ส่วนขยายเข้าถึง เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้เช่นเดียวกับหน้าเว็บ หากต้องการเป็นผู้เชี่ยวชาญในการแก้ไขข้อบกพร่องส่วนขยาย คุณจะต้องทราบวิธีค้นหาบันทึกและข้อผิดพลาดของคอมโพเนนต์ส่วนขยายต่างๆ บทแนะนํานี้จะอธิบายเทคนิคพื้นฐานสำหรับการแก้ไขข้อบกพร่องของส่วนขยาย
ก่อนเริ่มต้น
คู่มือนี้จะถือว่าคุณมีประสบการณ์ด้านการพัฒนาเว็บขั้นพื้นฐาน เราขอแนะนำให้อ่านพื้นฐานการพัฒนาเพื่อดูข้อมูลเบื้องต้นเกี่ยวกับเวิร์กโฟลว์การพัฒนาส่วนขยาย ออกแบบอินเทอร์เฟซผู้ใช้จะแนะนำองค์ประกอบอินเทอร์เฟซผู้ใช้ที่มีให้ใช้งานในส่วนขยาย
แบ่งส่วนขยาย
บทแนะนำนี้จะอธิบายคอมโพเนนต์ของส่วนขยายทีละรายการ แล้วสาธิตวิธีแก้ไข อย่าลืมยกเลิกข้อบกพร่องที่พบในส่วนหนึ่งก่อนไปยังส่วนถัดไป เริ่มต้นด้วยการดาวน์โหลดตัวอย่างสีที่แตกใน GitHub
แก้ไขข้อบกพร่องของไฟล์ Manifest
ก่อนอื่น มาแยกไฟล์ Manifest โดยเปลี่ยนคีย์ "version" เป็น "versions" กัน
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
ตอนนี้มาลองโหลดส่วนขยายในเครื่องกัน คุณจะเห็นกล่องโต้ตอบข้อผิดพลาดที่ชี้ไปที่ปัญหา
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

เมื่อคีย์ไฟล์ Manifest ไม่ถูกต้อง ส่วนขยายจะโหลดไม่สำเร็จ แต่ Chrome จะแสดงคำแนะนำเกี่ยวกับวิธีแก้ปัญหา
เลิกทำการเปลี่ยนแปลงนั้นและป้อนสิทธิ์ที่ไม่ถูกต้องเพื่อดูว่าจะเกิดอะไรขึ้น
เปลี่ยนสิทธิ์ "activeTab" เป็น "activetab" ตัวพิมพ์เล็ก
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
บันทึกส่วนขยายแล้วลองโหลดอีกครั้ง คราวนี้ควรโหลดสำเร็จ ในหน้าการจัดการส่วนขยาย คุณจะเห็นปุ่ม 3 ปุ่ม ได้แก่ รายละเอียด นำออก และข้อผิดพลาด ป้ายกํากับปุ่มข้อผิดพลาดจะเปลี่ยนเป็นสีแดงเมื่อมีข้อผิดพลาด คลิกปุ่มข้อผิดพลาดเพื่อดูข้อผิดพลาดต่อไปนี้
Permission 'activetab' is unknown or URL pattern is malformed.

ก่อนดำเนินการต่อ ให้เปลี่ยนสิทธิ์กลับ คลิกล้างทั้งหมดที่มุมขวาบนเพื่อล้างบันทึก แล้วโหลดส่วนขยายอีกครั้ง

แก้ไขข้อบกพร่องของ Service Worker
ค้นหาบันทึก
Service Worker จะกำหนดสีเริ่มต้นให้กับพื้นที่เก็บข้อมูลและบันทึกลงในคอนโซล หากต้องการดูบันทึกนี้ ให้เปิดแผงเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยเลือกลิงก์สีน้ำเงินข้างตรวจสอบมุมมอง

การค้นหาข้อผิดพลาด
มาลองทำให้ Service Worker หยุดทำงานโดยเปลี่ยน onInstalled เป็น oninstalled ตัวพิมพ์เล็กกัน
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
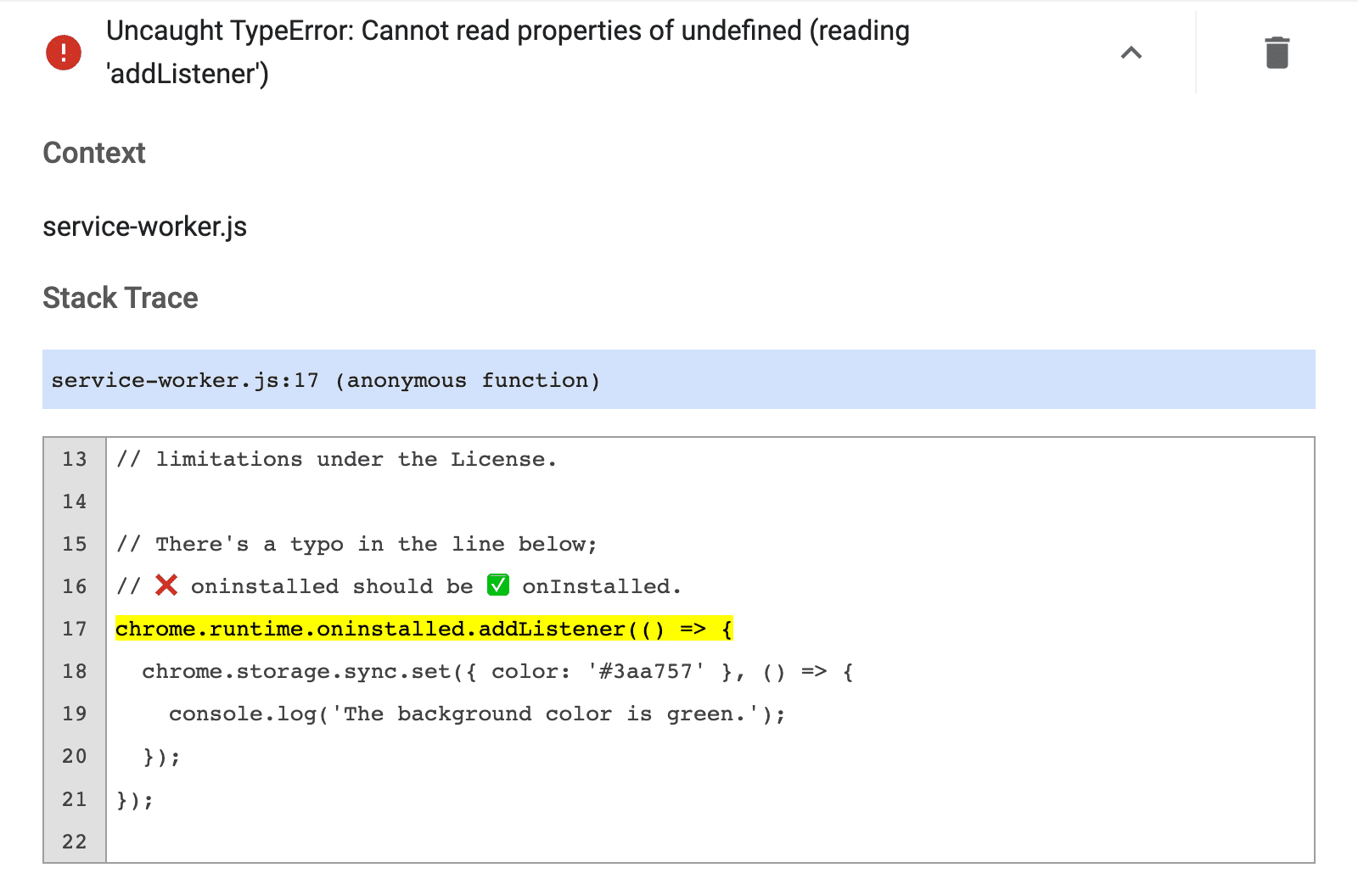
รีเฟรชและคลิกข้อผิดพลาดเพื่อดูบันทึกข้อผิดพลาด ข้อผิดพลาดแรกจะแจ้งให้ทราบว่า Service Worker ลงทะเบียนไม่สำเร็จ ซึ่งหมายความว่ามีบางอย่างผิดพลาดระหว่างการเริ่มต้น
Service worker registration failed. Status code: 15.

ข้อผิดพลาดจริงจะแสดงอยู่หลังข้อความต่อไปนี้
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

เลิกทำข้อบกพร่องที่เราได้แนะนำไป คลิกล้างทั้งหมดที่มุมขวาบน และโหลดส่วนขยายอีกครั้ง
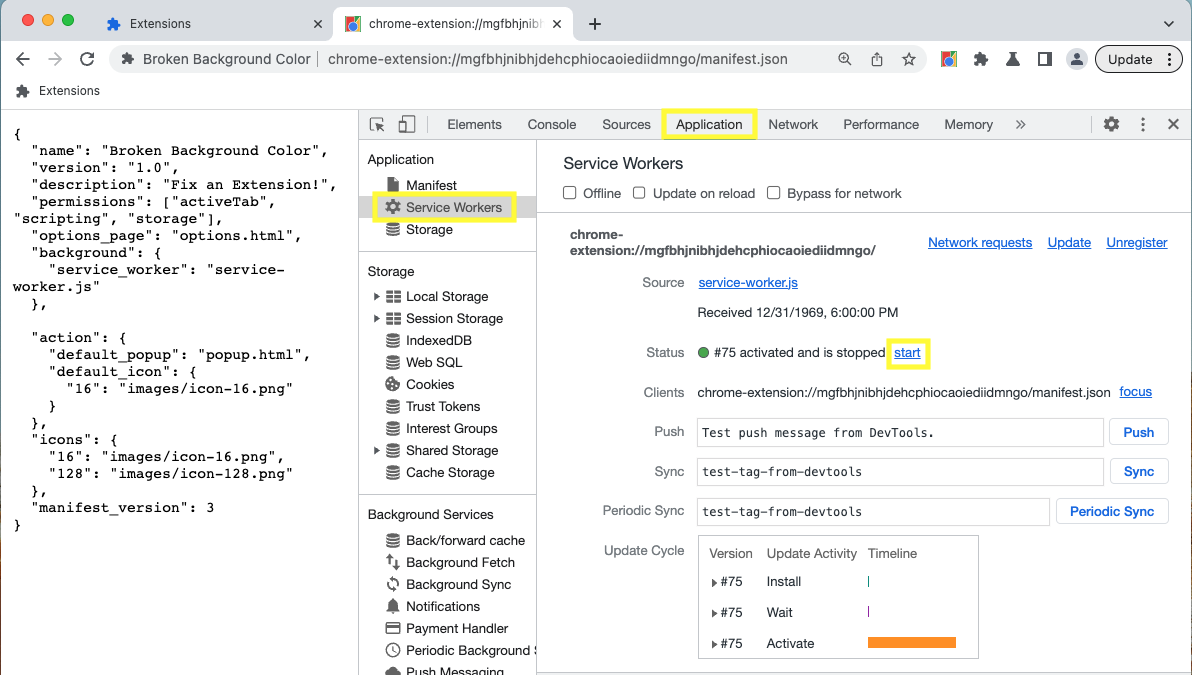
ตรวจสอบสถานะของ Service Worker
คุณสามารถระบุเวลาที่ Service Worker เริ่มทํางานได้โดยทําตามขั้นตอนต่อไปนี้
- คัดลอกรหัสชิ้นงานที่อยู่เหนือ "ตรวจสอบมุมมอง"

รหัสส่วนขยายในหน้าการจัดการชิ้นงาน เปิดไฟล์ Manifest ในเบราว์เซอร์ เช่น
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonตรวจสอบไฟล์
ไปที่แผงแอปพลิเคชัน
ไปที่แผง Service Worker
หากต้องการทดสอบโค้ด ให้เริ่มหรือหยุด Service Worker โดยใช้ลิงก์ข้างสถานะ

แก้ไขข้อบกพร่องของป๊อปอัป
เมื่อเริ่มต้นส่วนขยายอย่างถูกต้องแล้ว เรามาหยุดแสดงป๊อปอัปโดยยกเลิกการคอมเมนต์บรรทัดที่ไฮไลต์ด้านล่างนี้
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
กลับไปที่หน้าการจัดการส่วนขยาย ปุ่มข้อผิดพลาดจะปรากฏขึ้นอีกครั้ง คลิกเพื่อดูบันทึกใหม่ โดยระบบจะแสดงข้อความแสดงข้อผิดพลาดต่อไปนี้
Uncaught ReferenceError: tabs is not defined

คุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บของป๊อปอัปได้โดยการตรวจสอบป๊อปอัป

ข้อผิดพลาด tabs is undefined ระบุว่าส่วนขยายไม่ทราบว่าจะแทรกสคริปต์เนื้อหาที่ใด
แก้ไขโดยเรียกใช้ tabs.query() แล้วเลือกแท็บที่ใช้งานอยู่
หากต้องการอัปเดตโค้ด ให้คลิกปุ่มล้างทั้งหมดที่มุมขวาบน แล้วโหลดส่วนขยายอีกครั้ง
แก้ไขข้อบกพร่องสคริปต์เนื้อหา
ตอนนี้มาลองแยกสคริปต์เนื้อหากันโดยเปลี่ยนตัวแปร "color" เป็น "colors"
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
รีเฟรชหน้าเว็บ เปิดป๊อปอัป แล้วคลิกช่องสีเขียว ไม่มีอะไรเกิดขึ้น
หากคุณไปที่หน้าการจัดการส่วนขยาย ปุ่มข้อผิดพลาดจะไม่ปรากฏขึ้น เนื่องจากระบบจะบันทึกเฉพาะข้อผิดพลาดรันไทม์ console.warning และ
console.error ในหน้าการจัดการชิ้นงาน
สคริปต์เนื้อหาจะทํางานภายในเว็บไซต์ ดังนั้น หากต้องการค้นหาข้อผิดพลาดเหล่านี้ เราต้องตรวจสอบหน้าเว็บที่ส่วนขยายพยายามจะเปลี่ยนแปลง
Uncaught ReferenceError: colors is not defined

หากต้องการใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จากภายในสคริปต์เนื้อหา ให้คลิกลูกศรแบบเลื่อนลงข้างด้านบน แล้วเลือกส่วนขยาย

ข้อผิดพลาดระบุว่าไม่ได้กําหนด colors ส่วนขยายต้องส่งตัวแปรไม่ถูกต้อง
แก้ไขสคริปต์ที่แทรกเพื่อส่งตัวแปรสีไปยังโค้ด
ตรวจสอบคำขอเครือข่าย
ป๊อปอัปมักจะส่งคําขอเครือข่ายที่จําเป็นทั้งหมดก่อนที่นักพัฒนาซอฟต์แวร์จะเปิดเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ได้ หากต้องการดูคำขอเหล่านี้ ให้รีเฟรชจากในแผงเครือข่าย ซึ่งจะโหลดป๊อปอัปซ้ำโดยไม่ปิดแผงเครื่องมือสำหรับนักพัฒนาเว็บ

ประกาศสิทธิ์
API ของส่วนขยายบางรายการต้องใช้สิทธิ์ โปรดอ่านบทความเกี่ยวกับสิทธิ์และ Chrome API เพื่อให้แน่ใจว่าส่วนขยายขอสิทธิ์ที่ถูกต้องใน manifest
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
อ่านเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้โดยอ่านเอกสารประกอบ
