ตัวเลือกการย้ายข้อมูล
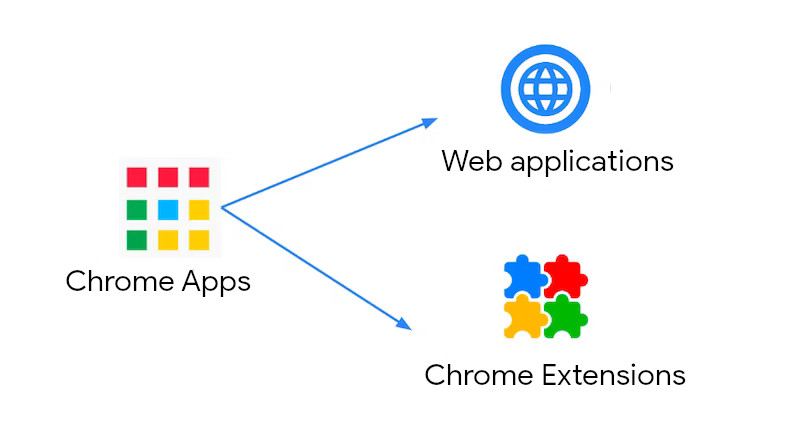
ตัวเลือกหลักในการย้ายข้อมูลจากแอป Chrome มี 2 ตัวเลือก ได้แก่ เว็บแอปพลิเคชันและส่วนขยาย Chrome

ในกรณีส่วนใหญ่ เว็บแอปพลิเคชันเป็นเส้นทางที่แนะนำ ส่วนขยาย Chrome ใช้ได้ในบางสถานการณ์สำหรับกรณีการใช้งานที่เว็บไม่รองรับ เช่น การทํางานในเบื้องหลังโดยไม่มีอินเทอร์เฟซผู้ใช้
เว็บแอปพลิเคชัน
ทางเลือกที่แนะนำสำหรับการย้ายข้อมูลจากแอป Chrome คือการสร้างเว็บแอปพลิเคชัน ซึ่งจะช่วยให้คุณใช้ฟีเจอร์ขั้นสูงได้ เช่น ฟีเจอร์ของโปรเจ็กต์ความสามารถของเว็บ ตอนนี้ API ที่อยู่ในโปรเจ็กต์ความสามารถครอบคลุมกรณีการใช้งานส่วนใหญ่ที่ก่อนหน้านี้ทำได้ด้วย Chrome App API อย่างไรก็ตาม คุณไม่จำเป็นต้องใช้ฟีเจอร์ใดๆ เหล่านี้ ความยืดหยุ่นของเว็บช่วยให้นักพัฒนาแอปเลือกระดับความซับซ้อนที่เหมาะกับความต้องการของตนมากที่สุดได้
ข้อดีของเว็บแอปพลิเคชัน
เว็บแอปพลิเคชันมีข้อได้เปรียบบางอย่างเหนือแอป Chrome ดังนี้
- ความสามารถในการพกพา: แอป Chrome จะทำงานใน Chrome เท่านั้น เว็บแอปพลิเคชันทำงานได้ในเบราว์เซอร์และระบบปฏิบัติการส่วนใหญ่ แต่การรองรับ API ต่างๆ จะแตกต่างกันไป
- ประสบการณ์การใช้งานสำหรับนักพัฒนาซอฟต์แวร์: แอป Chrome ใช้เทคโนโลยีเดียวกับเว็บแอปพลิเคชัน (HTML, JavaScript และ CSS) แต่ความสามารถขั้นสูงบางอย่างของแอป Chrome (เช่น หน้าเบื้องหลัง) นั้นไม่ใช่มาตรฐาน จึงต้องใช้ความรู้เพิ่มเติม
- ชุดฟีเจอร์: แอป Chrome ใช้ API ที่ไม่มีการดูแลรักษาหรืออัปเดตด้วยฟีเจอร์ใหม่อีกต่อไป เว็บแอปพลิเคชันใช้เว็บแบบเปิดซึ่งพัฒนาอย่างต่อเนื่องและมีสิทธิ์เข้าถึง API ทั้งหมดที่เป็นเวอร์ชันล่าสุด
- การติดตั้งและการอัปเดต: แอป Chrome ต้องติดตั้งและอัปเดตด้วยตนเอง และบางครั้งต้องผ่านการตรวจสอบของ Store เข้าถึงเว็บแอปพลิเคชันได้จากเบราว์เซอร์โดยตรงและสามารถติดตั้งได้หากต้องการ การอัปเดตสำหรับเว็บแอปพลิเคชันจะดำเนินการทันทีที่ติดตั้งใช้งาน เมื่อเบราว์เซอร์ดึงข้อมูลไฟล์ใหม่
- การสนับสนุน: แม้ว่าทั้งแอป Chrome และเว็บแอปพลิเคชันจะมีชุมชนขนาดใหญ่ แต่แพลตฟอร์มเว็บมีผู้ใช้จำนวนมากกว่าและมีเครื่องมือการพัฒนาที่หลากหลายกว่า เช่น เฟรมเวิร์กและไลบรารี เพื่อสนับสนุนนักพัฒนาซอฟต์แวร์
Progressive Web App
Progressive Web App หรือ PWA คือเว็บแอปพลิเคชันที่สร้างขึ้นและเพิ่มประสิทธิภาพด้วย API สมัยใหม่เพื่อให้สามารถทำงานได้ดีขึ้น ติดตั้งได้ และเชื่อถือได้ การใช้ฟังก์ชันเหล่านี้ช่วยให้คุณได้รับประสบการณ์การใช้งานที่เหมือนแอปบนเว็บ
ความสามารถในการติดตั้ง
PWA ติดตั้งได้ทั้งในแพลตฟอร์มเดสก์ท็อปและอุปกรณ์เคลื่อนที่ แต่คุณไม่จำเป็นต้องติดตั้งเนื่องจากยังคงเข้าถึง PWA ได้จากเบราว์เซอร์โดยตรง ผู้ใช้ที่เลือกติดตั้ง PWA จะเปิดแอปผ่านไอคอนและทางลัดได้ คุณสามารถระบุข้อมูลเมตาในไฟล์ Manifest ของเว็บของ PWA เพื่อระบุว่าเมื่อเปิดใช้งานหลังจากการติดตั้งแล้ว แอปจะเปิดขึ้นในหน้าต่างของตัวเอง
ความน่าเชื่อถือ
PWA สามารถทํางานได้อย่างสม่ำเสมอแม้ในสภาพเครือข่ายที่ท้าทาย ซึ่งทำได้ด้วยคอมโพเนนต์หลักของ PWA ที่รู้จักกันในชื่อ Service Worker Service Worker ช่วยให้คุณขัดขวางคำขอเครือข่ายและแสดงเนื้อหาที่แคชไว้เพื่อให้แอปทำงานแบบออฟไลน์หรือในกรณีที่การเชื่อมต่อไม่ดีได้ ไลบรารีอย่าง Workbox มีชุดกลยุทธ์ที่พร้อมใช้งานเพื่อช่วยให้คุณใช้ฟังก์ชันการทำงานแบบออฟไลน์ทั่วไปได้ ซึ่งจะลดความซับซ้อนในการพัฒนาอย่างมาก
ความสามารถที่ปรับปรุงประสิทธิภาพ
โปรเจ็กต์ความสามารถของเว็บช่วยให้เว็บแอปพลิเคชันมีกรณีการใช้งานมากมายที่แอป Chrome นำมาใช้ได้ อย่างไรก็ตาม รูปแบบความปลอดภัยของเว็บมีข้อจํากัดบางอย่าง ต่อไปนี้คือตัวอย่างความสามารถขั้นสูงของเว็บที่คุณสามารถใช้แทน Chrome App API ที่มีอยู่
- การเข้าถึงบลูทูธและ USB: Web Bluetooth และ Web USB เป็นทางเลือกแทน
chrome.bluetoothและchrome.usbตามลำดับ - การจัดการระบบไฟล์: File System Access API เป็นทางเลือกแทน
chrome.fileSystemAPI - แป้นพิมพ์ลัด: เว็บแอปรองรับแป้นพิมพ์ลัดโดยการฟังเหตุการณ์การกดแป้นต่างๆ (เช่น keydown) แต่แป้นพิมพ์ลัดที่คุณรองรับมีจํากัด เมื่อใช้เว็บแอปในโหมดเต็มหน้าจอ คุณจะสกัดกั้นแป้นพิมพ์ลัดของระบบเหล่านี้ได้ด้วย Keyboard Lock API
- พื้นที่เก็บข้อมูลถาวร: การขอสิทธิ์พื้นที่เก็บข้อมูลถาวรภายในเว็บแอปพลิเคชันอาจให้ความสามารถที่คล้ายกับสิทธิ์
unlimitedStorageในแอป Chrome - ตำแหน่งทางภูมิศาสตร์: คุณสามารถใช้ Geolocation API ในเว็บแอปเพื่อระบุตำแหน่งของผู้ใช้แทนสิทธิ์ตำแหน่งทางภูมิศาสตร์ได้
- การประมวลผลในเบื้องหลัง: ทางเลือกสำหรับสิทธิ์
backgroundได้แก่ Background Sync API และ Periodic Background Sync API - คัดลอกไปยังคลิปบอร์ด: Async Clipboard API ช่วยให้คุณคัดลอกและวางทั้งข้อความและรูปภาพแบบเป็นโปรแกรมได้
ส่วนขยาย Chrome
เว็บแอปพลิเคชันเป็นทางเลือกที่ดีที่สุดในการย้ายข้อมูลจากแอป Chrome แต่ส่วนขยาย Chrome ก็อาจเป็นตัวเลือกได้เช่นกันในบางกรณี นอกจากนี้ ส่วนขยายยังสร้างขึ้นด้วยเทคโนโลยีเว็บ (HTML, CSS และ JavaScript) อีกด้วย และสามารถใช้เพื่อเพิ่มหรือแก้ไขฟีเจอร์เบราว์เซอร์ รวมถึงปรับแต่งเว็บแอปพลิเคชันอื่นๆ เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
สร้างส่วนขยายแบบสแตนด์อโลน
คุณอาจต้องแปลงแอป Chrome เป็นส่วนขยาย ทั้งนี้ขึ้นอยู่กับประสบการณ์การใช้งานที่คุณต้องการมอบให้แก่ผู้ใช้ เช่น คุณอาจระบุปุ่มการดำเนินการในเบราว์เซอร์ซึ่งจะแสดงหน้าต่างป๊อปอัปขนาดเล็กสำหรับอินเทอร์เฟซผู้ใช้ หรือไปยังหน้าที่ส่วนขยายของคุณระบุ รูปแบบ UI นี้อาจเหมาะกับแอปที่ทำงานส่วนใหญ่ในเบื้องหลังมากกว่า
เชื่อมต่อส่วนขยาย Chrome จากเว็บแอปพลิเคชัน
หากแอป Chrome มีความสามารถที่ไม่มีในแพลตฟอร์มเว็บ คุณอาจเชื่อมต่อส่วนขยาย Chrome กับเว็บแอปพลิเคชันและมอบสิทธิ์เข้าถึง Extension API ได้ ข้อเสียของแนวทางนี้คือผู้ใช้ / ผู้ดูแลระบบไอทีต้องจัดการ 2 ส่วนที่แตกต่างกัน (เว็บแอปพลิเคชันและส่วนขยายที่ใช้ร่วมกัน) โปรดทราบว่าส่วนขยาย Chrome ไม่สามารถทำงานในบางเบราว์เซอร์ คุณควรตรวจหาเมื่อฟังก์ชันการทำงานที่จำเป็นไม่พร้อมใช้งานและแสดงข้อความอธิบายให้ผู้ใช้ทราบในเบราว์เซอร์อื่นๆ เหล่านี้
ฉันควรสร้างเว็บแอปพลิเคชันหรือส่วนขยาย Chrome
เว็บแอปพลิเคชันเป็นเทคโนโลยีที่แนะนำสำหรับการย้ายข้อมูลจากแอป Chrome กรณีการใช้งานบางกรณีอาจใช้ส่วนขยาย Chrome แทนได้ ก่อนตัดสินใจ ให้วิเคราะห์ว่าตัวเลือกใดดีกว่ากันโดยพิจารณาจากปัจจัยต่างๆ ต่อไปนี้
- วัตถุประสงค์: ส่วนขยาย Chrome ใช้เพื่อขยายฟังก์ชันการทำงานของเบราว์เซอร์เป็นหลัก กรณีการใช้งานที่พบได้ทั่วไป ได้แก่ เครื่องมือเพิ่มประสิทธิภาพการทำงาน การเพิ่มประสิทธิภาพเนื้อหาของหน้าเว็บ และการรวบรวมข้อมูล เว็บแอปพลิเคชันมีกรณีการใช้งานที่หลากหลายกว่ามากเมื่อใช้ความสามารถของเว็บอย่างเต็มที่
- ประสบการณ์ของผู้ใช้: ส่วนขยาย Chrome มักจะมีอินเทอร์เฟซผู้ใช้ที่จำกัดกว่าและออกแบบมาให้ผสานรวมกับเบราว์เซอร์ เว็บแอปพลิเคชันอาจมีอินเทอร์เฟซผู้ใช้ที่สมบูรณ์ซึ่งดูและใช้งานได้เหมือนแอปเนทีฟ และปรับแต่งได้อย่างมาก
- ความสามารถในการใช้งานข้ามแพลตฟอร์ม: ส่วนขยาย Chrome ใช้กับ Chrome เท่านั้น เบราว์เซอร์บางรุ่น (เช่น Firefox และ Edge) รองรับ API ของส่วนขยายเดียวกันกับ Chrome แต่การรองรับนี้ไม่ได้ครอบคลุมทุกเบราว์เซอร์ เบราว์เซอร์ทุกประเภทรองรับเว็บแอปพลิเคชัน (แต่บาง API อาจไม่รองรับ)
- การค้นพบ: ต้องติดตั้งส่วนขยาย Chrome (เช่น จาก Chrome เว็บสโตร์หรือโฮสต์ด้วยตนเอง) และเข้าถึงผ่านแถบเครื่องมือของเบราว์เซอร์ เว็บแอปพลิเคชันจะโหลดผ่าน URL ได้ทันทีและเข้าถึงได้จากเบราว์เซอร์ทุกรุ่น คุณติดตั้งได้หากต้องการ แต่ไม่จำเป็นต้องติดตั้ง
- ชุดฟีเจอร์: ส่วนขยาย Chrome ผสานรวมกับ Chrome อย่างลึกซึ้งผ่าน Chrome API เว็บแอปพลิเคชันอาจมีข้อจำกัดมากกว่าสำหรับงานระดับล่างหรือระดับระบบ ดังที่ได้กล่าวไปก่อนหน้านี้ คุณสามารถเรียกใช้ส่วนขยายจากเว็บแอปพลิเคชันเพื่อให้เข้าถึง API เฉพาะส่วนขยายได้
- การทํางานในเบื้องหลัง: ส่วนขยาย Chrome สามารถทํางานในเบื้องหลังและทํางานได้แม้ว่าจะปิดหน้าต่างเบราว์เซอร์แล้วก็ตาม ในทางกลับกัน เว็บแอปพลิเคชันมักออกแบบมาให้ทำงานอยู่เบื้องหน้าและมีความสามารถในเบื้องหลังที่จำกัดกว่า ซึ่งส่วนใหญ่ใช้เพื่อประสิทธิภาพและความน่าเชื่อถือ
ขั้นตอนการย้ายข้อมูล
การย้ายข้อมูลแอป Chrome
ทำตามขั้นตอนต่อไปนี้เพื่อย้ายข้อมูลจากแอป Chrome ไปยังเว็บแอปพลิเคชันหรือส่วนขยาย Chrome
- กําหนดขอบเขตฟังก์ชันการทํางานของแอป: ในบางกรณี แอปจะกําหนดว่าคุณต้องใช้เว็บแอปพลิเคชันหรือมีทางเลือกเดียวคือสร้างส่วนขยาย Chrome ในกรณีที่ทั้ง 2 รายการเหมาะกับความต้องการของคุณ คุณก็เลือกได้ โปรดไปที่เว็บไซต์ความสามารถของเว็บและข้อมูลอ้างอิง Chrome Extension API เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่เทคโนโลยีแต่ละอย่างมอบให้
- เรียนรู้และสร้าง: ทำตามแหล่งข้อมูลการเรียนรู้เพื่อดูข้อมูลเกี่ยวกับเทคโนโลยีและทำให้แอปของคุณพร้อมใช้งาน คู่มือการฝึกอบรม PWA และการเริ่มต้นใช้งานส่วนขยาย Chrome เป็นทรัพยากรที่ยอดเยี่ยมในการเริ่มต้นใช้งานเทคโนโลยีแต่ละอย่าง
- ทดสอบและเผยแพร่: เสนอแอปใหม่ให้ผู้ใช้กลุ่มเล็กๆ ก่อนเปิดตัวในวงกว้างเพื่อให้แน่ใจว่าแอปทำงานได้ดี ผู้ใช้สามารถเข้าถึงและติดตั้งเว็บแอปพลิเคชันจากเบราว์เซอร์เพื่อเผยแพร่แอปพลิเคชันเหล่านี้ในวงกว้างได้ โดยปกติแล้วส่วนขยาย Chrome จะเผยแพร่ผ่าน Chrome เว็บสโตร์หรือโฮสต์ด้วยตนเอง ผู้ดูแลระบบสามารถบังคับให้ติดตั้งทั้ง 2 รายการในสถานการณ์ที่มีการจัดการได้
ย้ายข้อมูลผู้ใช้
ไม่ว่าคุณจะเลือกเทคโนโลยีใดในการย้ายข้อมูลจากแอป Chrome คุณก็ต้องแจ้งให้ผู้ใช้ถอนการติดตั้งแอปปัจจุบันและแนะนำผู้ใช้ให้ไปยังประสบการณ์การใช้งานแบบใหม่
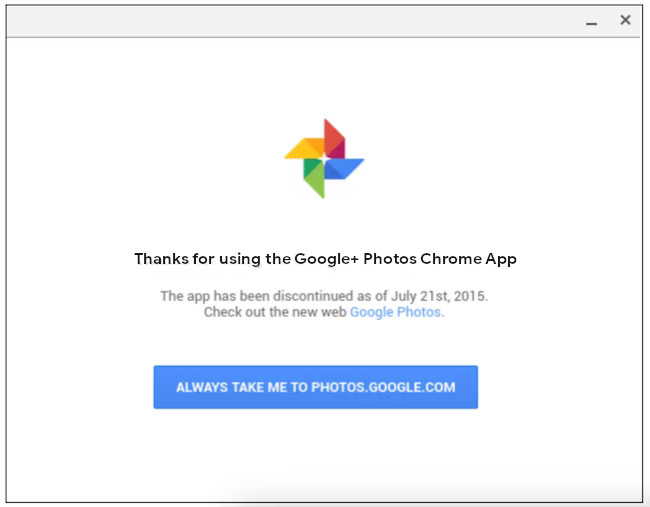
เราขอแนะนำให้อัปเดตแอปเพื่อใส่ข้อความที่ระบุว่าแอปหยุดให้บริการแล้ว และผู้ใช้ควรไปที่เว็บไซต์หรือ Chrome เว็บสโตร์นับจากนี้เป็นต้นไป (ดูตัวอย่างต่อไปนี้) นอกจากนี้ คุณยังใส่ปุ่ม "ถอนการติดตั้ง" ที่เรียกใช้เมธอด uninstallSelf() ได้ด้วย
ตั้งแต่ Chrome 75 เป็นต้นไป คุณจะใช้เมธอด installReplacementWebApp() ในแอป Chrome เพื่อตอบสนองต่อการคลิกปุ่มหรือท่าทางสัมผัสอื่นๆ ของผู้ใช้เพื่อเรียกใช้ขั้นตอนการติดตั้งเว็บแอปพลิเคชันเปลี่ยนทดแทนโดยอัตโนมัติได้

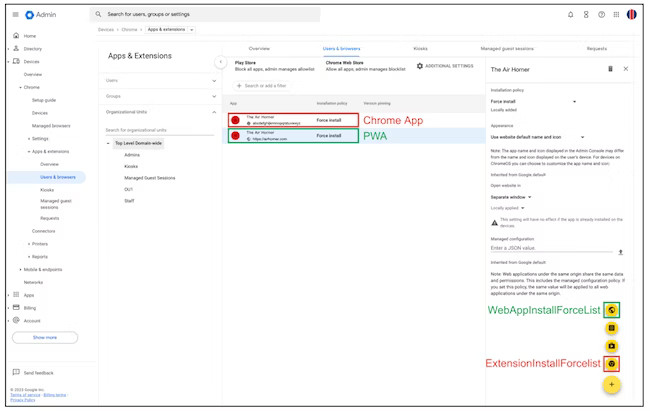
อีกสิ่งที่ควรพิจารณาคือการแจ้งให้ผู้ดูแลระบบเบราว์เซอร์ Chrome Enterprise และ ChromeOS Enterprise อัปเดตนโยบายแอปสำหรับองค์กร เป็นเรื่องปกติที่ผู้ใช้ Enterprise และ Education ที่มีการจัดการจะมีแอปและส่วนขยายติดตั้งโดยบังคับผ่านนโยบายการจัดการ นักพัฒนาแอปควรแจ้งให้ผู้ดูแลระบบอัปเดตนโยบาย ExtensionInstallForcelist (ใช้เพื่อติดตั้งแอป Chrome) และแทนที่ด้วยนโยบาย WebAppInstallForceList ที่มี URL ของเว็บแอป

การสนับสนุน
หากมีคำถามทางเทคนิค คุณสามารถดูแหล่งข้อมูลต่อไปนี้เพื่อรับการสนับสนุน
- หากมีคำถามเกี่ยวกับการย้ายข้อมูลจากแอป Chrome ไปยังเว็บแอปพลิเคชันหรือส่วนขยาย Chrome โปรดเข้าร่วมชุมชนนักพัฒนาแอป ChromeOS ใน Discord
- หากความสามารถของเว็บแอปขาดหายไป ให้ขอความสามารถใหม่ในส่วนความสามารถ หรือที่เรียกว่า Project Fugu

