Bagi banyak pengguna, aksesibilitas secara harfiah adalah antarmuka pengguna, dan fitur-fiturnya sering kali berguna bagi mereka yang tidak memerlukan aksesibilitas sebagai sarana utama untuk berinteraksi dengan ekstensi Anda. Tekniknya bervariasi. Setidaknya, teks harus memiliki kontras tinggi. Video harus diberi teks. Gambar harus menyertakan atribut alt.
Namun, seperti yang dinyatakan, ini hanyalah batas minimum. Teknik tambahan akan dijelaskan dalam penjelasan berikut.
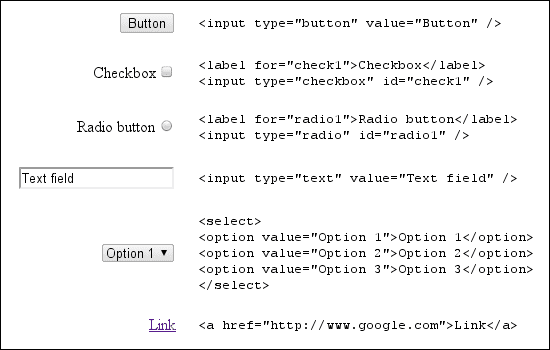
Ada beberapa cara untuk menerapkan aksesibilitas, tetapi yang paling mudah adalah menggunakan kontrol HTML standar, terutama elemen input. Gambar berikut menampilkan kontrol ini.

Agar elemen lain dapat diakses, gunakan atribut ARIA. Atribut ini memberikan informasi kepada pembaca layar tentang fungsi dan status kontrol saat ini di halaman web. Ini contohnya.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Secara default, satu-satunya elemen dalam DOM HTML yang dapat menerima fokus keyboard adalah anchor, tombol, dan kontrol formulir. Untungnya, menyetel atribut tabIndex pada elemen HTML akan memungkinkannya menerima fokus keyboard. Contoh:
<div tabindex="0">I can receive focus with the tab key.</div>
Untuk petunjuk tentang cara menerapkan teknik ini dan lainnya, lihat Aksesibilitas dukungan.
