Crea la tua prima estensione che inserisce un nuovo elemento nella pagina.
Panoramica
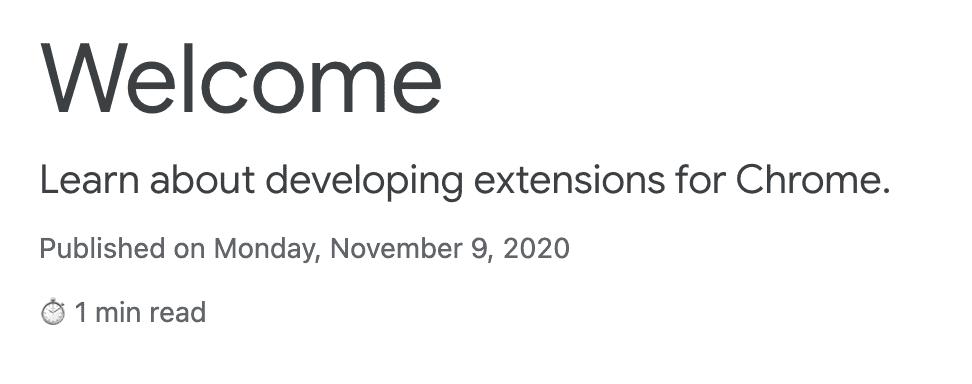
Questo tutorial crea un'estensione che aggiunge il tempo di lettura previsto a qualsiasi estensione di Chrome e alla pagina della documentazione del Chrome Web Store.

In questa guida spiegheremo i seguenti concetti:
- Il manifest dell'estensione.
- Le dimensioni delle icone utilizzate da un'estensione.
- Come iniettare codice nelle pagine utilizzando gli script di contenuti.
- Come utilizzare i pattern di corrispondenza.
- Autorizzazioni delle estensioni.
Prima di iniziare
Questa guida presuppone che tu abbia esperienza di base nello sviluppo web. Ti consigliamo di consultare il tutorial su Hello world per un'introduzione al flusso di lavoro di sviluppo delle estensioni.
Crea l'estensione
Per iniziare, crea una nuova directory denominata reading-time per contenere i file dell'estensione. Se preferisci, puoi scaricare il codice sorgente completo da GitHub.
Passaggio 1: aggiungi informazioni sull'estensione
Il file manifest JSON è l'unico file obbligatorio. Contiene informazioni importanti sull'estensione. Crea un file manifest.json nella directory principale del progetto e aggiungi il codice seguente:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Queste chiavi contengono i metadati di base dell'estensione. Controllano la visualizzazione dell'estensione nella pagina delle estensioni e, se pubblicata, nel Chrome Web Store. Per approfondire, consulta le chiavi "name", "version" e "description" nella pagina Panoramica del manifest.
💡 Altre informazioni sul file manifest dell'estensione
- Deve trovarsi nella radice del progetto.
- Le uniche chiavi obbligatorie sono
"manifest_version","name"e"version". - Supporta i commenti (
//) durante lo sviluppo, ma questi devono essere rimossi prima di caricare il codice sul Chrome Web Store.
Passaggio 2: fornisci le icone
Perché hai bisogno di icone? Sebbene le icone siano facoltative durante lo sviluppo, sono obbligatorie se prevedi di distribuire l'estensione sul Chrome Web Store. Inoltre, vengono visualizzati in altri punti, ad esempio nella pagina Gestione estensioni.
Crea una cartella images e inserisci le icone al suo interno. Puoi scaricare le icone su
GitHub. Aggiungi il codice evidenziato al manifest per dichiarare le icone:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Ti consigliamo di utilizzare i file PNG, ma sono consentiti altri formati, ad eccezione dei file SVG.
💡 Dove vengono visualizzate queste icone di dimensioni diverse?
| Dimensioni icona | Utilizzo delle icone |
|---|---|
| 16x16 | Favicon nelle pagine e nel menu contestuale dell'estensione. |
| 32x32 | I computer Windows spesso richiedono queste dimensioni. |
| 48x48 | Viene visualizzato nella pagina Estensioni. |
| 128x128 | Viene visualizzato durante l'installazione e nel Chrome Web Store. |
Passaggio 3: dichiara lo script dei contenuti
Le estensioni possono eseguire script che leggono e modificano i contenuti di una pagina. Questi sono chiamati script contenuti. Vivono in un mondo isolato, il che significa che possono apportare modifiche al proprio ambiente JavaScript senza entrare in conflitto con la pagina host o gli script dei contenuti di altre estensioni.
Aggiungi il codice seguente a manifest.json per registrare uno script di contenuti chiamato
content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
Il campo "matches" può avere uno o più pattern di corrispondenza. Questi consentono al browser di identificare i siti in cui iniettare gli script dei contenuti. I pattern di corrispondenza sono costituiti da tre parti:
<scheme>://<host><path>. Possono contenere caratteri "*".
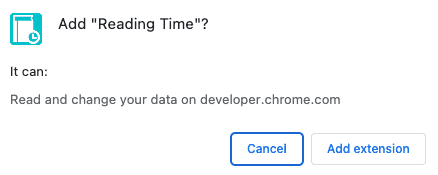
💡 Questa estensione mostra un avviso relativo alle autorizzazioni?
Quando un utente installa un'estensione, il browser lo informa sulle sue funzionalità. Gli script di contenuti richiedono l'autorizzazione per essere eseguiti sui siti che soddisfano i criteri del pattern di corrispondenza.
In questo esempio, l'utente vedrà il seguente avviso di autorizzazione:

Per saperne di più sulle autorizzazioni delle estensioni, consulta Dichiarare le autorizzazioni e avvisare gli utenti.
Passaggio 4: calcola e inserisci il tempo di lettura
Gli script di contenuto possono utilizzare il Document Object Model (DOM) standard per leggere e modificare i contenuti di una pagina. L'estensione controllerà innanzitutto se la pagina contiene l'elemento <article>.
Poi conteggia tutte le parole all'interno di questo elemento e crea un paragrafo che mostra il tempo di lettura totale.
Crea un file denominato content.js all'interno di una cartella denominata scripts e aggiungi il seguente codice:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 Elementi JavaScript interessanti utilizzati in questo codice
- Espressioni
regolari utilizzate per conteggiare solo le parole all'interno dell'elemento
<article>. insertAdjacentElement()utilizzato per inserire il nodo del tempo di lettura dopo l'elemento.- La proprietà classList utilizzata per aggiungere i nomi delle classi CSS all'attributo class dell'elemento.
- Optional chaining utilizzato per accedere a una proprietà dell'oggetto che potrebbe essere non definita o null.
- L'unione di valori null restituisce
<heading>se<date>è null o non definito.
Passaggio 5: ascolta le modifiche
Con il codice attuale, se passi da un articolo all'altro utilizzando il menu di navigazione a sinistra, il tempo di lettura non viene aggiunto al nuovo articolo. Questo perché il nostro sito è implementato come applicazione a pagina singola (APS) che esegue navigazioni soft utilizzando l'API History.
Per risolvere il problema, possiamo utilizzare un
MutationObserver
per rilevare le modifiche e aggiungere il tempo di lettura ai nuovi articoli.
Per farlo, aggiungi quanto segue alla fine di content.js:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
Verifica che funzioni
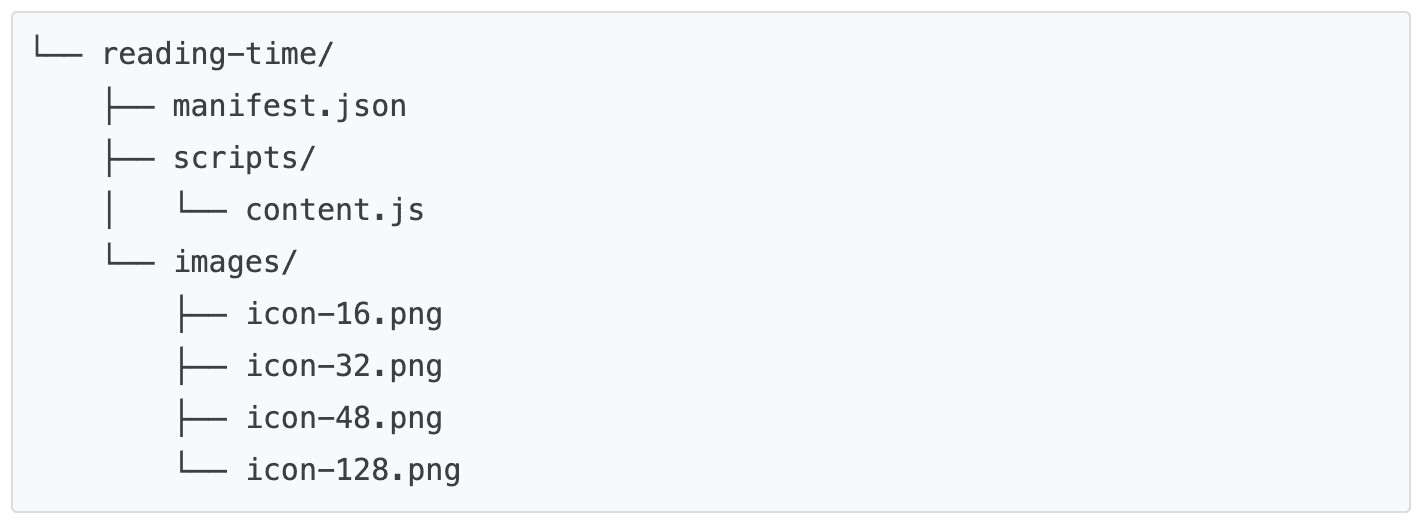
Verifica che la struttura del file del progetto sia la seguente:

Carica l'estensione localmente
Per caricare un'estensione non pacchettizzata in modalità sviluppatore, segui i passaggi descritti in Nozioni di base sullo sviluppo.
Aprire la documentazione di un'estensione o del Chrome Web Store
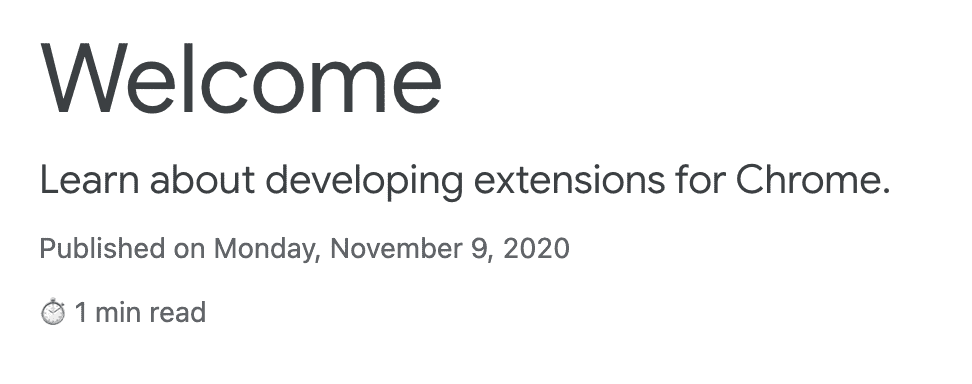
Ecco alcune pagine che puoi aprire per vedere il tempo necessario per leggere ogni articolo.
Dovrebbe avere il seguente aspetto:

🎯 Potenziali miglioramenti
In base a quanto appreso oggi, prova a implementare una delle seguenti opzioni:
- Aggiungi un altro pattern di corrispondenza in manifest.json per supportare altre pagine per sviluppatori Chrome, ad esempio Strumenti per sviluppatori di Chrome o Workbox.
- Aggiungi un nuovo script dei contenuti che calcola il tempo di lettura a uno dei tuoi blog o siti di documentazione preferiti.
Continua a creare
Congratulazioni per aver completato questo tutorial 🎉. Continua a migliorare le tue competenze completando gli altri tutorial di questa serie:
| Estensione | Cosa imparerai a fare |
|---|---|
| Modalità Niente distrazioni | Per eseguire il codice nella pagina corrente dopo aver fatto clic sull'azione dell'estensione. |
| Tabs Manager | Per creare un popup che gestisce le schede del browser. |
Continua a esplorare
Ci auguriamo che tu abbia apprezzato la creazione di questa estensione per Chrome e siamo entusiasti di continuare il tuo percorso di apprendimento dello sviluppo per Chrome. Ti consigliamo il seguente percorso di apprendimento:
- La guida per gli sviluppatori contiene dozzine di link aggiuntivi a parti della documentazione pertinenti alla creazione di estensioni avanzate.
- Le estensioni hanno accesso a potenti API oltre a quelle disponibili sul web aperto. La documentazione delle API di Chrome illustra ogni API.
