API chrome.notifications позволяет создавать уведомления с использованием шаблонов и показывать эти уведомления пользователям на панели задач пользователя:

Как они выглядят
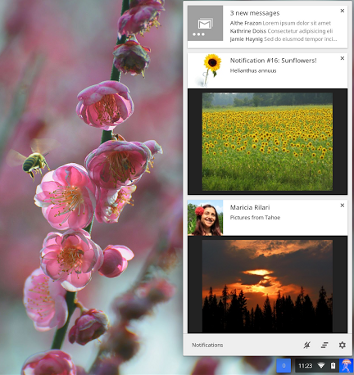
Расширенные уведомления доступны в четырех вариантах: базовые, изображения, список и прогресс. Все уведомления включают заголовок, сообщение, небольшой значок, отображаемый слева от сообщения уведомления, и поле contextMessage , которое отображается как третье текстовое поле более светлым шрифтом.
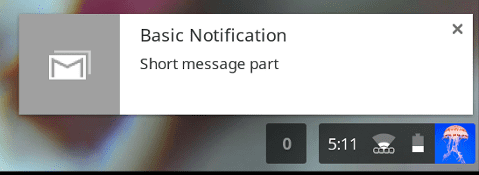
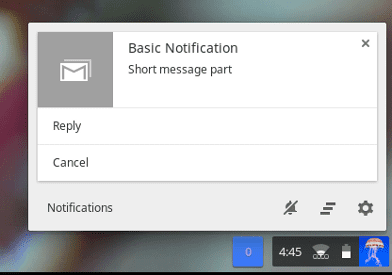
Основное уведомление:

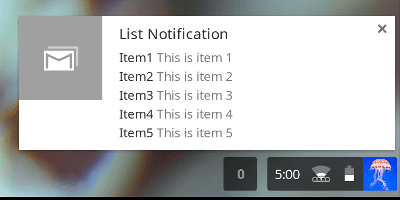
Уведомления списка отображают любое количество элементов списка:

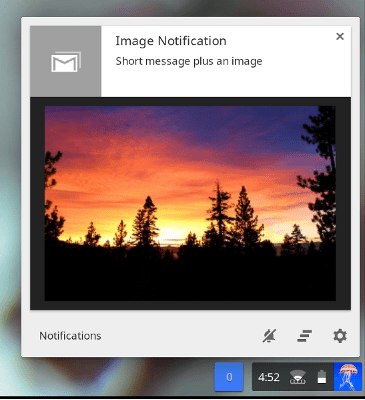
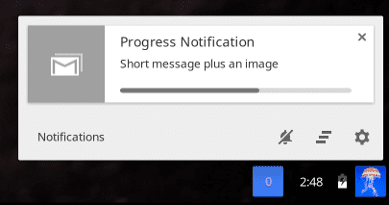
Уведомления об изображениях включают предварительный просмотр изображения:

Уведомления о ходе выполнения показывают индикатор выполнения:

Как они себя ведут
В ChromeOS уведомления отображаются на панели задач пользователя и остаются там, пока пользователь не закроет их. В системном трее ведется подсчет всех новых уведомлений. Как только пользователь увидит уведомления на панели задач, счетчик сбрасывается до нуля.
Уведомлениям может быть присвоен приоритет от -2 до 2. Приоритеты ниже 0 отображаются в центре уведомлений ChromeOS и вызывают ошибку на других платформах. Приоритет по умолчанию — 0. Приоритеты выше 0 отображаются для увеличения продолжительности, а на панели задач могут отображаться более высокие приоритетные уведомления.
Настройка priority не влияет на порядок уведомлений в macOS.
Помимо отображения информации, все типы уведомлений могут включать до двух элементов действия. Когда пользователи щелкают элемент действия, ваше расширение может ответить соответствующим действием. Например, когда пользователь нажимает «Ответить» , открывается приложение электронной почты, и пользователь может ответить:

Как их развивать
Чтобы использовать этот API, вызовите метод notifications.create() , передав сведения об уведомлении с помощью параметра options :
await chrome.notifications.create(id, options);
notifications.NotificationOptions должны включать notifications.TemplateType , который определяет доступные сведения об уведомлении и способ их отображения.
Создайте базовое уведомление
Все типы шаблонов ( basic , image , list и progress ) должны включать title и message уведомления, а также iconUrl , который представляет собой ссылку на небольшой значок, отображаемый слева от сообщения уведомления.
Вот пример basic шаблона:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
Используйте изображение
Тип шаблона image также включает imageUrl , который является ссылкой на изображение, которое просматривается в уведомлении. Обратите внимание, что изображения не отображаются пользователям macOS.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
Создать уведомление о списке
Шаблон list отображает items в формате списка. Обратите внимание, что пользователям macOS отображается только первый элемент.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
Слушайте события и реагируйте на них
Все уведомления могут включать прослушиватели событий и обработчики событий, которые реагируют на действия пользователя (см. chrome.events ). Например, вы можете написать обработчик событий для ответа на событие notifications.onButtonClicked .
Слушатель событий:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
Обработчик событий:
function replyBtnClick {
//Write function to respond to user action.
}
Рассмотрите возможность включения прослушивателей и обработчиков событий в сервис-воркер, чтобы уведомления могли появляться, даже если расширение не запущено.

