Les pages de remplacement permettent de remplacer un fichier HTML de votre extension par une page que Google Chrome fournit normalement. En plus du code HTML, une page de remplacement contient généralement du code CSS et JavaScript.
Une extension peut remplacer l'une des pages suivantes:
- Gestionnaire de favoris:page qui s'affiche lorsque l'utilisateur sélectionne l'élément de menu "Gestionnaire de favoris". dans le menu Chrome ou, sous Mac, le Gestionnaire de favoris dans le menu Favoris. Vous pouvez également accédez à cette page en saisissant l'URL chrome://bookmarks.
- Historique:page qui s'affiche lorsque l'utilisateur sélectionne l'élément de menu "Historique" dans Chrome ou, sur Mac, l'option Afficher l'historique complet du menu Historique. Vous pouvez aussi accéder à cette page en saisissant l'URL chrome://history.
- Nouvel onglet:page qui s'affiche lorsque l'utilisateur crée un onglet ou une fenêtre. Vous pouvez également accéder à cette page en saisissant l'URL chrome://newtab.
Les fenêtres de navigation privée font l'objet d'un traitement particulier. Les pages "Nouvel onglet" ne peuvent pas être remplacées dans les fenêtres de navigation privée. Les autres pages de remplacement fonctionnent dans des fenêtres de navigation privée, à condition que la propriété du fichier manifeste de navigation privée soit défini sur "spanning" (valeur par défaut). Consultez la section Économie de données et mode navigation privée dans les Présentation pour en savoir plus sur la manière dont vous devez traiter les fenêtres de navigation privée.
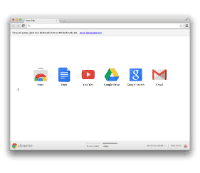
Les captures d'écran suivantes montrent la page "Nouvel onglet" par défaut, puis une page "Nouvel onglet" personnalisée.


Fichier manifeste
Enregistrez une page de remplacement dans le fichier manifeste de l'extension comme suit:
{
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
Remplacez PAGE_TO_OVERRIDE par l'un des éléments suivants:
bookmarkshistorynewtab
Conseils
Pour créer une page de remplacement efficace, suivez les consignes ci-dessous:
- Créez une page rapide et compacte. Les utilisateurs s'attendent à ce que les pages intégrées du navigateur s'ouvrent instantanément. Évitez les tâches qui peuvent prendre beaucoup de temps. en temps réel. Par exemple, évitez les récupérations synchrones des ressources réseau ou de base de données.
- Incluez un titre sur votre page.
Sinon, les internautes pourraient voir l'URL de la page, ce qui pourrait prêter à confusion. Voici un exemple
spécifiant le titre:
<title>New Tab</title> - Ne vous fiez pas à la page qui est sélectionnée au clavier. La barre d'adresse est toujours la première lorsque l'utilisateur crée un onglet.
- N'essayez pas d'émuler la page "Nouvel onglet" par défaut. Les API nécessaires à la création d'une version légèrement modifiée de la page "Nouvel onglet" par défaut, avec les meilleures les pages récemment fermées, les conseils, l'image de fond d'un thème, etc. n'existent pas encore. Jusqu'au vous avez tout intérêt à créer quelque chose de complètement différent.
Exemples
Consultez les exemples de remplacement.

