Ini adalah katalog elemen antarmuka pengguna yang tersedia di ekstensi. Setiap entri berisi:
- Gambar elemen (jika ada).
- Deskripsi kegunaannya.
- Elemen antarmuka terkait (jika ada).
- Link ke petunjuk penerapan dan contoh kode.
Elemen ini adalah berbagai cara untuk memanggil fitur ekstensi. Anda tidak diwajibkan untuk menerapkan semuanya. Bahkan, beberapa kasus penggunaan mungkin tidak menggunakan salah satu di antaranya. Misalnya, pemendek link dapat bertindak pada URL yang ditampilkan menggunakan pintasan keyboard dan memasukkan link yang dipendek ke clipboard secara terprogram.
Tindakan
Tindakan adalah apa yang terjadi saat pengguna mengklik ikon tindakan untuk ekstensi Anda. Tindakan dapat memanggil fitur ekstensi menggunakan Action API atau membuka pop-up yang memungkinkan pengguna memanggil beberapa fitur ekstensi. Beri tahu pengguna fungsi tindakan menggunakan tooltip.

Untuk mempelajari cara membuat tindakan, lihat Menerapkan tindakan, atau periksa contoh tindakan.
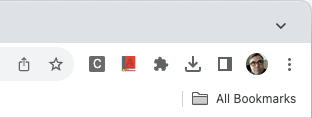
Ikon tindakan
Ekstensi memerlukan setidaknya satu ikon untuk merepresentasikannya. Pengguna mengklik ikon untuk memanggil tindakan, baik tindakan tersebut memanggil fitur ekstensi menggunakan Action API atau membuka pop-up.

Anda juga dapat menambahkan label, yang disebut 'badge' di sini, ke ikon untuk mengomunikasikan hal-hal seperti status ekstensi atau bahwa tindakan diperlukan oleh pengguna.
Untuk mempelajari cara membuat tindakan, lihat Menerapkan tindakan, atau periksa contoh tindakan.
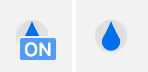
Badge
Badge adalah bagian teks yang diformat dan ditempatkan di atas ikon tindakan untuk menunjukkan hal-hal seperti status ekstensi atau bahwa tindakan diperlukan oleh pengguna. Anda dapat menyetel teks badge dengan memanggil chrome.action.setBadgeText() dan warna banner dengan memanggil chrome.action.setBadgeBackgroundColor().

Untuk mempelajari cara membuat tindakan, lihat Menerapkan tindakan, atau contoh Minum air.
Perintah
Perintah adalah kombinasi tombol yang memanggil fitur ekstensi. Tentukan kombinasi tombol di file manifest.json dan tanggapi menggunakan Commands API.
Untuk mempelajari cara menerapkan perintah, lihat referensi API, atau contoh chrome.commands.
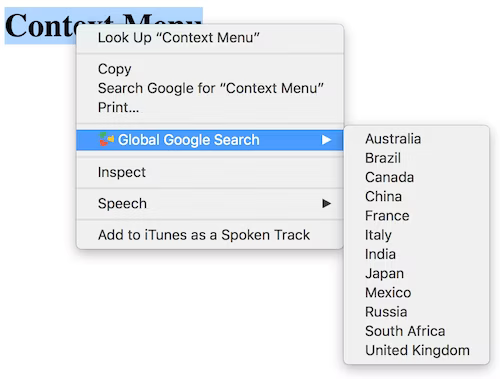
Menu konteks
Menu konteks akan muncul untuk klik alternatif (sering disebut klik kanan) mouse. Tentukan menu konteks menggunakan Context Menus API.

Untuk mempelajari cara menerapkan menu konteks, lihat contoh menu konteks.
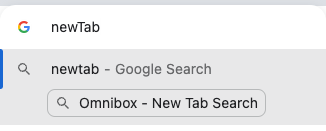
Omnibox
Anda dapat berinteraksi dengan pengguna menggunakan kotak omnibox Chrome. Saat pengguna memasukkan kata kunci yang ditentukan ekstensi di kotak URL, ekstensi Anda akan mengontrol apa yang dilihat pengguna di kotak URL. Tentukan kata kunci di manifest.json dan tanggapi kata kunci tersebut menggunakan Omnibox API.

Untuk mempelajari cara mengganti omnibox, lihat Memicu tindakan dari omnibox, atau contoh referensi API cepat.
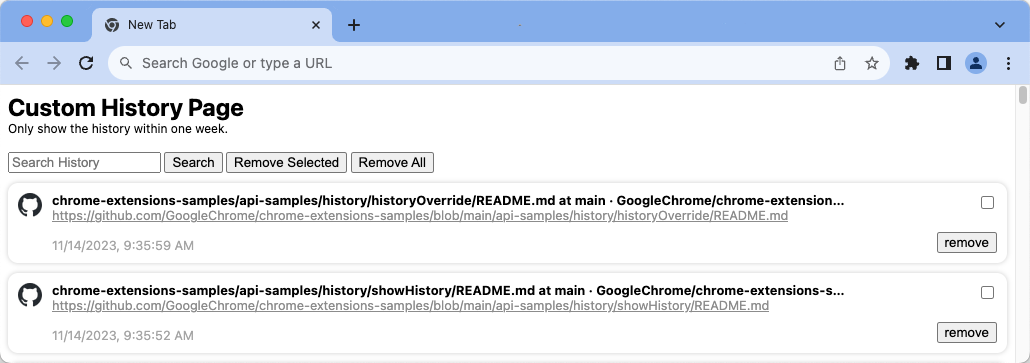
Mengganti halaman
Ekstensi dapat menggantikan salah satu halaman Chrome bawaan ini:
- Histori
- Tab baru
- Bookmark

Untuk mempelajari cara mengganti halaman Chrome, lihat Mengganti halaman Chrome, atau contoh penggantian.
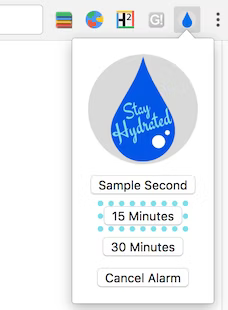
Pop-up
Pop-up adalah tindakan yang menampilkan jendela yang memungkinkan pengguna memanggil beberapa fitur ekstensi. Pop-up dapat dibuka jika pengguna mengklik ikon tindakan, melalui pintasan keyboard atau dengan memanggil chrome.action.openPopup().

Untuk mempelajari cara membuat popup, lihat Menambahkan popup. Anda juga dapat mendownload langkah melalui salah satu contoh tindakan.
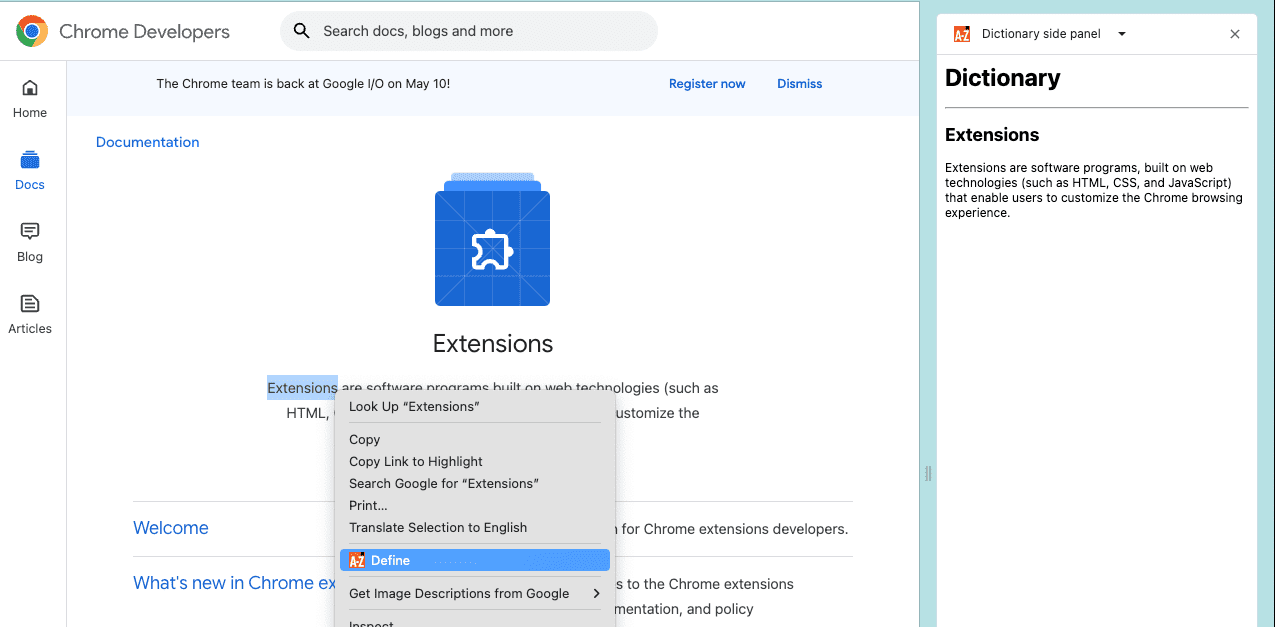
Panel samping
Panel samping memungkinkan pengguna memanggil fitur ekstensi bersama dengan halaman web (lihat gambar). Panel samping dapat dilampirkan ke satu tab atau ke seluruh jendela. Panel samping dikontrol menggunakan Side Panel API.

Untuk mempelajari cara membuat panel samping, lihat kasus penggunaan panel samping, atau periksa contoh panel samping.
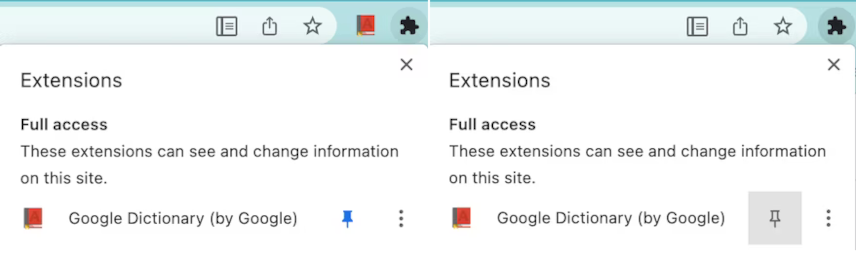
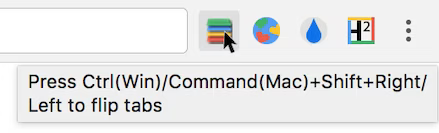
Tooltip
Tooltip adalah cara untuk menunjukkan, saat pengguna mengarahkan kursor mouse ke ikon tindakan, apa yang dilakukan tindakan ekstensi Anda. Secara default, tooltip menampilkan nama ekstensi.

Untuk mempelajari cara menambahkan tooltip, gunakan anggota "default_title" dari kunci "action" file manifes.
DevTools
Anda dapat menambahkan panel kustom (yang disebut tab di DevTools) ke DevTools menggunakan DevTools Panels API. API DevTools lainnya memungkinkan Anda memantau jendela dan traffic jaringan. Anda juga dapat menyesuaikan panel perekam DevTools. Panel Lighthouse Chrome DevTools sendiri dimulai sebagai ekstensi DevTools.
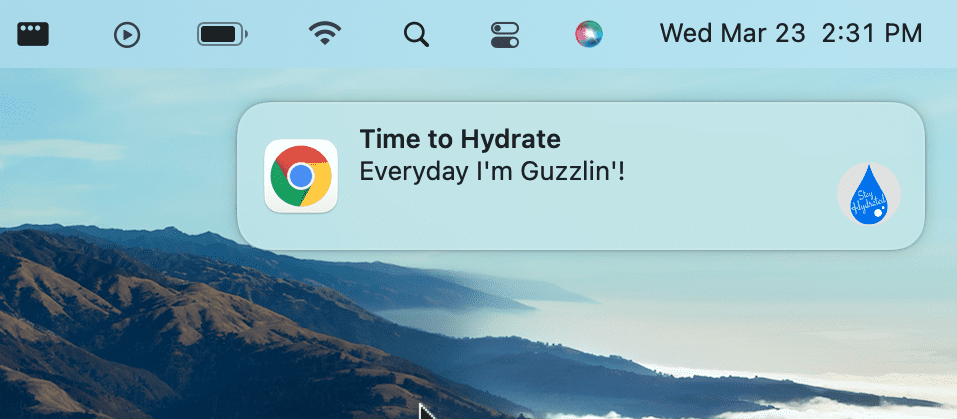
Notifikasi
Memposting pesan ke area notifikasi pengguna menggunakan Notifications API ekstensi atau Notifications API platform web.

Untuk mempelajari cara menggunakan notifikasi, lihat Memberi tahu pengguna.
Tema
Tema adalah jenis ekstensi khusus yang mengubah tampilan browser. Tema dikemas seperti ekstensi biasa, tetapi tidak berisi kode JavaScript atau HTML.

Untuk mempelajari cara membuat tema, lihat Apa itu tema?.
Cara lain untuk berinteraksi dengan pengguna
Bagian ini menjelaskan cara lain agar ekstensi Anda dapat berinteraksi dengan pengguna. Meskipun tidak mutlak diperlukan untuk ekstensi dasar, ekstensi ini dapat menjadi bagian penting dari ekstensi Anda. Bagi banyak pengguna, beberapa fitur ini sangat penting untuk menggunakan ekstensi.
Aksesibilitas
Bagi banyak pengguna, aksesibilitas benar-benar merupakan antarmuka pengguna, dan fiturnya sering kali berguna bagi mereka yang tidak memerlukan aksesibilitas sebagai cara utama untuk berinteraksi dengan ekstensi Anda. Pelajari dasar-dasar membuat ekstensi Anda dapat diakses.
Internasionalisasi
Berbicaralah dengan pengguna dalam bahasa mereka sendiri. Pelajari cara menginternasionalisasi antarmuka.

