Les utilisateurs peuvent personnaliser le comportement d'une extension via une page d'options. Un utilisateur peut consulter
les options d'une extension en effectuant un clic droit sur l'icône de l'extension dans la barre d'outils, puis en sélectionnant "Options" ou
en accédant à la page de gestion des extensions chrome://extensions, où se trouvent les extensions
cliquez sur Détails, puis sélectionnez le lien des options.
Écrire la page d'options
Vous trouverez ci-dessous un exemple de page d'options.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
enregistrer les préférences d'un utilisateur sur ses différents appareils à l'aide de l'API storage.sync ;
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Déclarer le comportement de la page d'options
Deux types de pages d'options d'extension sont disponibles : page entière et page intégrée. Le type des options dépend de la façon dont elles sont déclarées dans le fichier manifeste.
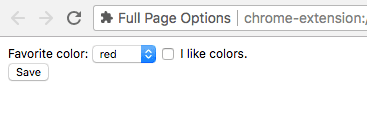
Options de pleine page
La page d'options de l'extension s'affiche dans un nouvel onglet. Le fichier HTML des options est listé
enregistré dans le champ options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

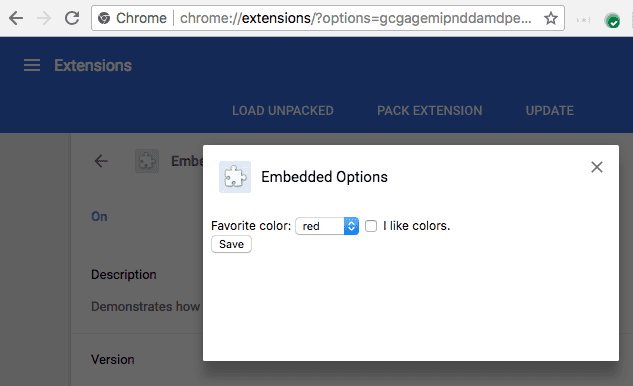
Options intégrées
Les options intégrées permettent aux utilisateurs d'ajuster les options des extensions sans quitter
une page de gestion des extensions dans une fenêtre intégrée. Pour déclarer une option intégrée, enregistrez le code HTML
sous le champ options_ui dans le fichier manifeste de l'extension, avec la clé open_in_tab définie sur
"false".
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(chaîne)Chemin d'accès à la page d'options, par rapport à la racine de l'extension.
open_in_tab(booléen)Spécifiez
falsepour déclarer une page d'options intégrée. Si la valeur esttrue, la page d'options de l'extension s'ouvrira dans un nouvel onglet plutôt que d'être intégré dans chrome://extensions.
Tenez compte des différences
Les pages d'options intégrées à l'adresse chrome://extensions présentent de légères différences de comportement : ne sont pas hébergés dans leurs propres onglets.
Lien vers la page d'options
Une extension peut créer un lien direct vers la page des options en appelant
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tabs
Le code de la page d'options d'intégration d'extensions n'est pas hébergé dans un onglet, ce qui a un impact sur la façon dont l'API Tabs peut être utilisées:
- tabs.query ne trouvera jamais d'onglet dans l'URL de la page d'options d'une extension.
- tabs.onCreated ne se déclenche pas lorsque la page des options est ouverte.
- tabs.onUpdated ne se déclenche pas lorsque l'état de chargement de la page d'options change.
- tabs.connect ou tabs.sendMessage ne peuvent pas être utilisés pour communiquer avec la page d'options.
L'utilisation de runtime.connect et runtime.sendMessage permet de contourner ces restrictions, si les la page d'options n'a pas besoin de manipuler l'onglet parent.
API de messagerie
Si la page d'options d'une extension envoie un message via runtime.connect ou runtime.sendMessage, l'onglet de l'expéditeur ne sera pas défini et l'URL de l'expéditeur l'URL de la page d'options.
Dimensionnement
Les options intégrées doivent déterminer automatiquement leur propre taille en fonction du contenu de la page. Toutefois, il est possible que la taille de la fenêtre intégrée ne soit pas adaptée à certains types de contenu. Ce problème est le plus courant pour qui ajustent la forme de leur contenu en fonction de la taille de la fenêtre.
Si c'est un problème, indiquez des dimensions minimales fixes pour la page des options afin de vous assurer que intégrée aura une taille appropriée.

