Les extensions peuvent bénéficier des mêmes avantages de débogage que les outils pour les développeurs Chrome pour le Web. pages, mais elles présentent des propriétés de comportement uniques. Devenir un débogueur d'extension maître requiert la compréhension de ces comportements, la façon dont les composants des extensions fonctionnent les uns avec les autres, insectes. Ce tutoriel permet aux développeurs de comprendre les bases du débogage des extensions.
Localiser les journaux
Les extensions sont constituées de nombreux composants différents, responsabilités. Téléchargez une extension défaillante pour commencer à localiser les journaux d'erreurs de différents composants d'extension.
Script en arrière-plan
Accédez à la page de gestion des extensions Chrome (chrome://extensions) et vérifiez que le mode développeur est activé
est activé. Cliquez sur le bouton Charger l'extension non empaquetée et sélectionnez le répertoire de l'extension défaillant. Après le
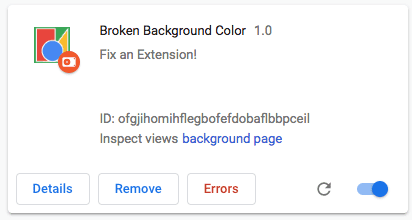
est chargée, elle doit comporter trois boutons: Details (Détails), Remove (Supprimer) et Errors (Erreurs) en rouge.
lettres.

Cliquez sur le bouton Erreurs pour afficher le journal d'erreurs. Le système d'extensions a détecté un problème dans le en arrière-plan.
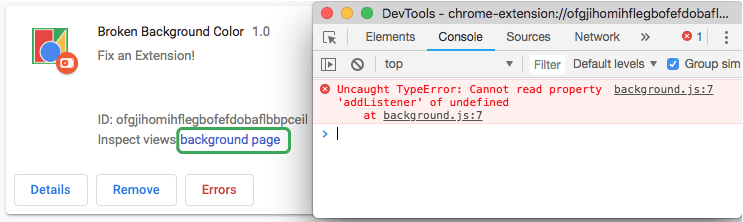
Uncaught TypeError: Cannot read property 'addListener' of undefined

Vous pouvez également ouvrir le panneau des outils pour les développeurs Chrome pour le script en arrière-plan en sélectionnant lien bleu à côté de Inspect views (Inspecter les vues).

Revenez au code.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Le script d'arrière-plan tente d'écouter l'événement onInstalled, mais la propriété
requiert un "I" majuscule. Mettez à jour le code pour refléter l'appel correct, cliquez sur le bouton Effacer
all dans l'angle supérieur droit, puis actualisez l'extension.
Fenêtre pop-up
Maintenant que l'extension s'initialise correctement, vous pouvez tester d'autres composants. Actualisez cette page, ou ouvrez un nouvel onglet et accédez à n'importe quelle page sur developer.chrome.com, ouvrez la fenêtre pop-up et cliquez sur le bouton vert carré. Et... il ne se passe rien.
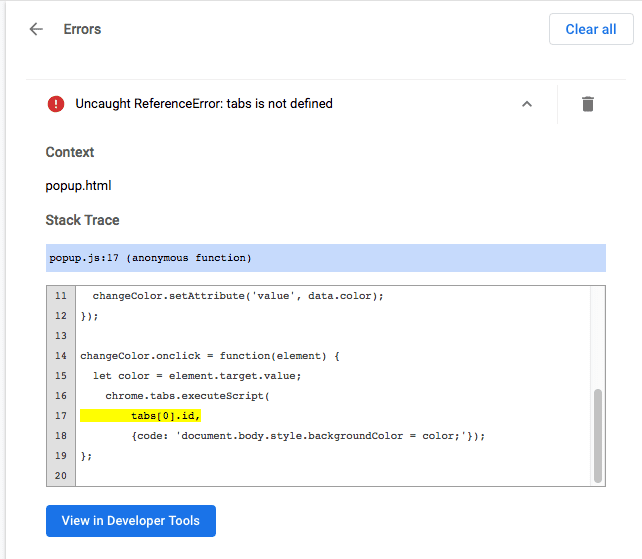
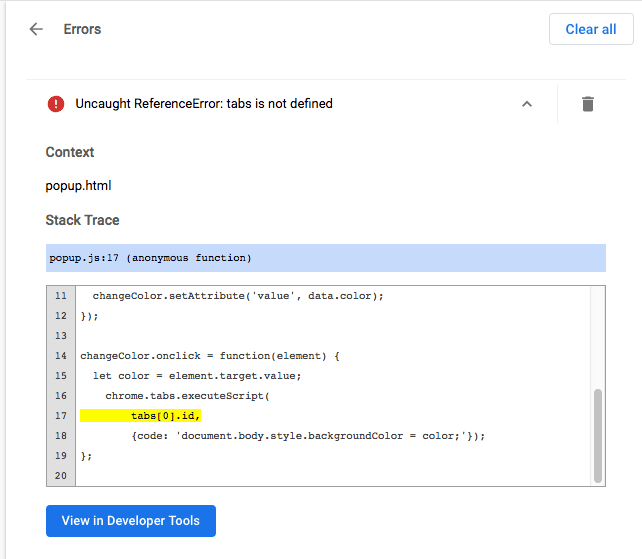
Revenez à la page de gestion des extensions. Le bouton Erreurs est de nouveau affiché. Cliquez dessus pour affichez le nouveau journal.
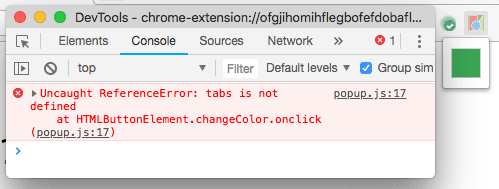
Uncaught ReferenceError: tabs is not defined

Vous pouvez également examiner les erreurs de pop-up en inspectant la fenêtre pop-up.

L'erreur tabs is undefined indique que l'extension ne sait pas où injecter le script de contenu.
Vous pouvez résoudre ce problème en appelant la méthode tabs.query(), puis en sélectionnant l'onglet actif.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Mettez à jour le code, cliquez sur le bouton Tout effacer dans l'angle supérieur droit, puis actualisez le .
Script de contenu
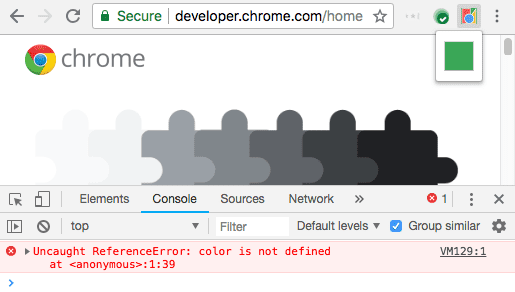
Actualisez la page, ouvrez la fenêtre pop-up et cliquez sur la case verte. Et... non, l'arrière-plan n'a toujours pas a changé de couleur ! Revenez à la page de gestion des extensions. Il n'y a aucune erreur. . Le problème est probablement dû au script de contenu, qui s'exécute à l'intérieur de la page Web.
Ouvrez le panneau "DevTools" (Outils de développement) de la page Web que l'extension tente de modifier.

Seules les erreurs d'exécution, console.warning et console.error, seront enregistrées sur les extensions
Page de gestion.
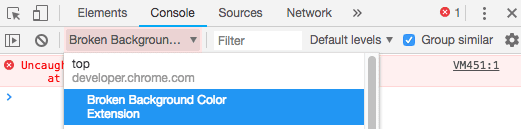
Pour utiliser les outils de développement à partir du script de contenu, cliquez sur la flèche du menu déroulant à côté de top et sélectionnez l'extension.

L'erreur indique que color n'est pas défini. L'extension ne doit pas transmettre la variable correctement.
Corrigez le script injecté pour transmettre la variable de couleur au code.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Onglets des extensions
Journaux des pages d'extensions affichées sous forme d'onglet, telles que les pages de remplacement et les options de page entière dans la console de la page Web et sur la page de gestion des extensions.
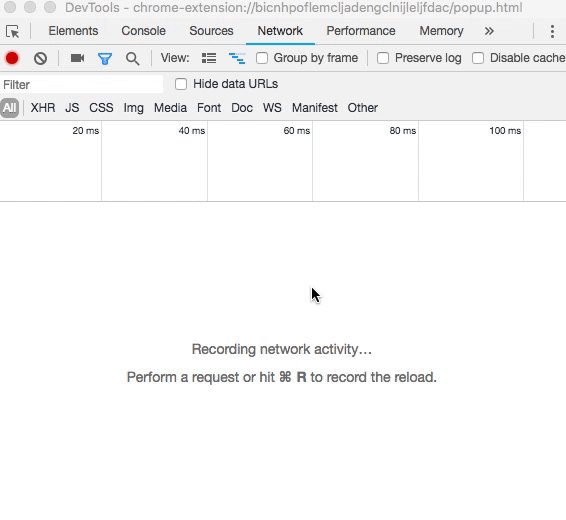
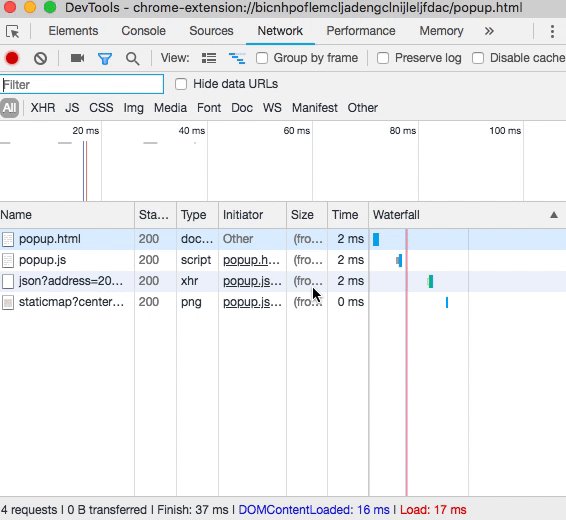
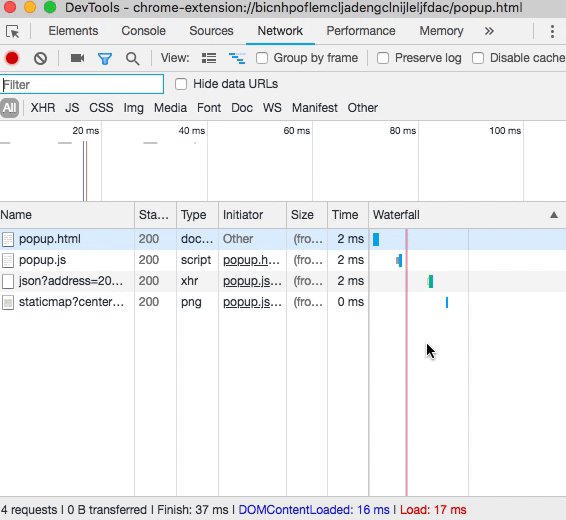
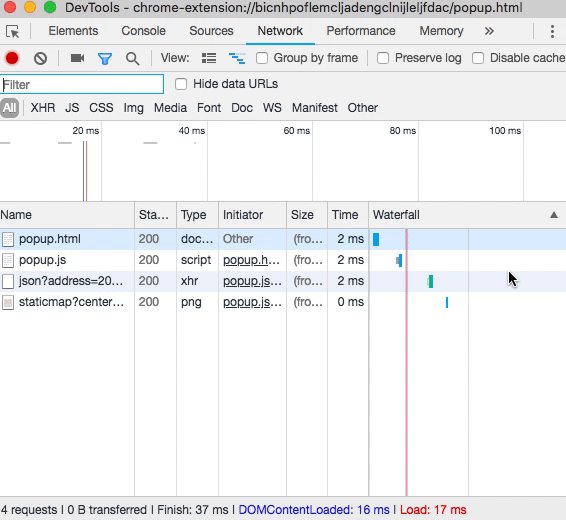
Surveiller les requêtes réseau
Le pop-up effectue souvent toutes les requêtes réseau requises avant même les plus rapides les développeurs peuvent ouvrir les outils de développement. Pour afficher ces requêtes, actualisez la page depuis le panneau "Network". Il va Actualisez le pop-up sans fermer le panneau "DevTools".

Déclarer des autorisations
Si les extensions ont des fonctionnalités similaires à celles des pages Web, elles ont souvent besoin d'une autorisation pour utiliser certaines comme les cookies, le stockage et les XMLHttpRequsts multi-origines. Consultez le article sur les autorisations et les API Chrome disponibles pour vérifier qu'une extension demande les autorisations appropriées dans son fichier manifeste.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Étapes suivantes
Pour en savoir plus sur le débogage des extensions, regardez la vidéo Developing and Debugging (Développement et débogage). En savoir plus sur les outils pour les développeurs Chrome en consultant la documentation.

