Opções de migração
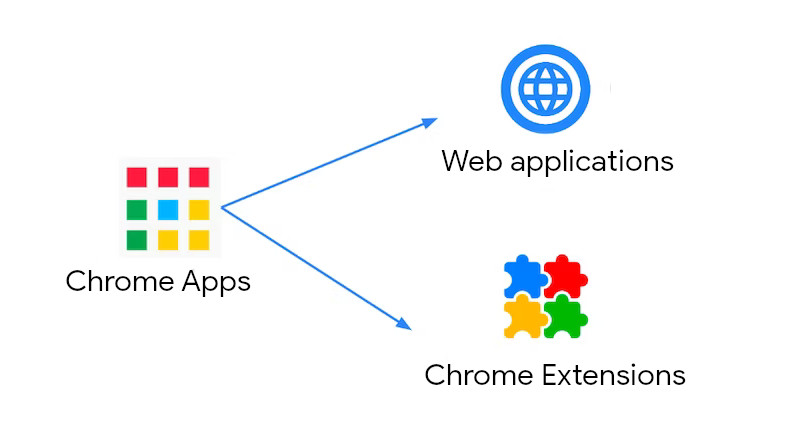
Há duas opções principais para migrar dos apps do Chrome: aplicativos da Web e extensões do Chrome:

Os aplicativos da Web são a opção preferida na maioria dos casos. As extensões do Chrome podem ser usadas em alguns cenários para casos de uso que a Web não oferece suporte, como a execução em segundo plano sem uma interface do usuário.
Aplicativos da Web
A alternativa preferida para migrar dos apps do Chrome é criar um aplicativo da Web. Assim, você pode usar recursos avançados, como os do projeto de recursos da Web. As APIs que fazem parte do projeto de recursos agora abrangem a maioria dos casos de uso que antes eram possíveis com as APIs do app Chrome. No entanto, não é obrigatório usar nenhum desses recursos: a flexibilidade da Web permite que os desenvolvedores escolham o nível de complexidade que melhor se adapta às necessidades deles.
Vantagens dos aplicativos da Web
Os aplicativos da Web têm algumas vantagens em relação aos apps do Chrome:
- Portabilidade:os apps do Chrome são executados apenas no Chrome. Os aplicativos da Web são executados na maioria dos navegadores e sistemas operacionais, embora o suporte a diferentes APIs varie entre eles.
- Experiência do desenvolvedor:os apps do Chrome usam as mesmas tecnologias que os aplicativos da Web (HTML, JavaScript e CSS), mas alguns recursos avançados (por exemplo, páginas em segundo plano) não são padrão e exigem mais conhecimento.
- Conjunto de recursos:os apps do Chrome dependem de APIs que não são mais mantidas nem atualizadas com novos recursos. Os aplicativos da Web dependem da Web aberta, que evolui continuamente e tem acesso a todas as APIs atualizadas.
- Instalação e atualizações:os apps do Chrome exigem instalação e atualização manual e, às vezes, revisão da loja. Os aplicativos da Web podem ser acessados diretamente em um navegador e, opcionalmente, instalados. As atualizações para aplicativos da Web são instantâneas após a implantação, assim que o navegador busca os novos arquivos.
- Suporte:embora os apps do Chrome e os aplicativos da Web tenham comunidades consideráveis, a plataforma da Web tem uma presença muito maior e oferece uma variedade mais ampla de ferramentas de desenvolvimento, como frameworks e bibliotecas, para ajudar os desenvolvedores.
Apps Web Progressivos
Os Progressive Web Apps (PWAs) são aplicativos da Web criados e otimizados com APIs modernas para oferecer recursos, facilidade de instalação e confiabilidade aprimorados. A implementação dessas funcionalidades permite que você tenha experiências semelhantes a apps na Web.
Instabilidade
Os PWAs podem ser instalados em plataformas para computador e dispositivos móveis, mas isso é opcional, já que eles ainda podem ser acessados diretamente no navegador. Os usuários que escolherem instalar um app PWA poderão iniciá-lo por meio de ícones e atalhos. É possível fornecer metadados no arquivo de manifesto da Web do PWA indicando que, quando iniciado após a instalação, ele é aberto na própria janela.
Confiabilidade
As PWAs podem funcionar de forma consistente, mesmo em condições de rede difíceis. Isso é possível graças a um componente principal dos PWAs, conhecido como service workers. Os service workers permitem interceptar solicitações de rede e oferecer conteúdo em cache para garantir que o app funcione off-line ou em cenários de baixa conectividade. Bibliotecas como a Workbox (link em inglês) oferecem um conjunto de estratégias fora da caixa para implementar funcionalidades off-line comuns, simplificando muito o desenvolvimento.
Recursos aprimorados
O projeto Web Capabilities ajuda os aplicativos da Web a alcançar muitos casos de uso que os apps do Chrome podem implementar. No entanto, o modelo de segurança da Web impõe certas limitações. Confira alguns exemplos de recursos avançados da Web que podem ser usados em vez das APIs do app Chrome:
- Acesso a Bluetooth e USB:Web Bluetooth e Web USB são alternativas para
chrome.bluetoothechrome.usb, respectivamente. - Gerenciamento do sistema de arquivos:a API File System Access é a alternativa à API
chrome.fileSystem. - Atalhos:os apps da Web podem oferecer suporte a atalhos de teclado detectando os vários eventos de tecla (por exemplo, keydown), mas os atalhos compatíveis são limitados. Quando o app da Web é usado no modo de tela cheia, é possível interceptar esses atalhos do sistema com a API Keyboard Lock.
- Armazenamento permanente:solicitar a permissão Armazenamento permanente no seu aplicativo da Web pode oferecer recursos semelhantes aos da permissão
unlimitedStoragenos apps do Chrome. - Geolocalização:a API Geolocation pode ser usada em apps da Web para localizar a posição de um usuário, como uma alternativa à permissão de geolocalização.
- Processamento em segundo plano:as alternativas à permissão
backgroundincluem a API Background Sync e a API Periodic Background Sync. - Copiar para a área de transferência:a API Async Clipboard permite copiar e colar texto e imagens de maneira programática.
Extensões do Chrome
Os aplicativos da Web são a melhor alternativa para migrar dos apps do Chrome, mas as extensões do Chrome podem ser uma opção em alguns casos. As extensões também são criadas com tecnologias da Web (HTML, CSS e JavaScript) e podem ser usadas para adicionar ou modificar recursos do navegador e personalizar outros aplicativos da Web para melhorar a experiência do usuário.
Criar uma extensão independente
Dependendo da experiência do usuário que você quer oferecer, pode ser conveniente converter o app do Chrome em uma extensão. Por exemplo, você pode fornecer um botão de ação do navegador que mostre uma pequena janela pop-up para a interface do usuário ou navegue até uma página fornecida pela extensão. Esse modelo de interface pode ser mais adequado para apps que fazem a maior parte do trabalho em segundo plano.
Conectar uma extensão do Chrome a um aplicativo da Web
Se o app do Chrome oferecer recursos que não estão disponíveis na plataforma da Web, talvez seja possível conectar uma extensão do Chrome a um aplicativo da Web e dar acesso a APIs de extensão.A desvantagem dessa abordagem é que os usuários / administradores de TI precisam gerenciar duas partes diferentes (aplicativo da Web e extensões complementares). É importante observar que as extensões do Chrome não podem ser executadas em alguns navegadores. Detecte quando a funcionalidade necessária não estiver disponível e forneça um texto explicativo para os usuários nesses outros navegadores.
Devo criar um aplicativo da Web ou uma extensão do Chrome?
Um aplicativo da Web é a tecnologia preferencial para migrar dos apps do Chrome. Há alguns casos de uso em que as extensões do Chrome podem ser uma opção melhor. Antes de decidir, analise qual opção é melhor de acordo com diferentes fatores:
- Finalidade:as extensões do Chrome são usadas principalmente para ampliar a funcionalidade do navegador. Os casos de uso comuns incluem ferramentas de produtividade, enriquecimento de conteúdo da página da Web e agregação de informações. Os aplicativos da Web podem ter uma variedade muito maior de casos de uso usando todo o poder da Web.
- Experiência do usuário:as extensões do Chrome geralmente têm uma interface do usuário mais limitada e são projetadas para integração com o navegador. Os aplicativos da Web podem ter uma interface do usuário rica que parece e funciona como um app nativo e é altamente personalizável.
- Portabilidade:as extensões do Chrome são específicas do Chrome. Alguns navegadores (por exemplo, Firefox e Edge) oferecem suporte às mesmas APIs de extensão do Chrome, mas esse suporte não é universal. Todos os navegadores oferecem suporte a aplicativos da Web, mas nem todas as APIs podem.
- Disponibilidade:as extensões do Chrome precisam ser instaladas (por exemplo, na Chrome Web Store ou por autohospedagem) e acessadas pela barra de ferramentas do navegador. Os aplicativos da Web podem ser carregados instantaneamente por um URL e acessados em todos os navegadores. Eles podem ser instalados, mas isso não é obrigatório.
- Conjunto de recursos:as extensões do Chrome têm uma integração profunda com o Chrome por meio das APIs do Chrome. Os aplicativos da Web podem ser mais limitados em tarefas de nível baixo ou do sistema. Como discutido, é possível chamar uma extensão de um aplicativo da Web para ter acesso a APIs somente de extensão.
- Trabalho em segundo plano:as extensões do Chrome podem realizar trabalhos em segundo plano e serem executadas mesmo quando a janela do navegador está fechada. Os aplicativos da Web, por outro lado, geralmente são projetados para serem executados em primeiro plano e têm recursos de segundo plano mais limitados, principalmente usados para desempenho e confiabilidade.
Etapas da migração
Como migrar seus apps do Chrome
Siga estas etapas para migrar de um app do Chrome para aplicativos da Web ou extensões do Chrome:
- Escopo da funcionalidade do app:em alguns casos, o app determina se você precisa usar um aplicativo da Web ou se a única opção é criar uma extensão do Chrome. Nos casos em que ambos podem atender às suas necessidades, você tem uma escolha. Confira o site de recursos da Web e a referência da API Chrome Extension para saber mais sobre o que cada tecnologia tem a oferecer.
- Aprenda e crie:acompanhe os recursos de aprendizado para conhecer as tecnologias e colocar seu app em funcionamento. O treinamento de PWA e os guias Começar a usar a extensão do Chrome são ótimos recursos para começar a usar cada uma dessas tecnologias.
- Testar e distribuir:ofereça o novo app para uma porcentagem menor de usuários antes de um lançamento mais amplo para garantir que ele funcione bem. Para distribuir os aplicativos da Web de forma mais ampla, eles podem ser acessados e instalados no navegador. As extensões do Chrome geralmente são distribuídas pela Chrome Web Store ou hospedadas localmente. Ambas podem ser instaladas à força pelos administradores em cenários gerenciados.
Migrar seus usuários
Independentemente da tecnologia que você escolheu para migrar dos apps do Chrome, é preciso informar aos usuários que eles precisam desinstalar o app atual e orientá-los para a nova experiência.
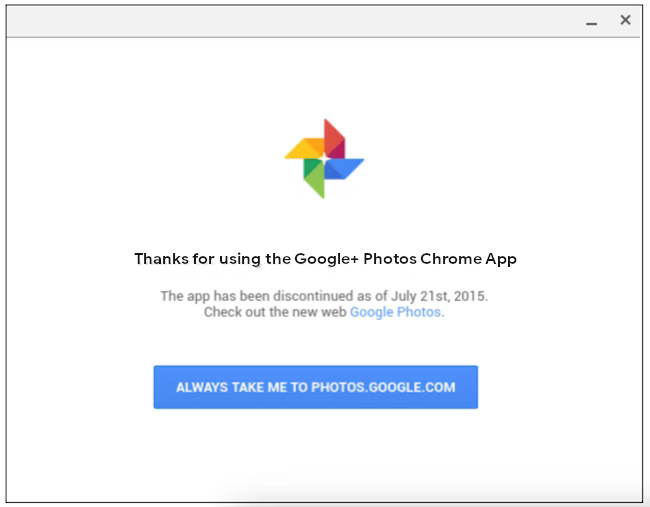
Recomendamos atualizar o app para incluir uma mensagem indicando que ele foi
descontinuado e que os usuários precisam acessar seu site ou a Chrome Web Store
no futuro (consulte o exemplo a seguir). Você também pode incluir um botão "Desinstalar"
que chame o método uninstallSelf().
A partir do Chrome 75, o método installReplacementWebApp() pode ser usado em
um app do Chrome, em resposta a um clique no botão ou outro gesto do usuário, para
acionar automaticamente o fluxo de instalação do seu aplicativo da Web
substituto.

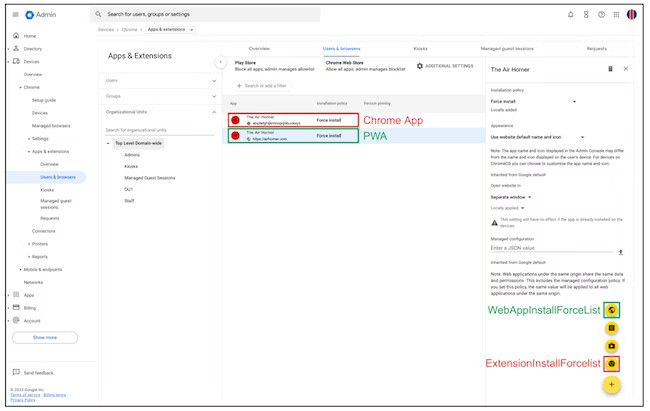
Outra consideração é informar os administradores do navegador Chrome Enterprise e do ChromeOS Enterprise para que atualizem as políticas de apps das organizações. É comum que os apps e as extensões dos usuários gerenciados do Enterprise e do Education sejam forçados a serem instalados pela política de gerenciamento. Os desenvolvedores precisam informar aos administradores para atualizar a política ExtensionInstallForcelist (usada para instalar apps do Chrome) e substituí-la pela política WebAppInstallForceList com o URL do seu app da Web.

Suporte
Se você tiver dúvidas técnicas, confira alguns recursos que podem ajudar a receber suporte:
- Para dúvidas relacionadas à migração de apps do Chrome para aplicativos da Web ou extensões do Chrome, participe da comunidade de desenvolvedores do ChromeOS no Discord.
- Para recursos de app da Web ausentes, solicite um novo recurso em Recursos, também conhecido como Project Fugu.

