借助文件处理功能,您可以配置 ChromeOS,以便扩展程序使用文件菜单的“打开”菜单或上下文菜单的“打开方式”菜单打开文件。文件打开后,您需要使用网络平台的 Launch Handler API 来处理文件的数据。然后,您将使用标准网络平台 API 来显示或处理文件。
<ph type="x-smartling-placeholder">
在扩展程序中的适用范围
ChromeOS 120 或更高版本。
权限
无需任何权限即可处理文件。
清单
您需要将 "file_handlers" 数组添加到 manifest.json 文件中。
支持上下文
此 API 可用于扩展程序 Service Worker、弹出式窗口、侧边栏或内容脚本。
配置文件处理程序
"file_handlers" 的每个成员(即每个文件处理程序)都指定要由特定扩展程序页面处理的一个或多个文件类型。
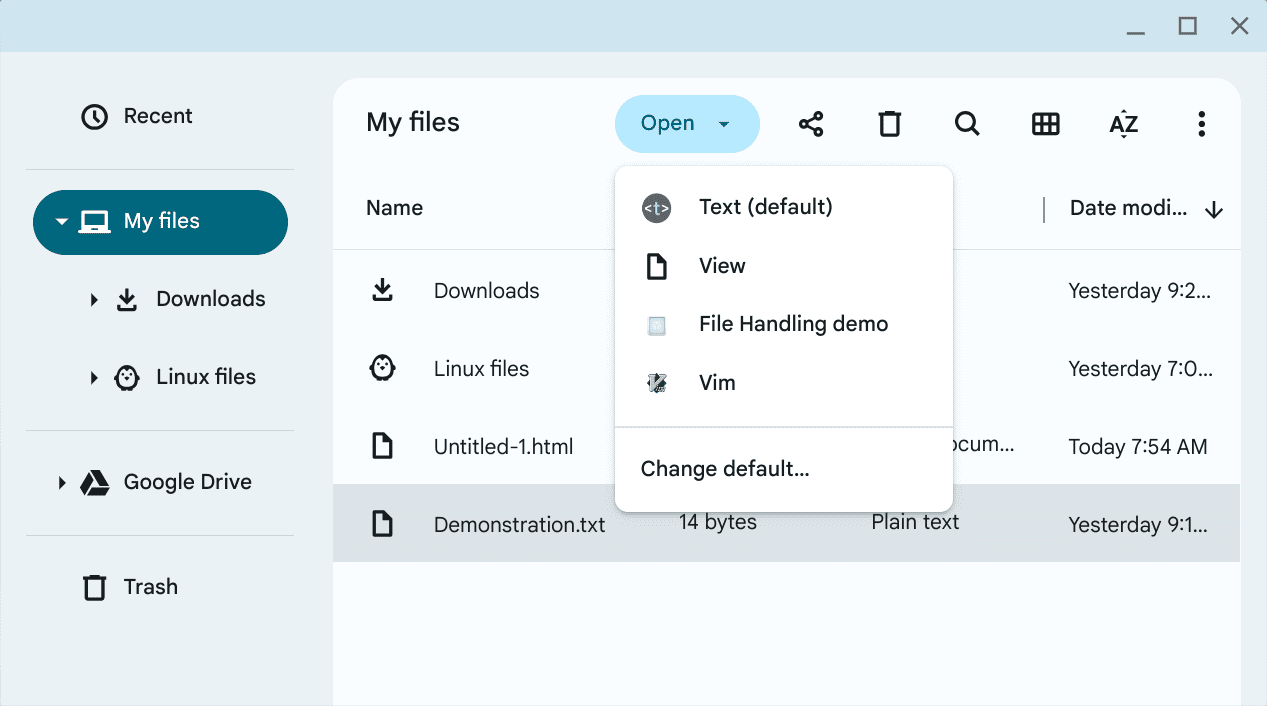
您指定的处理程序会被添加到 ChromeOS 的“文件”窗口,即具体到“打开”和“打开方式”菜单。只有在用户选择具有特定扩展名的文件时,它们才会显示在这些菜单中。例如,如果文件处理程序指定 .txt,则 ChromeOS 菜单只会在用户选择具有该扩展名的文件时显示该处理程序。
处理文件
文件处理程序是扩展程序中包含的 HTML 文件。当用户从菜单中选择您的处理程序时,HTML 文件会在新标签页中打开。处理文件(无论是显示文件还是以其他方式使用文件)都是通过 JavaScript 和适当的网络平台 API 完成的。处理代码必须位于单独的 JavaScript 文件中,通过 <script> 标记添加,而且还必须包含在您的扩展程序中。脚本文件使用 Launch Handler API 的 LaunchQueue 接口获取 FileSystemFileHandle 对象。
示例
以下示例演示了如何使用 LaunchQueue 接口获取 FileSystemFileHandle 对象。如需查看文件处理的实际效果,请安装文件处理演示。
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````

