Расширения могут получить доступ к тем же инструментам разработчика Chrome, что и веб-страницы. Чтобы стать экспертом в отладке расширений, вам необходимо знать, как находить журналы и ошибки различных компонентов расширения. В этом руководстве представлены основные методы отладки вашего расширения.
Прежде чем начать
В этом руководстве предполагается, что у вас есть базовый опыт веб-разработки. Мы рекомендуем прочитать «Основы разработки» , чтобы ознакомиться с рабочим процессом разработки расширений. Проектирование пользовательского интерфейса дает вам представление об элементах пользовательского интерфейса, доступных в расширениях.
Разорвать расширение
В этом руководстве будет поочередно сломан один компонент расширения, а затем продемонстрировано, как это исправить. Не забудьте исправить ошибки, обнаруженные в одном разделе, прежде чем переходить к следующему разделу. Начните с загрузки примера Broken Color на GitHub.
Отладка манифеста
Во-первых, давайте сломаем файл манифеста, изменив ключ "version" на "versions" :
манифест.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Теперь попробуем загрузить расширение локально . Вы увидите диалоговое окно с ошибкой, указывающее на проблему:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Если ключ манифеста недействителен, расширение не загружается, но Chrome подсказывает, как решить проблему.
Отмените это изменение и введите недопустимое разрешение, чтобы увидеть, что произойдет. Измените разрешение "activeTab" на "activetab" в нижнем регистре:
манифест.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
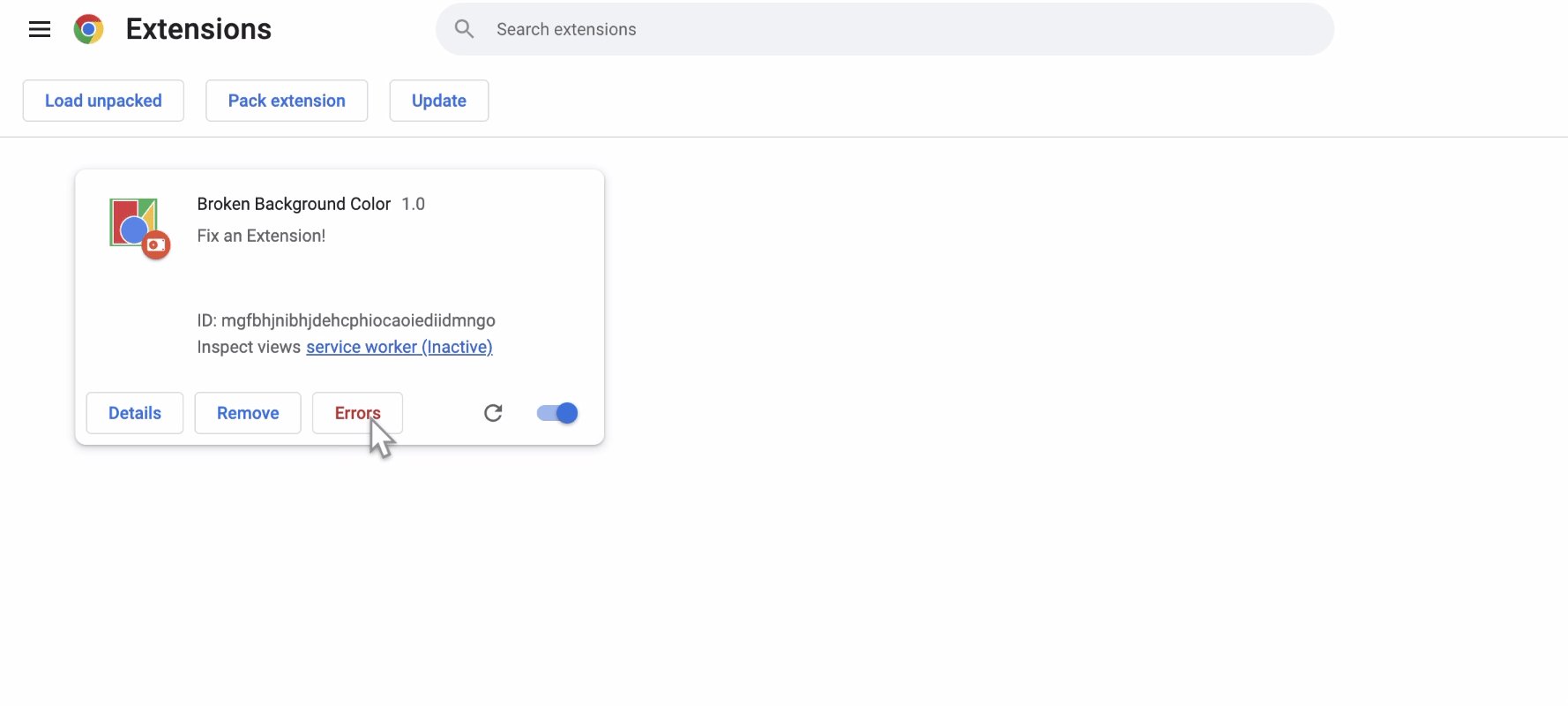
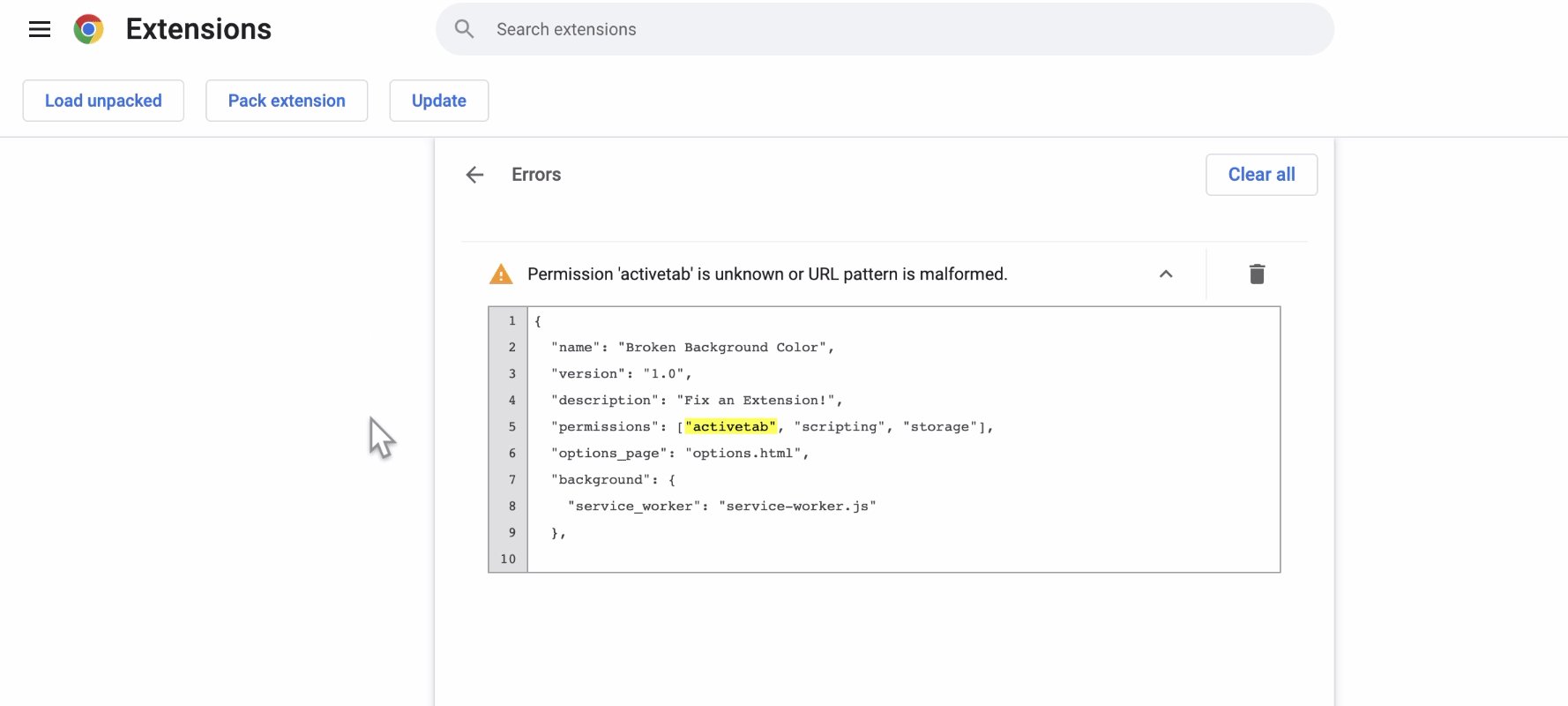
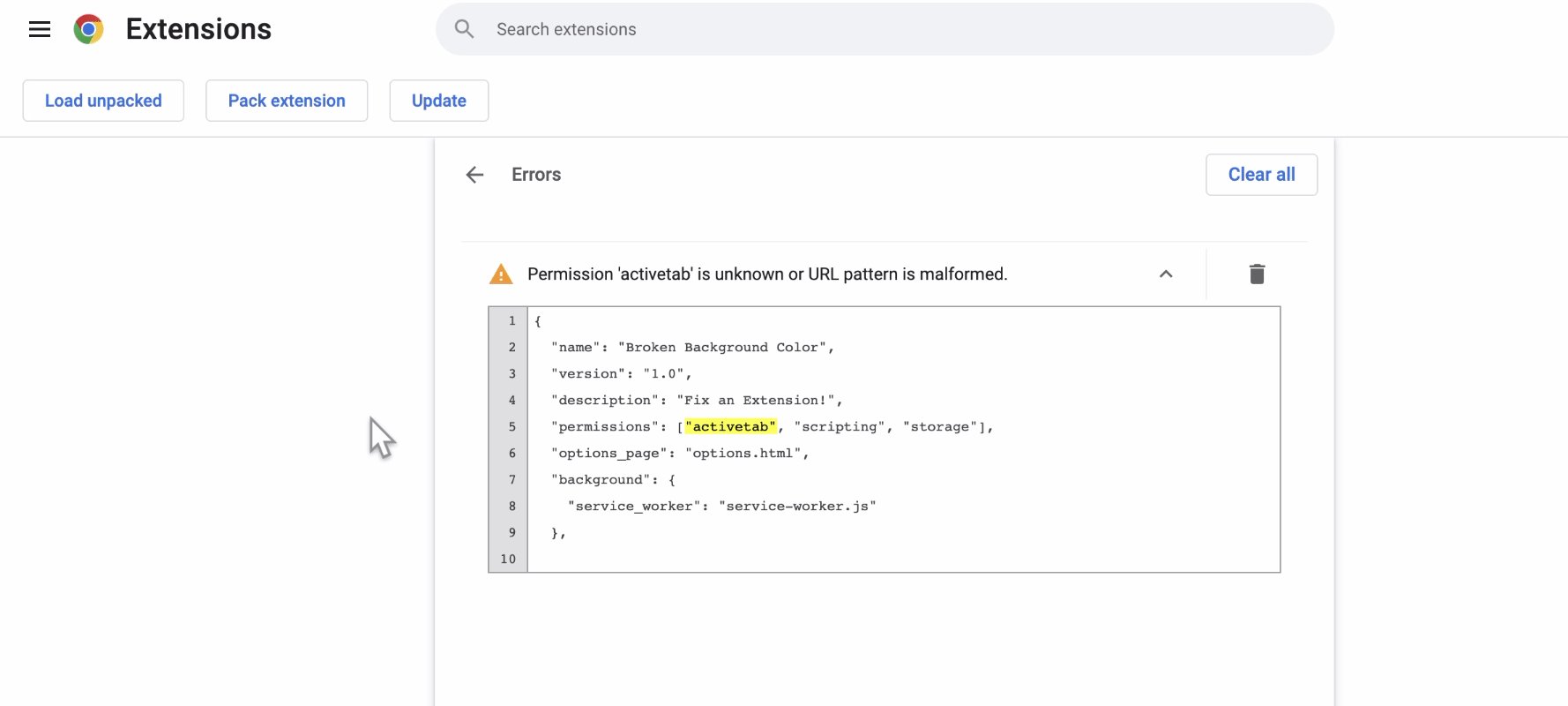
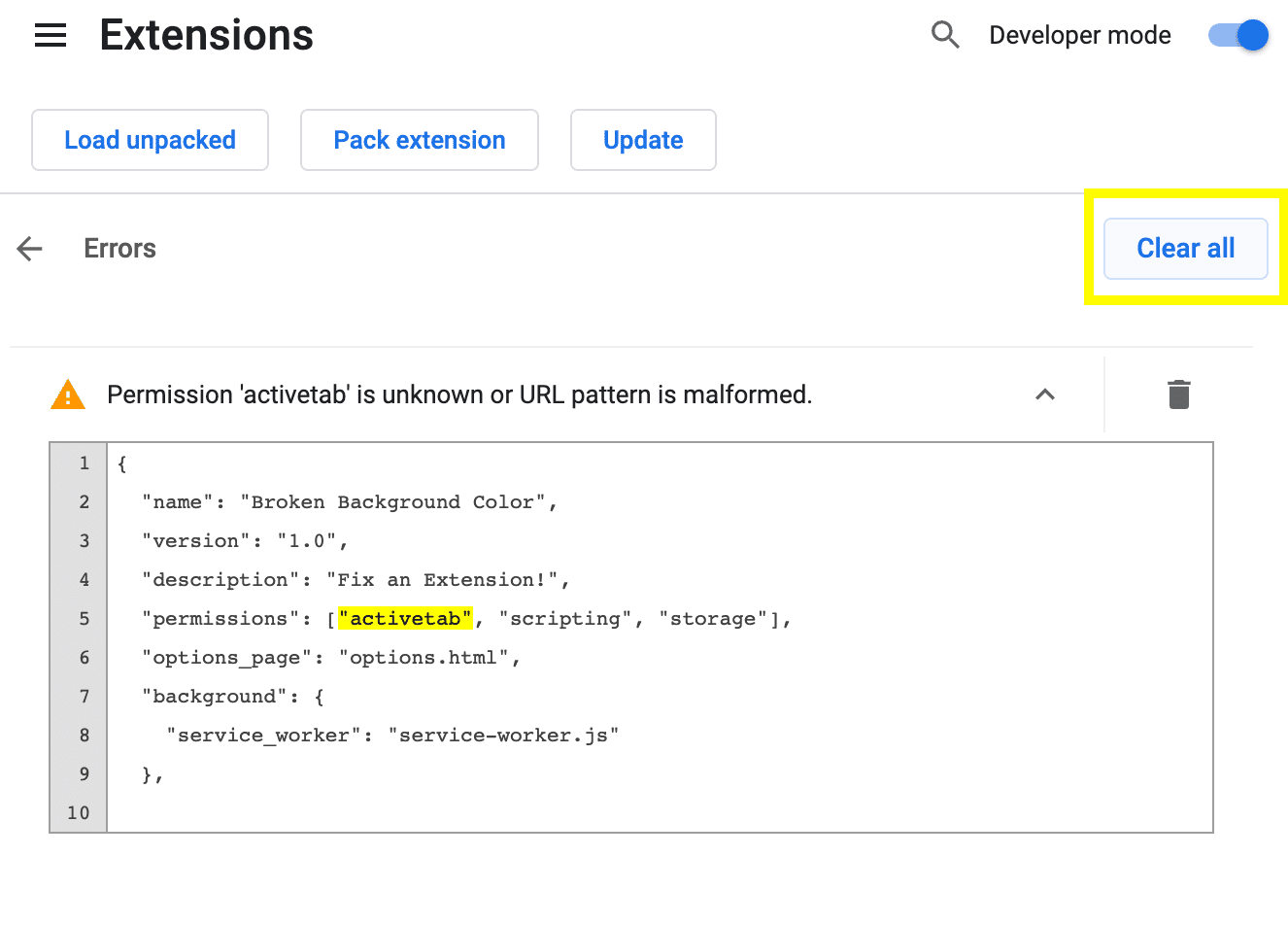
Сохраните расширение и попробуйте загрузить его еще раз. На этот раз он должен успешно загрузиться. На странице «Управление расширением» вы увидите три кнопки: «Подробнее» , «Удалить» и «Ошибки» . При возникновении ошибки надпись кнопки «Ошибки» становится красной. Нажмите кнопку «Ошибки», чтобы увидеть следующую ошибку:
Permission 'activetab' is unknown or URL pattern is malformed.

Прежде чем двигаться дальше, измените разрешение обратно, нажмите «Очистить все» в правом верхнем углу, чтобы очистить журналы, и перезагрузите расширение.

Отладка сервисного работника
Поиск журналов
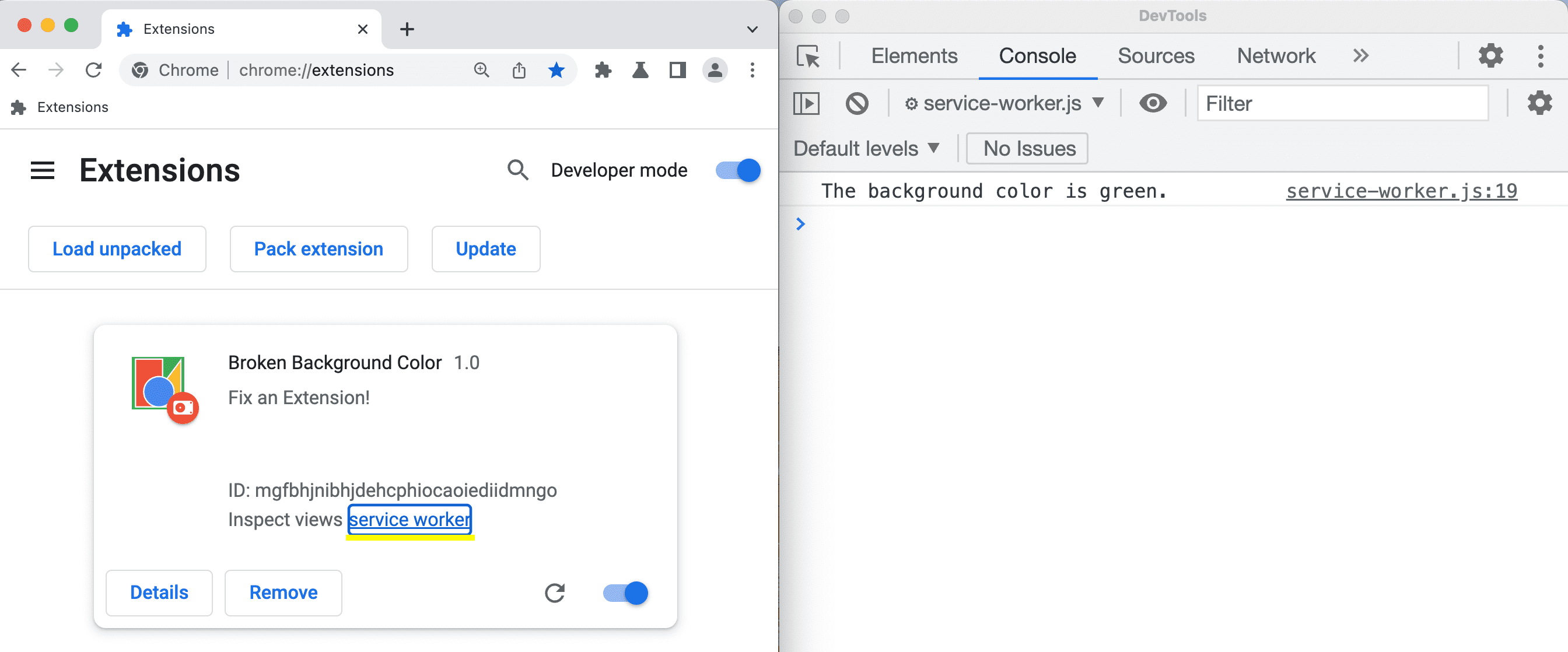
Сервисный работник устанавливает цвет по умолчанию для хранилища и записывает его в консоль. Чтобы просмотреть этот журнал, откройте панель Chrome DevTools, выбрав синюю ссылку рядом с пунктом «Проверить представления» .

Поиск ошибок
Давайте сломаем сервис-воркера, изменив onInstalled на oninstalled в нижнем регистре:
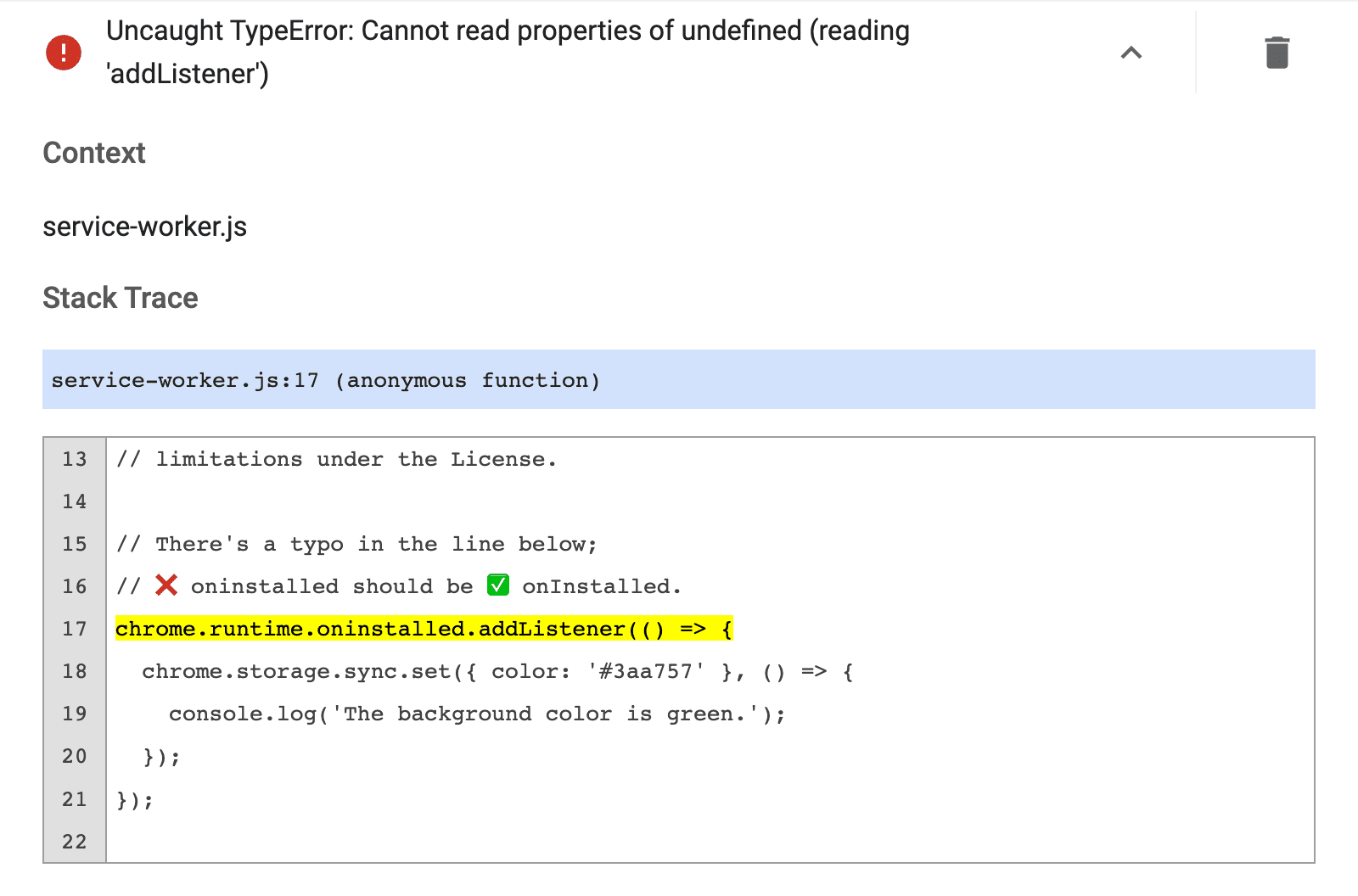
сервис-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
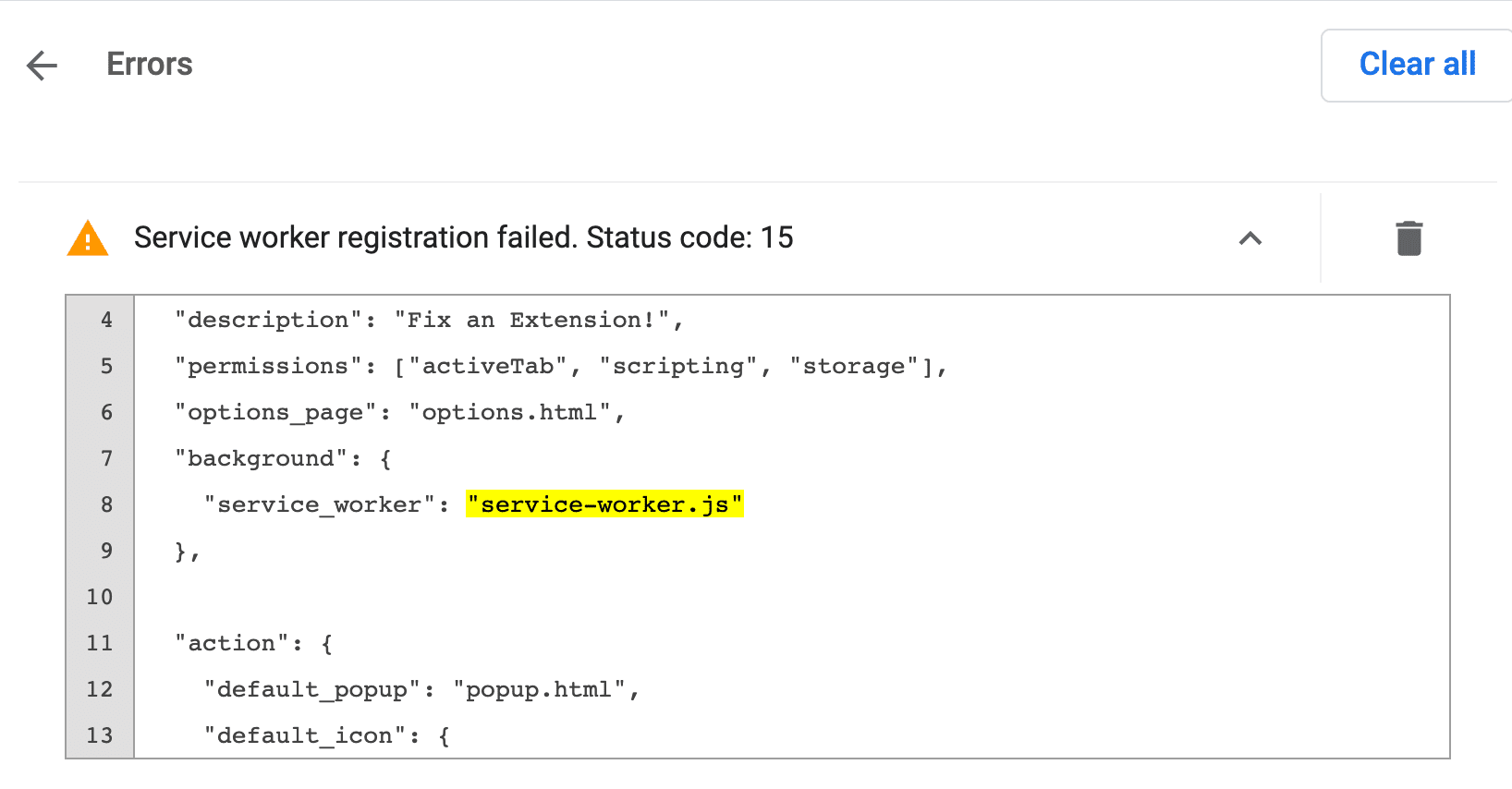
Обновите и нажмите «Ошибки», чтобы просмотреть журнал ошибок. Первая ошибка сообщает о том, что сервисному работнику не удалось зарегистрироваться. Это означает, что во время инициализации что-то пошло не так:
Service worker registration failed. Status code: 15.

Фактическая ошибка возникает после:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Устраните обнаруженную нами ошибку, нажмите «Очистить все» в правом верхнем углу и перезагрузите расширение.
Проверьте статус сервисного работника
Вы можете определить, когда сервисный работник просыпается для выполнения задач, выполнив следующие действия:
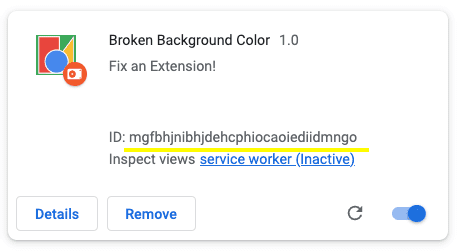
- Скопируйте идентификатор расширения, расположенный над «Проверкой представлений».

Идентификатор расширения на странице «Управление расширениями». Откройте файл манифеста в браузере. Например:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonОсмотрите файл.
Перейдите на панель приложений .
Перейдите на панель Service Workers .
Чтобы протестировать свой код, запустите или остановите сервис-воркера, используя ссылки рядом с статусом .

Отладка всплывающего окна
Теперь, когда расширение инициализируется правильно, давайте разобьем всплывающее окно, закомментировав выделенные строки ниже:
всплывающее окно.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
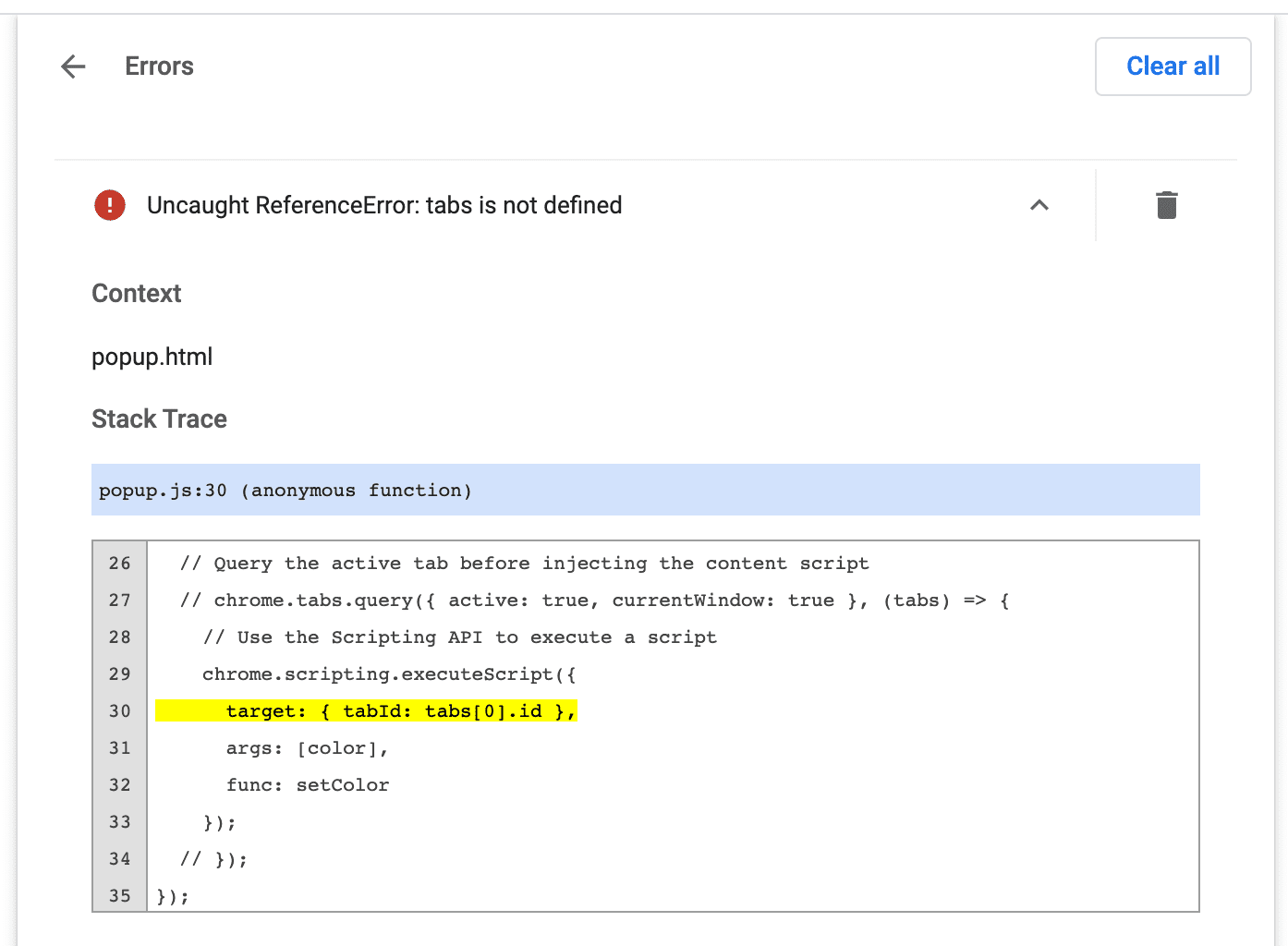
Вернитесь на страницу управления расширениями. Кнопка «Ошибки» появится снова. Нажмите на нее, чтобы просмотреть новый журнал. Он показывает следующее сообщение об ошибке:
Uncaught ReferenceError: tabs is not defined

Вы можете открыть DevTools всплывающего окна, проверив всплывающее окно.

Ошибка « tabs is undefined » говорит о том, что расширение не знает, куда вставить скрипт содержимого. Исправьте это, вызвав tabs.query() и выбрав активную вкладку.
Чтобы обновить код, нажмите кнопку «Очистить все» в правом верхнем углу, а затем перезагрузите расширение.
Отладка сценариев контента
Теперь давайте сломаем скрипт содержимого, изменив переменную «color» на «colors»:
контент.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Обновите страницу, откройте всплывающее окно и щелкните зеленое поле. Ничего не происходит.
Если вы перейдете на страницу «Управление расширениями», кнопка «Ошибки» не появится. Это связано с тем, что на странице управления расширениями записываются только ошибки времени выполнения, console.warning и console.error .
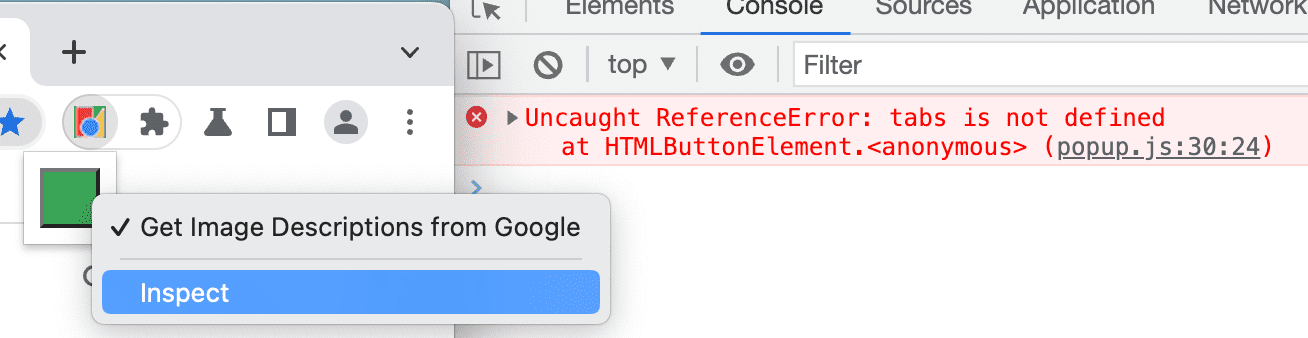
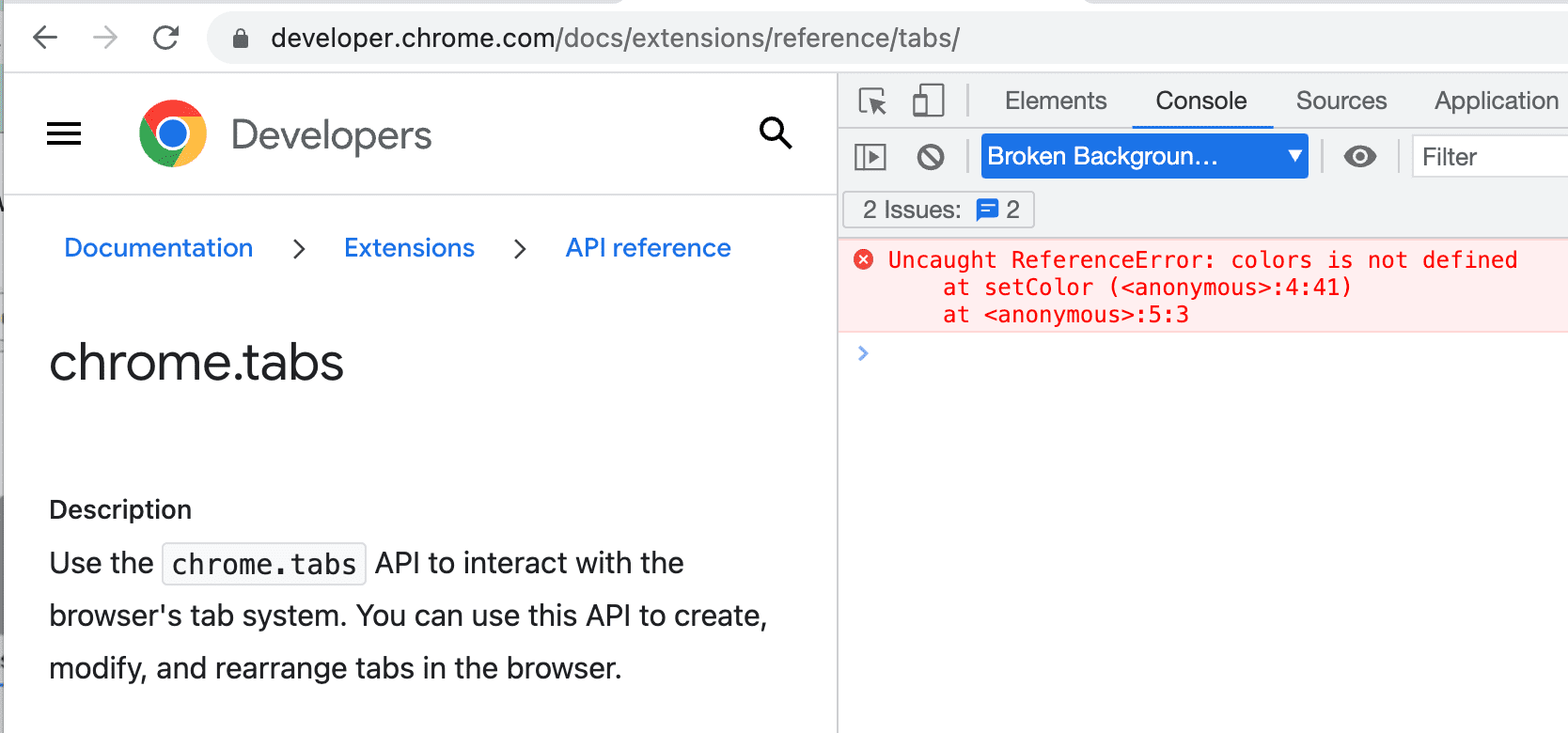
Скрипты контента выполняются внутри веб-сайта. Поэтому, чтобы найти эти ошибки, мы должны проверить веб-страницу, которую расширение пытается изменить:
Uncaught ReferenceError: colors is not defined

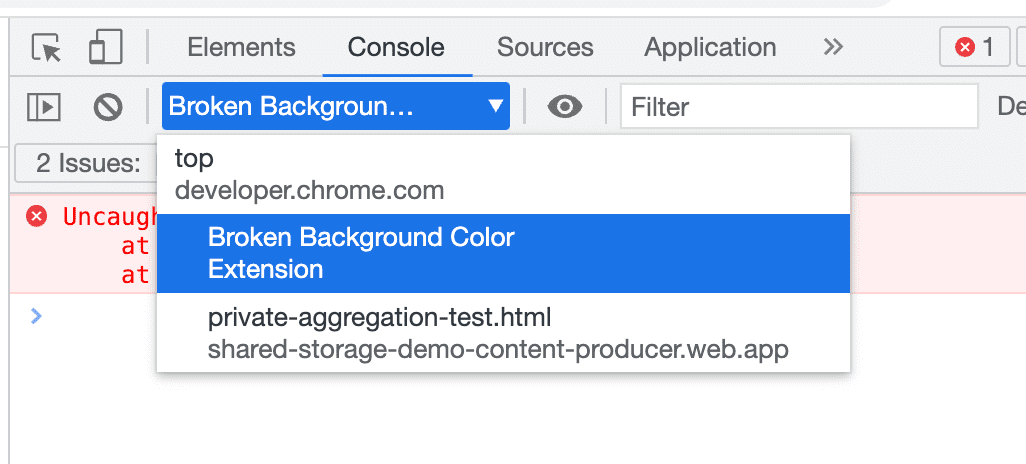
Чтобы использовать DevTools из сценария содержимого, щелкните стрелку раскрывающегося списка вверху и выберите расширение.

Ошибка говорит, что colors не определены. Расширение не должно правильно передавать переменную. Исправьте внедренный скрипт, чтобы передать в код переменную цвета.
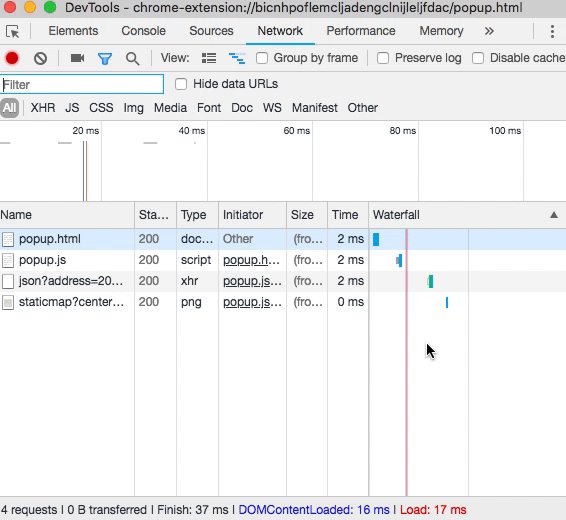
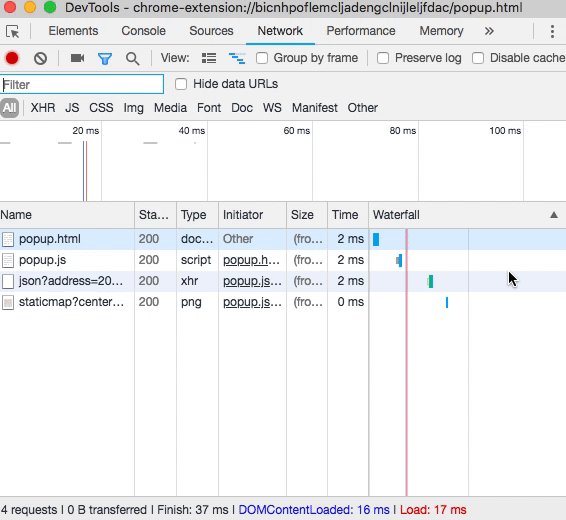
Мониторинг сетевых запросов
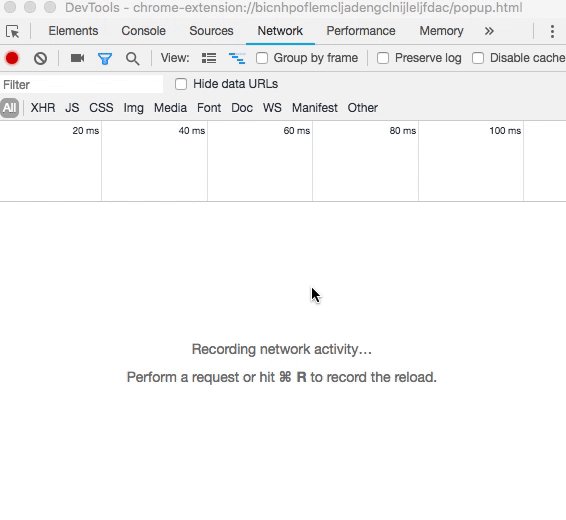
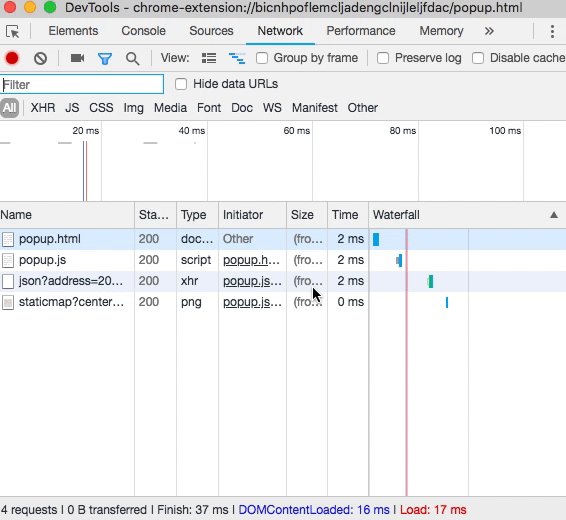
Всплывающее окно часто выполняет все необходимые сетевые запросы еще до того, как даже самые быстрые разработчики смогут открыть DevTools. Чтобы просмотреть эти запросы, обновите панель сети. Он перезагружает всплывающее окно, не закрывая панель DevTools.

Объявить разрешения
Для некоторых API расширений требуются разрешения. Обратитесь к статье о разрешениях и API Chrome , чтобы убедиться, что расширение запрашивает правильные разрешения в манифесте .
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Дальнейшее чтение
Узнайте больше о Chrome Devtools , прочитав документацию.

