Özet
Flexbox'a aşinasanız Grid'i de kolayca anlayabilirsiniz. Rachel Andrew, başlangıç yapmanıza yardımcı olmak için CSS Grid'e özel harika bir web sitesi işletiyor. Grid artık Google Chrome'da kullanılabilir.
Flexbox? Izgara?
CSS Flexbox son birkaç yılda yaygın olarak kullanılmaya başlandı ve tarayıcı desteği oldukça iyi (IE9 ve önceki sürümleri desteklemek zorunda kalan talihsizlerden biri değilseniz). Flexbox, öğeler arasındaki eşit mesafeli boşluklar, yukarıdan aşağıya düzenler veya CSS sihirbazlığının kutsal kasesi olan dikey merkezleme gibi birçok karmaşık düzen görevini kolaylaştırdı.

Ancak ekranların genellikle endişelenmemiz gereken ikinci bir boyutu vardır. Öğelerin boyutunu kendiniz belirlemediğiniz sürece, maalesef yalnızca flexbox'u kullanarak hem dikey hem de yatay bir ritim elde edemezsiniz. İşte bu noktada CSS Grid devreye girer.
CSS Grid, 5 yıldan uzun süredir çoğu tarayıcıda bir işaretin arkasında geliştiriliyordu ve Flexbox'ta olduğu gibi hatalı bir lansmandan kaçınmak için birlikte çalışabilirlik üzerinde fazladan zaman harcanıyordu. Bu nedenle, Chrome'da düzeninizi uygulamak için Grid'i kullanırsanız Firefox ve Safari'de de aynı sonucu elde edebilirsiniz. Bu makalenin yazıldığı sırada Microsoft'un Grid'i Edge'de uygulama şekli güncel değildir (IE11'de mevcut olanla aynıdır) ve güncelleme "değerlendirme aşamasındadır".
Kavram ve söz dizimi açısından benzerliklerine rağmen Flexbox ve Grid'i rekabet halindeki düzen teknikleri olarak düşünmeyin. Izgara iki boyutta düzenlenirken Flexbox bir boyutta düzenlenir. İkisini birlikte kullandığınızda sinerji elde edersiniz.
Tablo tanımlama
Grid'in özelliklerini öğrenmek için Rachel Andrew'ın Grid By Example (Grid'i Örneklerle) veya CSS Tricks'in Cheat Sheet (Yardım Sayfası) kitaplarını incelemenizi öneririz. Flexbox'a aşinaysanız özelliklerin çoğu ve anlamları size tanıdık gelecektir.
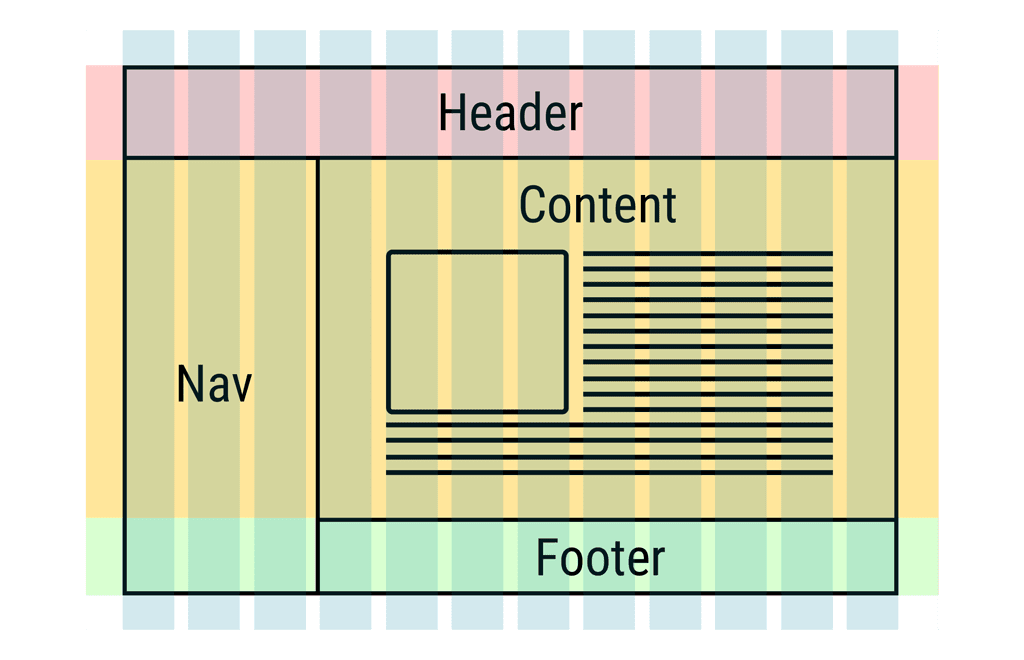
Standart 12 sütunlu ızgara düzenine bakalım. 12 sayısı 2, 3, 4 ve 6'ya bölünebildiğinden klasik 12 sütunlu düzen popülerdir ve bu nedenle birçok tasarım için kullanışlıdır. Bu düzeni uygulayalım:

İşaretleme kodumuzla başlayalım:
<!DOCTYPE html>
<body>
<header></header>
<nav></nav>
<main></main>
<footer></footer>
</body>
Stil sayfamızda, body öğesini tüm görüntü alanını kapsayacak şekilde genişleterek ve ızgara kapsayıcı haline getirerek başlarız:
html, body {
width: 100vw;
min-height: 100vh;
margin: 0;
padding: 0;
}
body {
display: grid;
}
Artık CSS Grid kullanıyoruz. Yaşasın!
Bir sonraki adım, ızgaramızın satırlarını ve sütunlarını uygulamaktır. Taslağımıza 12 sütunun tamamını uygulayabiliriz ancak her sütunu kullanmadığımız için bunu yapmak CSS'mizi gereksiz yere dağınık hale getirir. Kolaylık açısından düzeni şu şekilde uygulayacağız:

Üstbilgi ve altbilgi genişliği değişkendir, içerik ise her iki boyutta da değişkendir. Gezinme menüsü de her iki boyutta da değişken olacaktır ancak minimum genişliği 200 piksel olarak belirledik. (Neden? Elbette CSS Grid'in özelliklerini göstermek için.)
CSS Grid'de sütun ve satır grubuna parça denir. İlk parça grubumuzu, yani satırları tanımlayarak başlayalım:
body {
display: grid;
grid-template-rows: 150px auto 100px;
}
grid-template-rows, bağımsız satırları tanımlayan bir boyut dizisi alır.
Bu durumda, ilk satıra 150 piksel, son satıra ise 100 piksel yükseklik veririz.
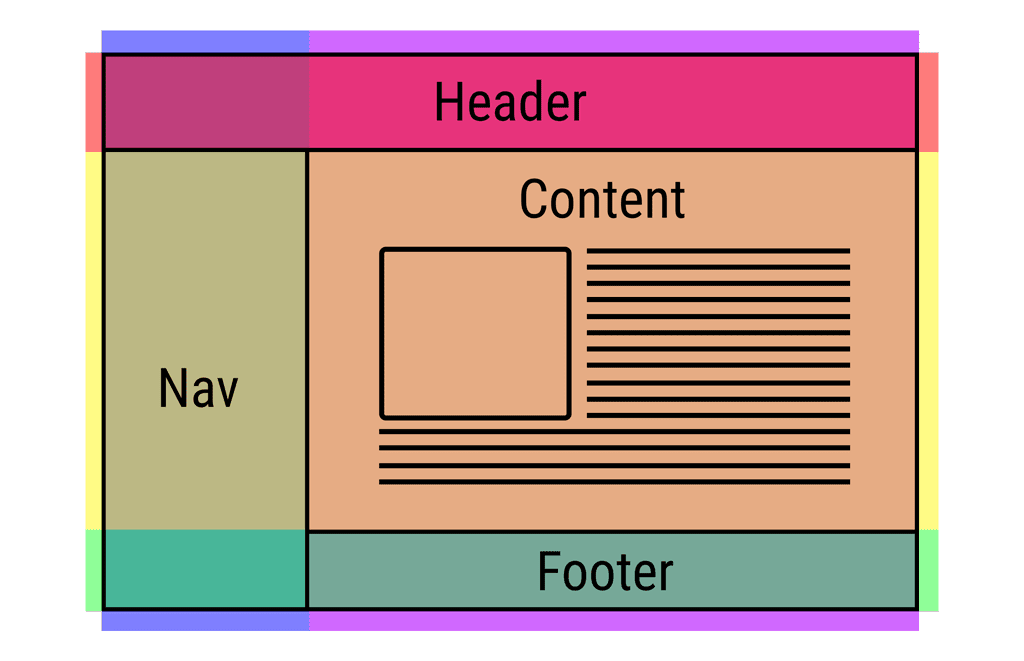
Ortadaki satır auto olarak ayarlanmıştır. Bu, satırdaki ızgara öğelerini (ızgara kapsayıcının alt öğeleri) barındırmak için gerekli yüksekliğe ayarlanacağı anlamına gelir. Gövdemiz görüntü alanının tamamına yayıldığı için içeriği içeren parça (yukarıdaki resimde sarı renkli) en azından mevcut tüm alanı doldurur ancak gerekirse büyür (ve dokümanı kaydırmaya neden olur).
Sütunlar için daha dinamik bir yaklaşım benimsemek istiyoruz: Hem gezinme menüsünün hem de içeriğin büyüyüp küçülmesini istiyoruz ancak gezinme menüsünün hiçbir zaman 200 piksel altına inmemesini ve içeriğin gezinme menüsünden daha büyük olmasını istiyoruz. Flexbox'ta flex-grow ve flex-shrink özelliklerini kullanırız ancak Grid'de bu biraz farklıdır:
body {
display: grid;
grid-template-rows: 150px auto 100px;
grid-template-columns: minmax(200px, 3fr) 9fr;
}
2 sütun tanımlıyoruz. İlk sütun, minmax() işlevi kullanılarak tanımlanır. Bu işlev 2 değer alır: İlgili parçanın minimum ve maksimum boyutu.
(min-width ve max-width'in bir arada olduğu gibi.) Daha önce de belirttiğimiz gibi minimum genişlik 200 pikseldir. Maksimum genişlik 3fr'tür. fr, kullanılabilir alanı ızgara öğelerine dağıtmanıza olanak tanıyan ızgaraya özgü bir birimdir. fr muhtemelen "fraction unit" (kesirli birim) anlamına gelir ancak yakında ücretsiz birim anlamına da gelebilir.
Buradaki değerlerimiz, her iki sütunun da ekranı dolduracak şekilde büyüyeceği ancak içerik sütununun her zaman gezinme sütunundan 3 kat daha geniş olacağı anlamına gelir (gezinme sütununun 200 piksel genişliğinden daha geniş kalması koşuluyla).
Izgara öğelerimizin yerleşim henüz doğru değil ancak satır ve sütunların boyutu doğru şekilde davranıyor ve hedeflediğimiz davranışı sağlıyor:
Öğeleri yerleştirme
Grid'in en güçlü özelliklerinden biri, DOM sırasına bakılmaksızın öğeleri yerleştirebilmesidir. (Ancak ekran okuyucular DOM'da gezindiği için, düzgün bir şekilde erişilebilmesi için öğeleri nasıl yeniden sıraladığınıza dikkat etmenizi önemle tavsiye ederiz.) Manuel yerleşim yapılmazsa öğeler, DOM sırasına göre ızgaraya yerleştirilir ve soldan sağa ve yukarıdan aşağıya doğru düzenlenir. Her öğe bir hücre kaplar. Izgaranın doldurulma sırası grid-auto-flow kullanılarak değiştirilebilir.
Öğeleri nasıl yerleştiririz? Izgara öğelerini yerleştirmenin en kolay yolu, hangi sütunları ve satırları kapsadıklarını tanımlamaktır. Grid, bunu yapmak için iki söz dizimi sunar: İlk söz diziminde başlangıç ve bitiş noktalarını tanımlarsınız. İkincisinde ise bir başlangıç noktası ve bir aralık tanımlarsınız:
header {
grid-column: 1 / 3;
}
nav {
grid-row: 2 / span 2;
}

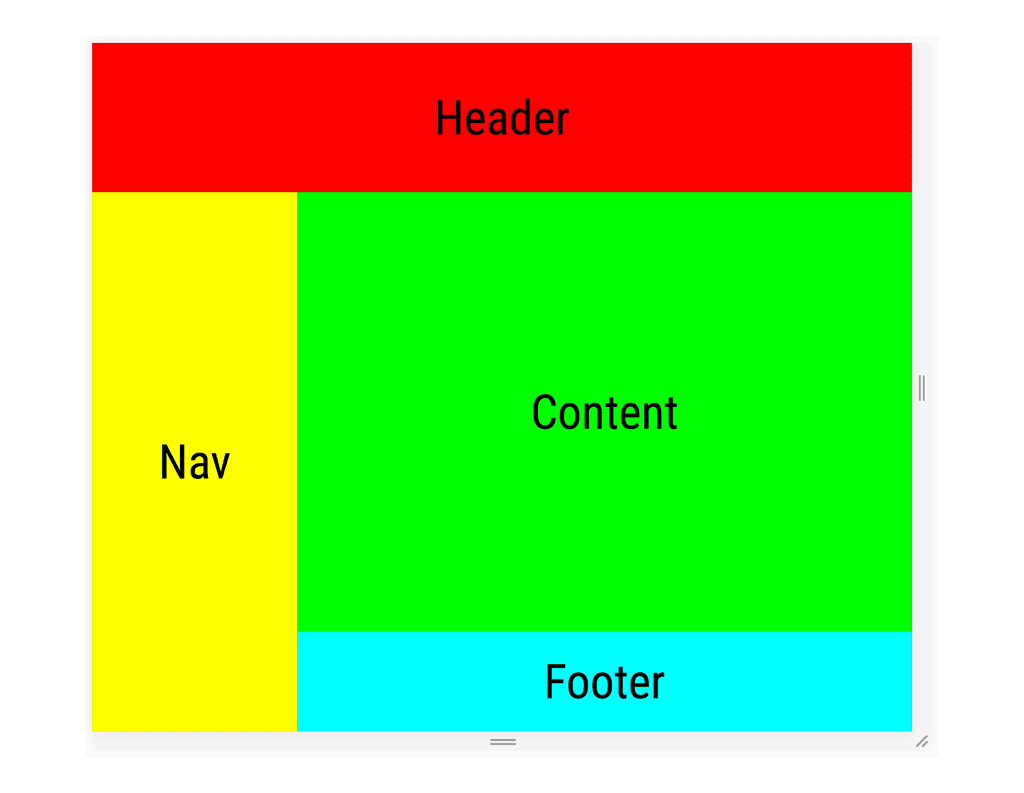
Başlığımızın ilk sütunda başlamasını ve 3. sütundan önce bitmesini istiyoruz. Gezinme menümüz ikinci satırdan başlamalı ve toplam 2 satır sürmelidir.
Teknik olarak düzenimizi uygulamayı tamamladık ancak Grid'in yerleşimi kolaylaştırmak için sunduğu birkaç kolaylık özelliğini göstermek istiyorum. İlk özellik, parça kenarlarınızı adlandırıp bu adları yerleşim için kullanabilmenizdir:
body {
display: grid;
grid-template-rows: 150px [nav-start] auto 100px [nav-end];
grid-template-columns: [header-start] minmax(200px, 3fr) 9fr [header-end];
}
header {
grid-column: header-start / header-end;
}
nav {
grid-row: nav-start / nav-end;
}
Yukarıdaki kod, önceki kodla aynı düzeni oluşturur.
Şebekenizdeki bölgelerin tamamını adlandırma özelliği daha da güçlüdür:
body {
display: grid;
grid-template-rows: 150px auto 100px;
grid-template-columns: minmax(200px, 3fr) 9fr;
grid-template-areas: "header header"
"nav content"
"nav footer";
}
header {
grid-area: header;
}
nav {
grid-area: nav;
}
grid-template-areas, geliştiricinin her hücreye ad vermesine olanak tanıyan, boşlukla ayrılmış bir ad dizesi alır. Bitişik iki hücrenin adı aynıysa aynı alanda birleştirilir. Bu sayede, sayfa düzeni kodunuza daha fazla anlam sağlayabilir ve medya sorgularını daha sezgisel hale getirebilirsiniz. Bu kod da öncekiyle aynı düzeni oluşturur.
Başka bir konu var mı?
Evet, evet var. Tek bir blog yayınında ele alınabilecek çok fazla konu var. GDE olan Rachel Andrew, CSS Çalışma Grubu'nda davetli uzmandır ve Grid'in web tasarımını basitleştirmesini sağlamak için en başından beri bu ekiple birlikte çalışmaktadır. Hatta bu konuda bir kitap bile yazdı. Grid By Example adlı web sitesi, Grid'i tanımak için değerli bir kaynaktır. Birçok kişi Grid'in web tasarımı için devrim niteliğinde bir adım olduğunu düşünüyor. Artık Chrome'da varsayılan olarak etkin olduğundan Grid'i hemen kullanmaya başlayabilirsiniz.

