আপনার প্রথম এক্সটেনশন তৈরি করুন যা পৃষ্ঠায় একটি নতুন উপাদান সন্নিবেশিত করে।
ওভারভিউ
এই টিউটোরিয়ালটি একটি এক্সটেনশন তৈরি করে যা যেকোনো Chrome এক্সটেনশন এবং Chrome ওয়েব স্টোর ডকুমেন্টেশন পৃষ্ঠায় প্রত্যাশিত পড়ার সময় যোগ করে।

এই গাইডে, আমরা নিম্নলিখিত ধারণাগুলি ব্যাখ্যা করতে যাচ্ছি:
- এক্সটেনশন ম্যানিফেস্ট.
- কোন আইকন আকারের একটি এক্সটেনশন ব্যবহার করে।
- বিষয়বস্তু স্ক্রিপ্ট ব্যবহার করে পৃষ্ঠাগুলিতে কোড কীভাবে ইনজেক্ট করবেন।
- ম্যাচ প্যাটার্ন কিভাবে ব্যবহার করবেন।
- এক্সটেনশন অনুমতি.
আপনি শুরু করার আগে
এই গাইডটি ধরে নেয় যে আপনার কাছে মৌলিক ওয়েব ডেভেলপমেন্ট অভিজ্ঞতা আছে। আমরা এক্সটেনশন ডেভেলপমেন্ট ওয়ার্কফ্লো পরিচিতির জন্য হ্যালো ওয়ার্ল্ড টিউটোরিয়ালটি চেক করার পরামর্শ দিই।
এক্সটেনশন তৈরি করুন
শুরু করতে, এক্সটেনশনের ফাইলগুলিকে ধরে রাখতে reading-time নামে একটি নতুন ডিরেক্টরি তৈরি করুন। আপনি যদি পছন্দ করেন, আপনি GitHub থেকে সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
ধাপ 1: এক্সটেনশন সম্পর্কে তথ্য যোগ করুন
ম্যানিফেস্ট JSON ফাইলটি একমাত্র প্রয়োজনীয় ফাইল। এটি এক্সটেনশন সম্পর্কে গুরুত্বপূর্ণ তথ্য রাখে। প্রকল্পের রুটে একটি manifest.json ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
এই কীগুলিতে এক্সটেনশনের জন্য মৌলিক মেটাডেটা থাকে। তারা নিয়ন্ত্রণ করে কিভাবে এক্সটেনশনটি এক্সটেনশন পৃষ্ঠায় এবং প্রকাশিত হলে, Chrome ওয়েব স্টোরে প্রদর্শিত হয়। আরও গভীরে যেতে, ম্যানিফেস্ট ওভারভিউ পৃষ্ঠায় "name" , "version" এবং "description" কীগুলি দেখুন৷
💡 এক্সটেনশন ম্যানিফেস্ট সম্পর্কে অন্যান্য তথ্য
- এটি অবশ্যই প্রকল্পের মূলে অবস্থিত হওয়া উচিত।
- শুধুমাত্র প্রয়োজনীয় কীগুলি হল
"manifest_version","name", এবং"version"। - এটি বিকাশের সময় মন্তব্যগুলি (
//) সমর্থন করে, তবে Chrome ওয়েব স্টোরে আপনার কোড আপলোড করার আগে এগুলি অবশ্যই সরিয়ে ফেলতে হবে৷
ধাপ 2: আইকন প্রদান করুন
সুতরাং, কেন আপনি আইকন প্রয়োজন? যদিও আইকনগুলি বিকাশের সময় ঐচ্ছিক, আপনি যদি Chrome ওয়েব স্টোরে আপনার এক্সটেনশন বিতরণ করার পরিকল্পনা করেন তবে সেগুলি প্রয়োজন৷ এগুলি এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠার মতো অন্যান্য জায়গায়ও উপস্থিত হয়৷
একটি images ফোল্ডার তৈরি করুন এবং ভিতরে আইকন রাখুন। আপনি GitHub এ আইকন ডাউনলোড করতে পারেন। এরপর, আইকন ঘোষণা করতে আপনার ম্যানিফেস্টে হাইলাইট করা কোড যোগ করুন:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
আমরা PNG ফাইল ব্যবহার করার পরামর্শ দিই, কিন্তু SVG ফাইল ব্যতীত অন্যান্য ফাইল ফরম্যাট অনুমোদিত।
💡 এই ভিন্ন আকারের আইকনগুলি কোথায় প্রদর্শিত হয়?
| আইকনের আকার | আইকন ব্যবহার |
|---|---|
| 16x16 | এক্সটেনশনের পৃষ্ঠা এবং প্রসঙ্গ মেনুতে ফেভিকন। |
| 32x32 | উইন্ডোজ কম্পিউটারে প্রায়ই এই আকারের প্রয়োজন হয়। |
| 48x48 | এক্সটেনশন পৃষ্ঠায় প্রদর্শিত হয়। |
| 128x128 | ইনস্টলেশনে এবং Chrome ওয়েব স্টোরে প্রদর্শিত হয়। |
ধাপ 3: বিষয়বস্তু স্ক্রিপ্ট ঘোষণা
এক্সটেনশনগুলি এমন স্ক্রিপ্ট চালাতে পারে যা একটি পৃষ্ঠার বিষয়বস্তু পড়তে এবং পরিবর্তন করে। এগুলোকে কন্টেন্ট স্ক্রিপ্ট বলা হয়। তারা একটি বিচ্ছিন্ন বিশ্বে বাস করে, যার অর্থ তারা তাদের হোস্ট পৃষ্ঠা বা অন্যান্য এক্সটেনশনের বিষয়বস্তু স্ক্রিপ্টের সাথে বিরোধ না করে তাদের JavaScript পরিবেশে পরিবর্তন করতে পারে৷
content.js নামক একটি কন্টেন্ট স্ক্রিপ্ট নিবন্ধন করতে manifest.json এ নিম্নলিখিত কোড যোগ করুন।
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
"matches" ফিল্ডে এক বা একাধিক ম্যাচ প্যাটার্ন থাকতে পারে। এগুলো ব্রাউজারকে কোন সাইটগুলিতে কন্টেন্ট স্ক্রিপ্ট ইনজেক্ট করতে হবে তা শনাক্ত করতে দেয়। ম্যাচ প্যাটার্ন তিনটি অংশ নিয়ে গঠিত: <scheme>://<host><path> । সেগুলিতে ' * ' অক্ষর থাকতে পারে।
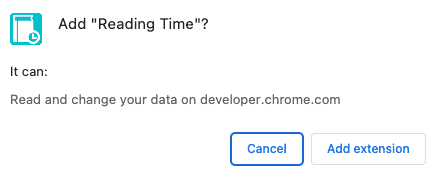
💡 এই এক্সটেনশনটি কি একটি অনুমতি সতর্কতা প্রদর্শন করে?
যখন একজন ব্যবহারকারী একটি এক্সটেনশন ইনস্টল করেন, তখন ব্রাউজার তাদের জানায় যে এক্সটেনশনটি কী করতে পারে। কন্টেন্ট স্ক্রিপ্টগুলি এমন সাইটগুলিতে চালানোর অনুমতির অনুরোধ করে যা ম্যাচ প্যাটার্নের মানদণ্ড পূরণ করে।
এই উদাহরণে, ব্যবহারকারী নিম্নলিখিত অনুমতি সতর্কতা দেখতে পাবেন: 
এক্সটেনশন অনুমতিগুলির আরও গভীরে যেতে, অনুমতিগুলি ঘোষণা করা এবং ব্যবহারকারীদের সতর্ক করা দেখুন৷
ধাপ 4: পড়ার সময় গণনা করুন এবং সন্নিবেশ করুন
কন্টেন্ট স্ক্রিপ্ট একটি পৃষ্ঠার বিষয়বস্তু পড়তে এবং পরিবর্তন করতে স্ট্যান্ডার্ড ডকুমেন্ট অবজেক্ট মডেল (DOM) ব্যবহার করতে পারে। এক্সটেনশনটি প্রথমে চেক করবে পৃষ্ঠাটিতে <article> উপাদান আছে কিনা। তারপর, এটি এই উপাদানের মধ্যে সমস্ত শব্দ গণনা করবে এবং একটি অনুচ্ছেদ তৈরি করবে যা মোট পড়ার সময় প্রদর্শন করে।
scripts নামে একটি ফোল্ডারের ভিতরে content.js নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 এই কোডে ব্যবহৃত আকর্ষণীয় জাভাস্ক্রিপ্ট
- রেগুলার এক্সপ্রেশন শুধুমাত্র
<article>উপাদানের ভিতরের শব্দ গণনা করতে ব্যবহৃত হয়। -
insertAdjacentElement()উপাদানের পরে পড়ার সময় নোড সন্নিবেশ করতে ব্যবহৃত হয়। - এলিমেন্ট ক্লাস অ্যাট্রিবিউটে CSS ক্লাসের নাম যোগ করতে ব্যবহৃত classList প্রপার্টি।
- ঐচ্ছিক চেইনিং একটি অবজেক্ট সম্পত্তি অ্যাক্সেস করতে ব্যবহৃত হয় যা অনির্ধারিত বা শূন্য হতে পারে।
- নালিশ কোলেসিং
<heading>শিরোনাম> প্রদান করে যদি<date>নাল বা অনির্ধারিত হয়।
ধাপ 5: পরিবর্তনের জন্য শুনুন
বর্তমান কোডের সাথে, আপনি যদি বাম নেভিগেশন ব্যবহার করে নিবন্ধগুলি পরিবর্তন করেন, নতুন নিবন্ধে পড়ার সময় যোগ করা হয় না। কারণ আমাদের সাইটটি একটি একক পৃষ্ঠা অ্যাপ্লিকেশন (SPA) হিসাবে প্রয়োগ করা হয়েছে যা ইতিহাস API ব্যবহার করে সফট নেভিগেশন সম্পাদন করে।
এটি ঠিক করতে, আমরা পরিবর্তনগুলি শুনতে এবং নতুন নিবন্ধগুলিতে পড়ার সময় যোগ করতে একটি MutationObserver ব্যবহার করতে পারি।
এটি করার জন্য, content.js এর নীচে নিম্নলিখিত যোগ করুন:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
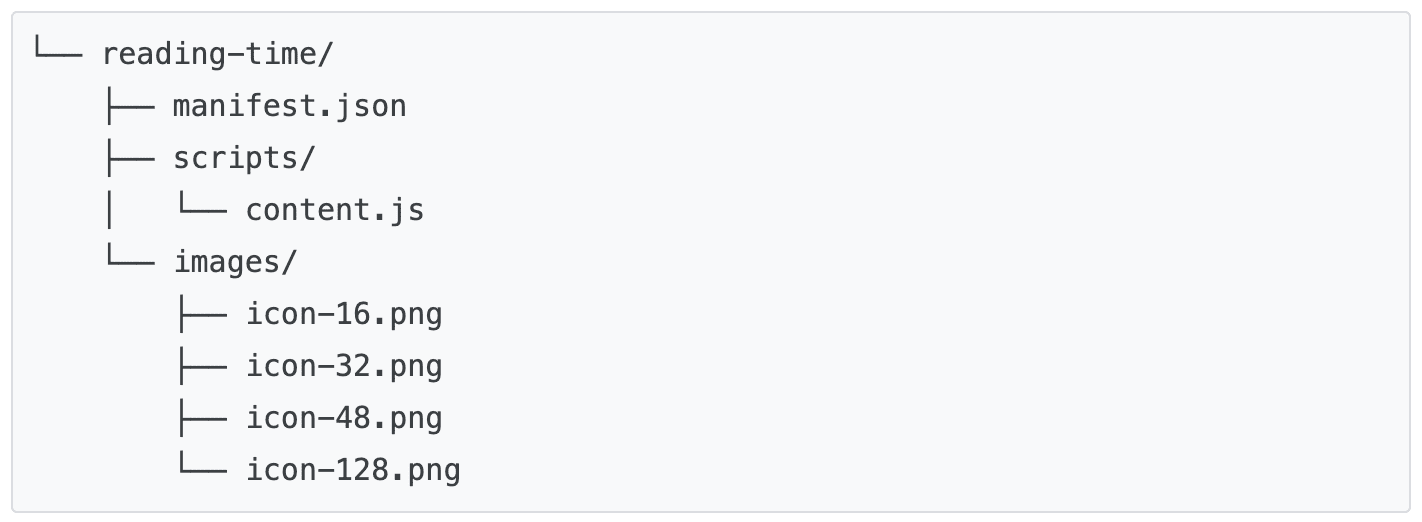
এটি কাজ করে তা পরীক্ষা করুন
যাচাই করুন যে আপনার প্রকল্পের ফাইল গঠন নিম্নলিখিত মত দেখাচ্ছে:

স্থানীয়ভাবে আপনার এক্সটেনশন লোড করুন
ডেভেলপার মোডে একটি আনপ্যাকড এক্সটেনশন লোড করতে, ডেভেলপমেন্ট বেসিক্সের ধাপগুলি অনুসরণ করুন।
একটি এক্সটেনশন বা Chrome ওয়েব স্টোর ডকুমেন্টেশন খুলুন
প্রতিটি নিবন্ধ পড়তে কত সময় লাগবে তা দেখতে আপনি এখানে কয়েকটি পৃষ্ঠা খুলতে পারেন।
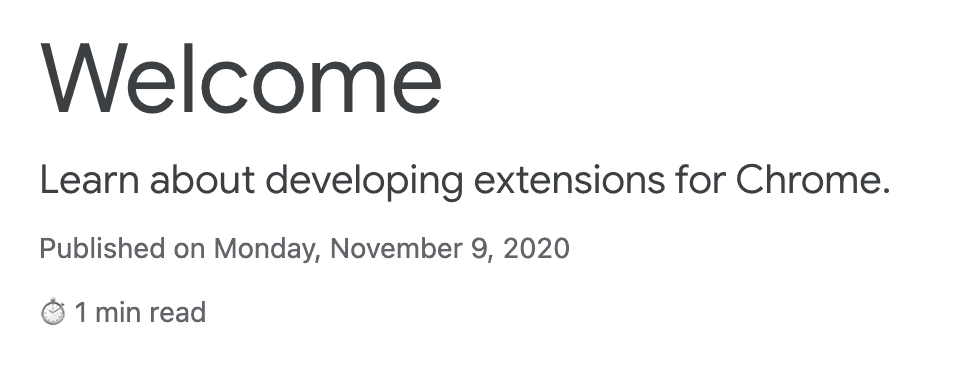
এটি এই মত হওয়া উচিত:

🎯 সম্ভাব্য উন্নতি
আপনি আজ যা শিখেছেন তার উপর ভিত্তি করে, নিম্নলিখিত যেকোনটি বাস্তবায়ন করার চেষ্টা করুন:
- অন্যান্য chrome বিকাশকারী পৃষ্ঠাগুলিকে সমর্থন করতে manifest.json-এ আরেকটি মিল প্যাটার্ন যোগ করুন, যেমন, Chrome DevTools বা Workbox ৷
- একটি নতুন কন্টেন্ট স্ক্রিপ্ট যোগ করুন যা আপনার প্রিয় ব্লগ বা ডকুমেন্টেশন সাইটের পড়ার সময় গণনা করে।
নির্মাণ করতে থাকুন
এই টিউটোরিয়ালটি শেষ করার জন্য অভিনন্দন 🎉। এই সিরিজের অন্যান্য টিউটোরিয়ালগুলি সম্পূর্ণ করে আপনার দক্ষতা তৈরি করা চালিয়ে যান:
| এক্সটেনশন | যা শিখবেন |
|---|---|
| ফোকাস মোড | এক্সটেনশন অ্যাকশনে ক্লিক করার পর বর্তমান পৃষ্ঠায় কোড চালানোর জন্য। |
| ট্যাব ম্যানেজার | একটি পপআপ তৈরি করতে যা ব্রাউজার ট্যাবগুলি পরিচালনা করে। |
অন্বেষণ চালিয়ে যান
আমরা আশা করি আপনি এই ক্রোম এক্সটেনশনটি তৈরি করা উপভোগ করেছেন এবং আপনার ক্রোম ডেভেলপমেন্ট শেখার যাত্রা চালিয়ে যেতে উত্তেজিত৷ আমরা নিম্নলিখিত শিক্ষার পথটি সুপারিশ করি:
- বিকাশকারীর গাইডে উন্নত এক্সটেনশন তৈরির সাথে প্রাসঙ্গিক ডকুমেন্টেশনের টুকরোগুলির জন্য কয়েক ডজন অতিরিক্ত লিঙ্ক রয়েছে৷
- খোলা ওয়েবে যা পাওয়া যায় তার বাইরেও এক্সটেনশনগুলির শক্তিশালী APIগুলিতে অ্যাক্সেস রয়েছে৷ Chrome API-এর ডকুমেন্টেশন প্রতিটি API-এর মধ্য দিয়ে চলে।

