遷移選項
您可以透過兩種主要方式從 Chrome 應用程式遷移:網頁應用程式和 Chrome 擴充功能:

在大多數情況下,網頁應用程式是首選路徑。Chrome 擴充功能可用於某些情況,用於網頁不支援的用途,例如在沒有使用者介面的情況下在背景執行。
網頁應用程式
從 Chrome 應用程式遷移的首選替代方案,是建構網頁應用程式。這樣一來,您就能使用進階功能,例如網頁功能專案中的功能。能力專案中的 API 現在涵蓋了先前可透過 Chrome 應用程式 API 達成的大部分用途。不過,您不一定要使用任何一項功能:網路的彈性可讓開發人員選擇最符合需求的複雜度。
網頁應用程式的優點
網頁應用程式比 Chrome 應用程式有以下優點:
- 可攜性:Chrome 應用程式只能在 Chrome 中執行。網路應用程式可在大多數瀏覽器和作業系統上執行,但不同瀏覽器和作業系統支援的 API 各有不同。
- 開發人員經驗:Chrome 應用程式與網頁應用程式使用相同的技術 (HTML、JavaScript 和 CSS),但 Chrome 應用程式的某些進階功能 (例如背景頁面) 並非標準功能,因此需要額外的知識。
- 功能組合:Chrome 應用程式依賴的 API 已不再維護或更新新功能。網頁應用程式仰賴開放式網路,後者會持續發展,並可存取所有最新的 API。
- 安裝和更新:Chrome 應用程式需要手動安裝和更新,有時還需要商店審查。網頁應用程式可直接透過瀏覽器存取,也可以選擇安裝。只要瀏覽器擷取新檔案,網頁應用程式的更新內容就會立即部署。
- 支援:雖然 Chrome 應用程式和網頁應用程式都有龐大的社群,但網頁平台的規模更大,且提供更多開發工具 (例如架構和程式庫) 來支援開發人員。
漸進式網頁應用程式
漸進式網頁應用程式 (PWA) 只是使用新式 API 建構及最佳化網頁應用程式,以提供進階功能、可安裝性和可靠性。實作這些功能可讓您在網頁上獲得類似應用程式的體驗。
安裝規定
PWA 可在電腦和行動平台上安裝,但這不是必要步驟,因為您仍可直接透過瀏覽器存取 PWA。選擇安裝 PWA 的使用者可以透過圖示和捷徑啟動應用程式。您可以在 PWA 的網頁資訊清單檔案中提供中繼資料,指出在安裝後啟動時,應在其專屬視窗中開啟。
可靠性
即使在網路連線不佳的情況下,PWA 也能持續運作。這項功能是透過 PWA 的核心元件 (稱為「服務工作者」) 實現。您可以使用 Service Worker 攔截網路要求,並提供快取內容,確保應用程式在離線或連線不良的情況下正常運作。Workbox 等程式庫提供一組現成策略,可讓您實作常見的離線功能,大幅簡化開發作業。
進階功能
Web Capabilities 專案可協助網頁應用程式實現 Chrome 應用程式可導入的多種用途。不過,網路的安全性模型會設有特定限制。以下列舉幾個可取代現有 Chrome 應用程式 API 的進階網頁功能:
- 藍牙和 USB 存取權: Web Bluetooth 和 Web USB 分別是
chrome.bluetooth和chrome.usb的替代方案。 - 檔案系統管理:File System Access API 是
chrome.fileSystemAPI 的替代方案。 - 快速鍵:網頁應用程式可以監聽各種按鍵事件 (例如 keydown) 來支援鍵盤快速鍵,但支援的快速鍵有限。當網頁應用程式以全螢幕模式使用時,您可以使用 Keyboard Lock API 攔截這些系統捷徑。
- 永久性儲存空間:在網頁應用程式中要求永久性儲存空間權限,可提供與 Chrome 應用程式中
unlimitedStorage權限類似的功能。 - 地理位置:Geolocation API 可用於網路應用程式,用於找出使用者的位置,是地理位置權限的替代方案。
- 背景處理:
background權限的替代方案包括 Background Sync API 和 Periodic Background Sync API。 - 複製到剪貼簿:Async Clipboard API 可讓您以程式設計方式複製及貼上文字和圖片。
Chrome 擴充功能
網路應用程式是從 Chrome 應用程式遷移的最佳替代方案,但在某些情況下,Chrome 擴充功能也是不錯的選擇。擴充功能也是使用網頁技術 (HTML、CSS 和 JavaScript) 建構,可用於新增或修改瀏覽器功能,並自訂其他網頁應用程式,提供更優質的使用者體驗。
建構獨立擴充功能
視您想提供的使用者體驗而定,將 Chrome 應用程式轉換為擴充功能可能會是個不錯的選擇。舉例來說,您可以提供瀏覽器動作按鈕,在使用者介面中顯示小型彈出式視窗,或前往擴充功能提供的網頁。這個 UI 模型可能更適合大部分在背景執行的應用程式。
透過網路應用程式連結 Chrome 擴充功能
如果 Chrome 應用程式提供的功能不在網頁平台上提供,您可以將 Chrome 擴充功能與網頁應用程式連結,並讓應用程式存取擴充功能 API。這種做法的缺點是,使用者 / IT 管理員必須管理兩個不同的部分 (網頁應用程式和隨附擴充功能)。請注意,Chrome 擴充功能無法在某些瀏覽器上執行,因此您應偵測何時無法使用必要功能,並為使用其他瀏覽器的使用者提供說明文字。
我該建立網頁應用程式還是 Chrome 擴充功能?
網頁應用程式是從 Chrome 應用程式遷移的首選技術。在某些情況下,Chrome 擴充功能可能會是更好的選擇。決定前,請根據以下因素分析哪個選項較佳:
- 用途:Chrome 擴充功能主要用於擴充瀏覽器的功能。常見用途包括:生產力工具、網頁內容增強和資訊匯總。網頁應用程式可充分發揮網際網路的效能,因此用途更加多元。
- 使用者體驗:Chrome 擴充功能通常會提供較受限的使用者介面,並設計為與瀏覽器整合。網頁應用程式可提供豐富的使用者介面,讓使用者有如同原生應用程式的使用體驗,而且可高度自訂。
- 可攜性:Chrome 擴充功能僅適用於 Chrome。部分瀏覽器 (例如 Firefox 和 Edge) 支援與 Chrome 相同的擴充功能 API,但這項支援並非普遍適用。所有瀏覽器都支援網頁應用程式 (但可能不是所有 API)。
- 可發現性:Chrome 擴充功能必須安裝 (例如從 Chrome 線上應用程式商店安裝或自行代管),並透過瀏覽器工具列存取。網頁應用程式可透過網址立即載入,並透過所有瀏覽器存取。您可以選擇安裝這些元件,但這不是必要步驟。
- 功能組合:Chrome 擴充功能會透過 Chrome API 與 Chrome 深度整合。在低階或系統層級工作中,網路應用程式可能會受到更多限制。如前文所述,您可以透過網頁應用程式呼叫擴充功能,存取僅限擴充功能的 API。
- 背景工作:Chrome 擴充功能可執行背景工作,即使瀏覽器視窗已關閉也能運作。另一方面,網頁應用程式通常設計為在前景執行,且背景功能較為有限,主要用於提升效能和可靠性。
遷移步驟
遷移 Chrome 應用程式
如要從 Chrome 應用程式遷移至網頁應用程式或 Chrome 擴充功能,請按照下列步驟操作:
- 應用程式功能範圍:在某些情況下,應用程式會決定您是否必須使用網頁應用程式,或是只能建構 Chrome 擴充功能。如果兩者都能滿足您的需求,您可以自行選擇。請參閱 網頁功能網站和 Chrome 擴充功能 API 參考資料,進一步瞭解每項技術的功能。
- 學習與建構:按照學習資源瞭解相關技術,並讓應用程式順利啟用。PWA 訓練課程和 Chrome 擴充功能入門指南是您開始使用這些技術的絕佳資源。
- 測試及發布:在全面發布前,先向一小部分的使用者推出新應用程式,確保應用程式運作正常。為了更廣泛地發布應用程式,您可以透過瀏覽器存取及安裝網頁應用程式。Chrome 擴充功能通常會透過 Chrome 線上應用程式商店或自架方式發布。在受管理的情況下,管理員可以強制安裝這兩種應用程式。
遷移使用者
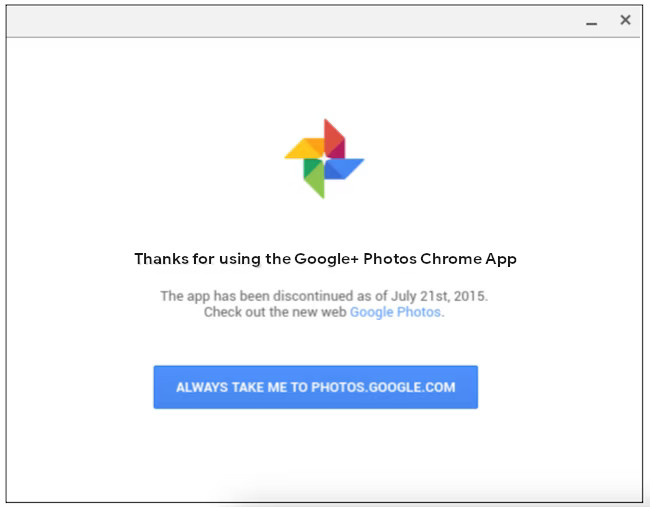
無論您選擇從 Chrome 應用程式遷移哪種技術,都需要告知使用者解除安裝目前的應用程式,並引導他們體驗新功能。
建議您更新應用程式,加入訊息說明應用程式已停用,並提醒使用者日後應前往您的網站或 Chrome 線上應用程式商店 (請參閱以下範例)。您也可以加入「解除安裝」按鈕,呼叫 uninstallSelf() 方法。
自 Chrome 75 起,您可以在 Chrome 應用程式中使用 installReplacementWebApp() 方法,回應按鈕點擊或其他使用者手勢,自動觸發替換網頁應用程式的安裝流程。

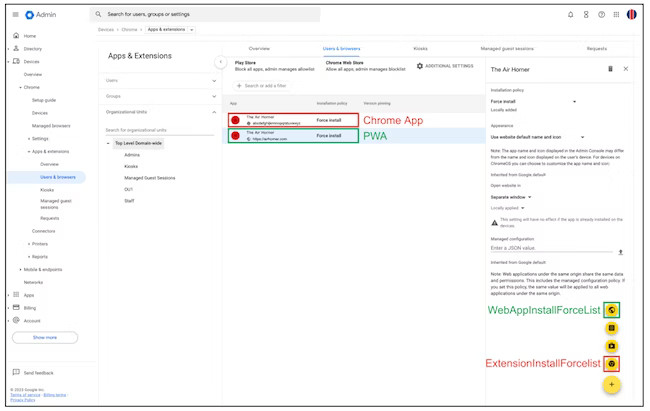
另外,您也可以通知 Chrome Enterprise 瀏覽器和 ChromeOS Enterprise 管理員,請他們更新機構的應用程式政策。企業版和教育版受管理使用者通常會透過管理政策強制安裝應用程式和擴充功能。開發人員應通知管理員更新ExtensionInstallForcelist 政策 (用於安裝 Chrome 應用程式),並將其替換為含有網頁應用程式網址的 WebAppInstallForceList 政策。

支援
如有技術問題,請參考以下資源取得支援:
- 如有任何關於從 Chrome 應用程式遷移至網頁應用程式或 Chrome 擴充功能的問題,請加入 ChromeOS 開發人員社群。
- 如果缺少網路應用程式功能,請在「功能」(也稱為 Project Fugu) 下方要求新的功能。

