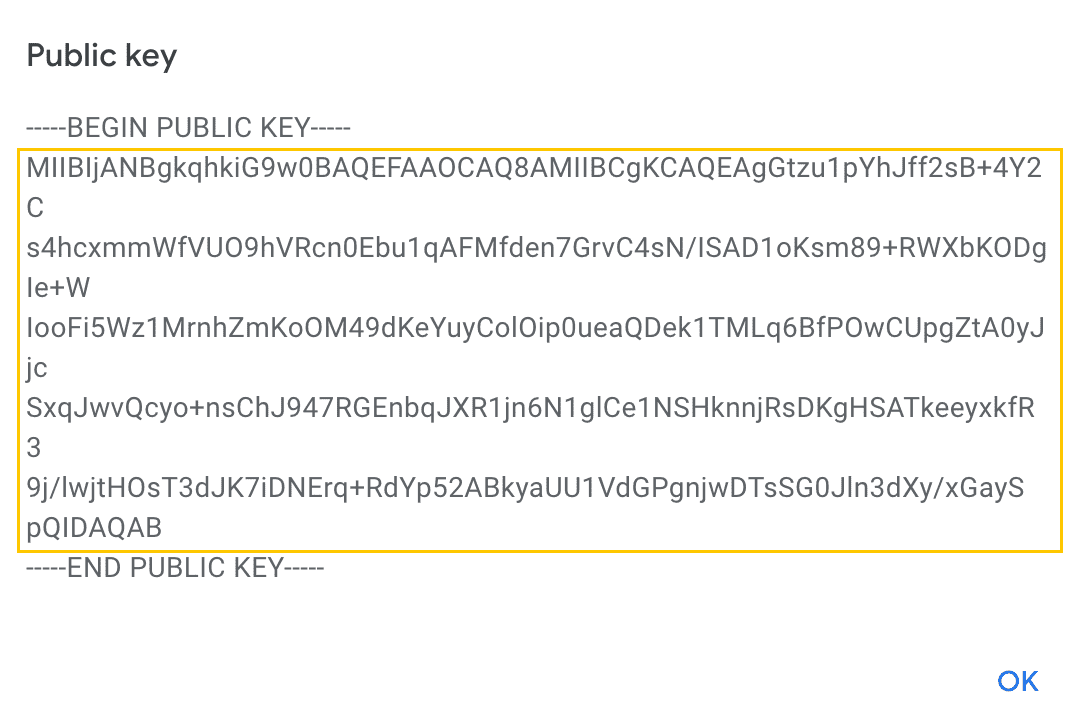
- Ve a la pestaña Paquete y haz clic en Ver clave pública.

Cuando se abra el cuadro de diálogo, sigue estos pasos:
- Copia el código entre
-----BEGIN PUBLIC KEY-----y-----END PUBLIC KEY-----. - Quita los saltos de línea para que quede en una sola línea de texto.

Agrega el código a manifest.json en el campo "key".
De esta manera, la extensión usará el mismo ID.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
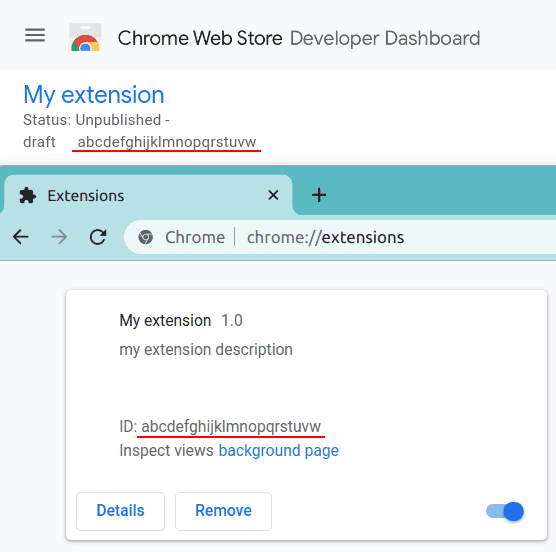
Cómo comparar IDs
Abre la página Administración de extensiones en chrome://extensions, asegúrate de que el Modo de desarrollador esté habilitado y sube el directorio de la extensión sin empaquetar. Compara el ID de la extensión en la página de administración de extensiones con el ID del elemento en el Panel del desarrollador. Deberían coincidir.