В этом руководстве показано, как отслеживать использование вашего расширения с помощью Google Analytics. Вы можете найти рабочий образец Google Analytics 4 на Github , где google-analytics.js включает весь код, связанный с Google Analytics.
Требования
В этом руководстве предполагается, что вы знакомы с написанием расширений Chrome. Если вам нужна информация о том, как написать расширение, прочтите руководство «Начало работы» .
Вам также необходимо настроить учетную запись Google Analytics 4 для отслеживания вашего расширения. Обратите внимание, что при настройке учетной записи вы можете использовать любое значение в поле URL-адреса веб-сайта, поскольку ваше расширение не будет иметь собственного URL-адреса.
Использование протокола измерения Google Analytics
Начиная с Манифеста V3, расширениям Chrome не разрешено выполнять удаленный размещенный код . Это означает, что вам необходимо использовать протокол измерений Google Analytics для отслеживания событий расширения. Протокол измерений позволяет отправлять события непосредственно на серверы Google Analytics посредством HTTP-запросов. Преимущество этого подхода заключается в том, что он позволяет отправлять аналитические события из любой точки вашего расширения, включая вашего сервис-воркера.
Настройка учетных данных API
Первым шагом является получение api_secret и measurement_id . Следуйте документации по протоколу измерений , чтобы узнать, как получить их для своей учетной записи Google Analytics.
Создать client_id
Второй шаг — создать уникальный идентификатор для конкретного устройства/пользователя — client_id . Идентификатор должен оставаться неизменным, пока расширение установлено в браузере пользователя. Это может быть произвольная строка, но она должна быть уникальной для клиента. Вы можете создать его, вызвав self.crypto.randomUUID() . Сохраните client_id в chrome.storage.local , чтобы он оставался неизменным, пока установлено расширение.
Для использования chrome.storage.local требуется разрешение storage в вашем файле манифеста:
манифест.json:
{
…
"permissions": ["storage"],
…
}
Затем вы можете использовать chrome.storage.local для хранения client_id :
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Отправить аналитическое событие
Используя учетные данные API и client_id , вы можете отправить событие в Google Analytics с помощью запроса fetch :
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
При этом отправляется событие button_clicked , которое появится в отчете о событиях Google Analytics . Если вы хотите видеть свои события в отчете Google Analytics в реальном времени , вам необходимо указать два дополнительных параметра: session_id и engagement_time_msec .
Используйте рекомендуемые параметры session_id и engagement_time_msec
Оба параметра session_id и engagement_time_msec являются рекомендуемыми при использовании протокола измерения Google Analytics, поскольку они необходимы для отображения активности пользователя в стандартных отчетах, таких как Realtime.
session_id описывает период времени, в течение которого пользователь непрерывно взаимодействует с вашим расширением. По умолчанию сеанс завершается через 30 минут бездействия пользователя. Нет ограничений на продолжительность сеанса.
В расширениях Chrome, в отличие от обычных веб-сайтов, нет четкого понятия пользовательского сеанса. Следовательно, вы должны определить, что означает сеанс пользователя в вашем расширении. Например, каждое новое взаимодействие с пользователем может быть новым сеансом. В этом случае вы можете просто генерировать новый идентификатор сеанса для каждого события (т. е. используя временную метку).
В следующем примере показан подход, при котором новый сеанс отключается по истечении 30 минут отсутствия сообщений о событиях (это время можно настроить так, чтобы оно лучше соответствовало поведению пользователя вашего расширения). В примере используется chrome.storage.session для хранения активного сеанса во время работы браузера. Вместе с сеансом мы храним информацию о том, когда событие было запущено в последний раз. Таким образом мы можем определить, истек ли срок действия активного сеанса:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
В следующем примере к предыдущему запросу события нажатия кнопки добавляются session_id и engagement_time_msec . Для engagement_time_msec вы можете указать значение по умолчанию 100 ms .
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
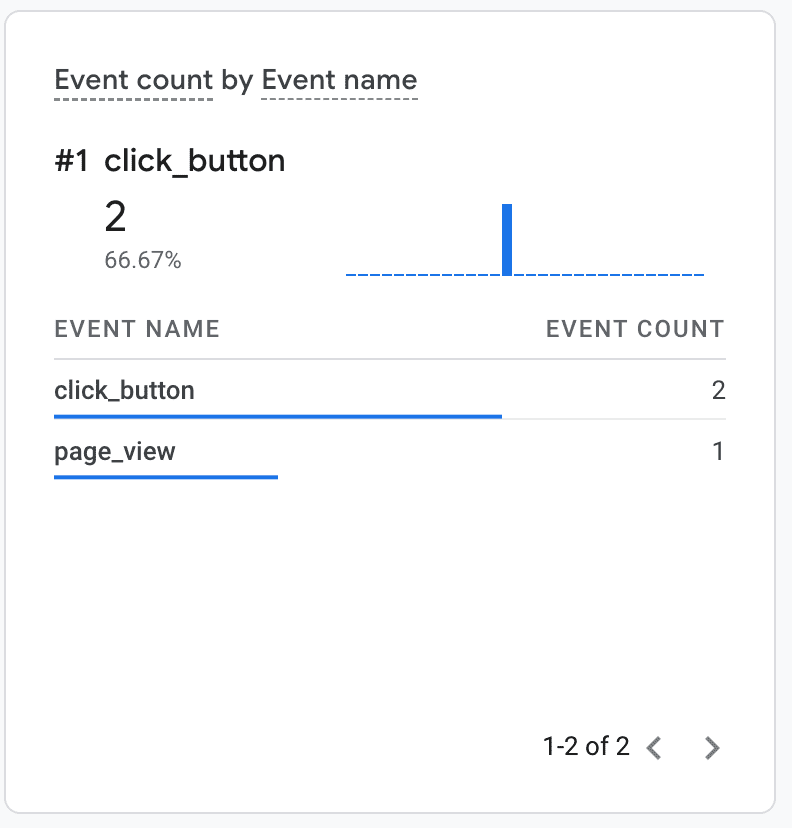
Событие будет отображаться в отчете Google Analytics Realtime следующим образом.

Отслеживание просмотров страниц во всплывающих окнах, на боковой панели и на страницах расширений.
Протокол измерения Google Analytics поддерживает специальное событие page_view для отслеживания просмотров страниц. Используйте это, чтобы отслеживать пользователей, посещающих ваши всплывающие страницы, боковую панель или страницу расширения на новой вкладке. Для события page_view также требуются параметры page_title и page_location . В следующем примере событие просмотра страницы вызывается при событии load документа для всплывающего окна расширения.:
всплывающее окно.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Сценарий popup.js необходимо импортировать в html-файл всплывающего окна и запустить до выполнения любого другого сценария:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
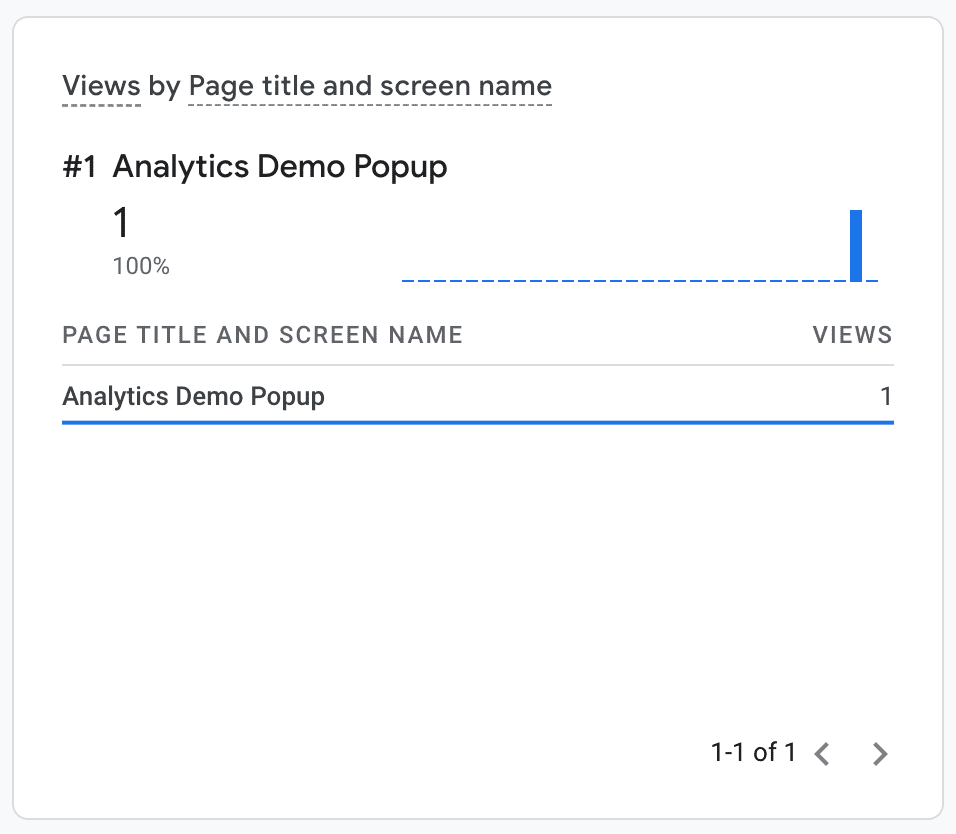
Всплывающее окно будет отображаться так же, как и любое другое представление страницы в отчете Google Analytics в реальном времени:

Отслеживание событий аналитики в сервис-воркерах
Использование протокола измерений Google Analytics позволяет отслеживать аналитические события у сотрудников службы расширения. Например, прослушивая unhandledrejection event в вашем сервис-воркере, вы можете регистрировать любые неперехваченные исключения в вашем сервис-воркере в Google Analytics, что может значительно помочь в отладке проблем, о которых могут сообщить ваши пользователи.
сервис-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
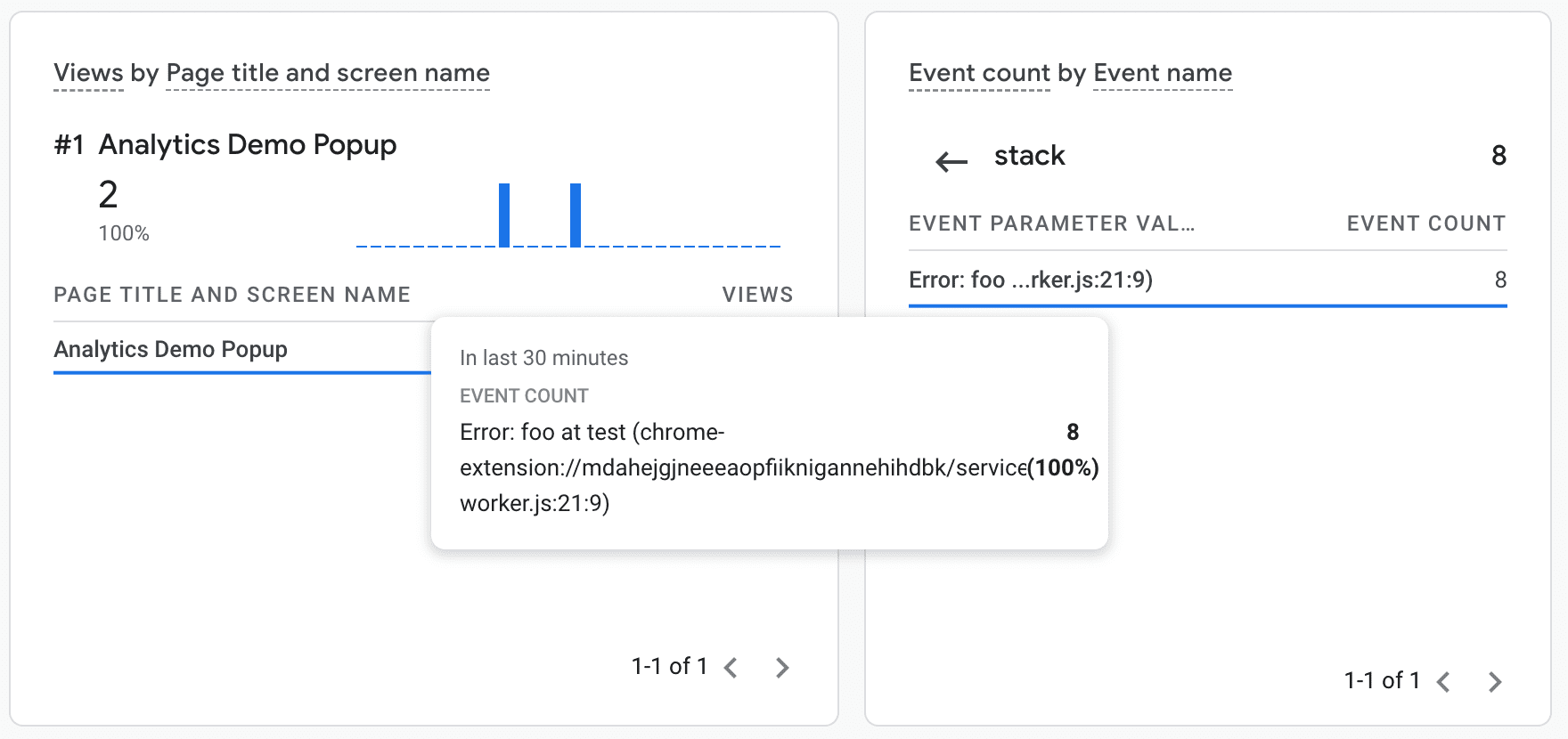
Теперь вы можете увидеть событие ошибки в своих отчетах Google Analytics:

Отладка
Google Analytics предоставляет две полезные функции для отладки событий аналитики в вашем расширении:
- Специальная конечная точка отладки
https://www.google-analytics.com**/debug**/mp/collect, которая будет сообщать о любых ошибках в определениях ваших событий. - Отчет Google Analytics в реальном времени , который будет отображать события по мере их поступления.

