借助 chrome.notifications API,您可以使用模板创建通知并显示这些通知
通知:

显示方式
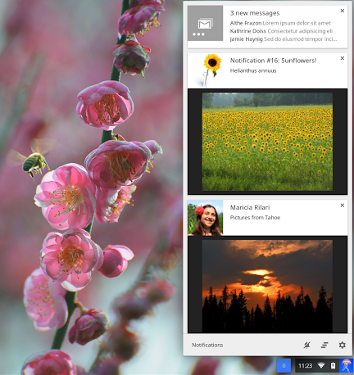
内容丰富的通知有四种不同的类型:基本通知、图片通知、列表通知和进度通知。全部
通知包括标题、消息和显示在通知左侧的小图标
消息和一个 contextMessage 字段(以浅色字体显示为第三个文本字段)。
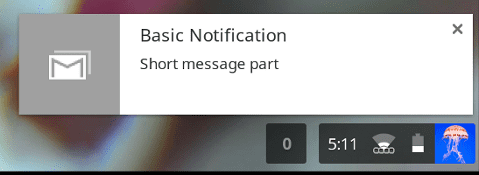
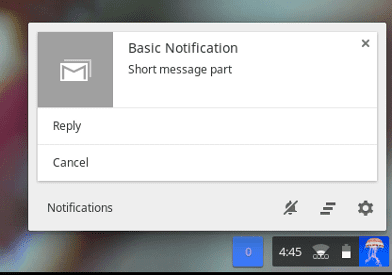
基本通知:

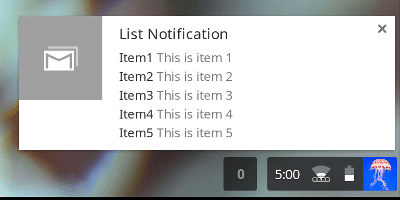
列表通知会显示任意数量的列表项:

图片通知包含图片预览:

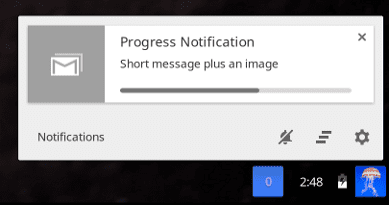
进度通知会显示进度条:

行为方式
在 ChromeOS 中,通知会显示在用户的系统任务栏中,并且在系统任务栏中 用户将其关闭系统任务栏会保留所有新通知的计数。用户看到 通知,计数会重置为零。
可以为通知指定 -2 到 2 之间的优先级。小于 0 的优先级会显示在 ChromeOS 中 并在其他平台上产生错误。默认优先级为 0。 优先级大于 0 时,系统会根据增加的时长显示优先级;系统可能会显示更多高优先级通知 。
priority 设置不会影响 macOS 上的通知顺序。
除了显示信息外,所有通知类型还可以包含最多两个操作项。 当用户点击待办项时,您的扩展程序可以使用适当的操作作为响应。例如: 当用户点击回复时,电子邮件应用会打开,并且用户可以完成回复:

开发方法
如需使用此 API,请调用 notifications.create() 方法,并使用
options 参数:
await chrome.notifications.create(id, options);
notifications.NotificationOptions 必须包含 notifications.TemplateType,
定义了可用的通知详情以及这些详情的显示方式。
创建基本通知
所有模板类型(basic、image、list 和 progress)都必须包含通知 title,并且
message,以及 iconUrl(指向显示在
通知消息。
以下是 basic 模板的示例:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
使用图片
image 模板类型还包含 imageUrl,它是指向预览图片的链接
。请注意,使用 macOS 的用户不会看到映像。
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
创建列表通知
list 模板以列表格式显示 items。请注意,macOS 用户只会看到第一项。
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
监听和响应事件
所有通知都可以包含响应用户操作的事件监听器和事件处理程序(请参阅
chrome.events)。例如,您可以编写一个事件处理脚本来响应
notifications.onButtonClicked 事件。
事件监听器:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
事件处理脚本:
function replyBtnClick {
//Write function to respond to user action.
}
考虑在 Service Worker 中加入事件监听器和处理程序, 。

