移行オプション
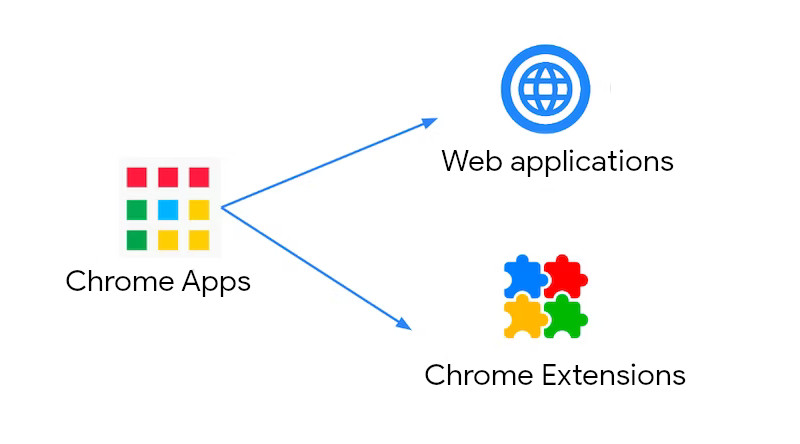
Chrome アプリから移行するには、ウェブ アプリケーションと Chrome 拡張機能の 2 つの主な方法があります。

ほとんどの場合、ウェブ アプリケーションが推奨されます。Chrome 拡張機能は、ユーザー インターフェースのないバックグラウンドでの実行など、ウェブでサポートされていないユースケースで使用できます。
ウェブ アプリケーション
Chrome アプリから移行する場合は、ウェブアプリを構築することをおすすめします。これにより、ウェブ機能プロジェクトなどの高度な機能を使用できます。Capabilities プロジェクトの API は、以前は Chrome App API で実現できたユースケースのほとんどをカバーしています。ただし、これらの機能のいずれかを使用する必要はありません。ウェブの柔軟性により、デベロッパーはニーズに最適な複雑さを選択できます。
ウェブ アプリケーションのメリット
ウェブアプリには、Chrome アプリにはない次のような利点があります。
- ポータビリティ: Chrome アプリは Chrome でのみ実行できます。ウェブ アプリケーションはほとんどのブラウザとオペレーティング システムで実行されますが、API のサポート状況はブラウザやオペレーティング システムによって異なります。
- デベロッパー エクスペリエンス: Chrome アプリはウェブ アプリケーションと同じ技術(HTML、JavaScript、CSS)を使用しますが、Chrome アプリの高度な機能の一部(バックグラウンド ページなど)は標準ではないため、追加の知識が必要になります。
- 機能セット: Chrome アプリは、メンテナンスや新しい機能の追加が終了した API に依存しています。ウェブアプリはオープンウェブに依存しています。オープンウェブは継続的に進化しており、最新の API にすべてアクセスできます。
- インストールと更新: Chrome アプリは手動でインストール、更新する必要があります。また、ストアの審査が必要な場合もあります。ウェブ アプリケーションはブラウザから直接アクセスでき、必要に応じてインストールすることもできます。ウェブ アプリケーションの更新は、ブラウザが新しいファイルをフェッチするとすぐに、デプロイ時に即座に行われます。
- サポート: Chrome アプリとウェブ アプリケーションの両方には大規模なコミュニティがありますが、ウェブ プラットフォームの方がはるかに大きな存在であり、デベロッパーをサポートするフレームワークやライブラリなど、幅広い開発ツールが用意されています。
プログレッシブ ウェブアプリ
プログレッシブ ウェブアプリ(PWA)は、最新の API を使用して構築、最適化されたウェブ アプリケーションであり、機能、インストール性、信頼性を強化しています。これらの機能を実装することで、ウェブ上でアプリのようなエクスペリエンスを実現できます。
インストール性
PWA はパソコンとモバイルの両方のプラットフォームにインストールできますが、ブラウザから直接アクセスできるため、インストールは任意です。PWA をインストールする場合、ユーザーはアイコンやショートカットから PWA を起動できます。PWA のウェブ マニフェスト ファイルでメタデータを指定し、インストール後に起動されたときに、独自のウィンドウで開くことを示すことができます。
信頼性
PWA は、厳しいネットワーク状況でも一貫して機能します。これは、PWA のコア コンポーネントであるサービス ワーカーによって実現されます。Service Worker を使用すると、ネットワーク リクエストをインターセプトしてキャッシュに保存されたコンテンツを提供できるため、オフラインや接続が不安定な状況でもアプリを動作させることができます。Workbox などのライブラリには、一般的なオフライン機能を実装するための一連のすぐに使える戦略が用意されており、開発を大幅に簡素化できます。
充実した機能
Web Capabilities プロジェクトは、Chrome アプリで実装できる多くのユースケースをウェブアプリで実現できるようにします。ただし、ウェブのセキュリティ モデルには特定の制限があります。既存の Chrome アプリ API の代わりに使用できる高度なウェブ機能の例を次に示します。
- Bluetooth と USB アクセス: Web Bluetooth と Web USB は、それぞれ
chrome.bluetoothとchrome.usbの代替手段です。 - ファイル システム管理: File System Access API は、
chrome.fileSystemAPI の代替手段です。 - ショートカット: ウェブアプリは、さまざまなキーイベント(keydown など)をリッスンすることでキーボード ショートカットをサポートできますが、サポートできるショートカットは限られています。ウェブアプリが全画面表示モードで使用されている場合は、Keyboard Lock API を使用してこれらのシステム ショートカットをインターセプトできます。
- 永続ストレージ: ウェブ アプリケーション内で永続ストレージ権限をリクエストすると、Chrome アプリの
unlimitedStorage権限と同様の機能を提供できます。 - 位置情報: ウェブアプリで位置情報の利用許可の代わりに Geolocation API を使用してユーザーの位置情報を取得できます。
- バックグラウンド処理:
background権限の代替として、Background Sync API や Periodic Background Sync API があります。 - クリップボードにコピー: Async Clipboard API を使用すると、テキストと画像の両方をプログラムでコピーして貼り付けることができます。
Chrome 拡張機能
Chrome アプリから移行する場合は、ウェブ アプリケーションが最適ですが、場合によっては Chrome 拡張機能も選択肢となります。拡張機能もウェブ技術(HTML、CSS、JavaScript)で作成され、ブラウザ機能の追加や変更、他のウェブ アプリケーションのカスタマイズに使用して、ユーザー エクスペリエンスを向上させることができます。
スタンドアロン拡張機能をビルドする
提供するユーザー エクスペリエンスに応じて、Chrome アプリを拡張機能に変換することをおすすめします。たとえば、ユーザー インターフェースの小さなポップアップ ウィンドウを表示する、または拡張機能が提供するページに移動するブラウザ アクション ボタンを提供できます。この UI モデルは、ほとんどの処理をバックグラウンドで行うアプリに適しています。
ウェブ アプリケーションから Chrome 拡張機能を接続する
Chrome アプリでウェブ プラットフォームでは利用できない機能を提供している場合は、Chrome 拡張機能をウェブアプリに接続して、拡張機能の API へのアクセスを許可できます。このアプローチの欠点は、ユーザーまたは IT 管理者が 2 つの異なる部分(ウェブアプリとコンパニオン拡張機能)を管理する必要があることです。一部のブラウザでは Chrome 拡張機能を実行できないため、必要な機能が使用できない場合は検出して、他のブラウザのユーザーに説明テキストを提供する必要があります。
ウェブ アプリケーションと Chrome 拡張機能のどちらを作成するべきですか?
Chrome アプリから移行する場合は、ウェブ アプリケーションが推奨される技術です。Chrome 拡張機能の方が適しているユースケースもあります。決定する前に、さまざまな要素に基づいてどのオプションが優れているかを分析します。
- 目的: Chrome 拡張機能は主に、ブラウザの機能を拡張するために使用されます。一般的なユースケースとしては、生産性向上ツール、ウェブページのコンテンツの拡充、情報の集約などがあります。ウェブの機能を最大限に活用することで、ウェブ アプリケーションのユースケースは大幅に広がります。
- ユーザー エクスペリエンス: Chrome 拡張機能のユーザー インターフェースは通常、より限定的であり、ブラウザと統合するように設計されています。ウェブ アプリケーションは、ネイティブ アプリのような見た目と使い勝手の豊富なユーザー インターフェースを備え、高度にカスタマイズできます。
- ポータビリティ: Chrome 拡張機能は Chrome に固有です。一部のブラウザ(Firefox、Edge など)は Chrome と同じ拡張機能 API をサポートしていますが、このサポートは万能ではありません。ウェブ アプリケーションはすべてのブラウザでサポートされています(ただし、すべての API がサポートされているわけではありません)。
- 見つけやすさ: Chrome 拡張機能は、(Chrome ウェブストアやセルフホスティングなどから)インストールし、ブラウザのツールバーからアクセスする必要があります。ウェブ アプリケーションは URL 経由で即座に読み込まれ、すべてのブラウザからアクセスできます。必要に応じてインストールできますが、必須ではありません。
- 機能セット: Chrome 拡張機能は、Chrome API を介して Chrome と緊密に統合されています。ウェブ アプリケーションでは、低レベルまたはシステムレベルのタスクが制限される場合があります。前述のように、ウェブ アプリケーションから拡張機能を呼び出すことで、拡張機能専用の API にアクセスできます。
- バックグラウンド処理: Chrome 拡張機能は、ブラウザ ウィンドウが閉じている場合でもバックグラウンド処理を実行できます。一方、ウェブ アプリケーションは通常、フォアグラウンドで実行するように設計されており、バックグラウンド機能はより限定的です。主にパフォーマンスと信頼性のために使用されます。
移行手順
Chrome アプリの移行
Chrome アプリからウェブ アプリケーションまたは Chrome 拡張機能に移行する手順は次のとおりです。
- アプリの機能を定義する: アプリによっては、ウェブ アプリケーションを選択すべきか、Chrome 拡張機能の作成しか選択肢がないか決まります。どちらもニーズに合っている場合は、どちらかを選択できます。各テクノロジーの詳細については、ウェブ機能のサイトと Chrome Extension API リファレンスをご覧ください。
- 学習と構築: 学習リソースに沿って技術を学び、アプリを稼働させましょう。PWA トレーニングと Chrome 拡張機能のスタートガイドは、これらのテクノロジーのそれぞれを学ぶのに最適なリソースです。
- テストと配信: 新しいアプリを広くリリースする前に、一部のユーザーに提供して、問題なく動作することを確認します。より広範囲に配信するために、ウェブ アプリケーションはブラウザからアクセスしてインストールできます。Chrome 拡張機能は通常、Chrome ウェブストア経由で配布されるか、セルフホストされます。どちらも、管理対象のシナリオで管理者が強制的にインストールできます。
ユーザーを移行する
Chrome アプリから移行するテクノロジーにかかわらず、現在のアプリをアンインストールして新しいエクスペリエンスに移行するようユーザーに伝える必要があります。
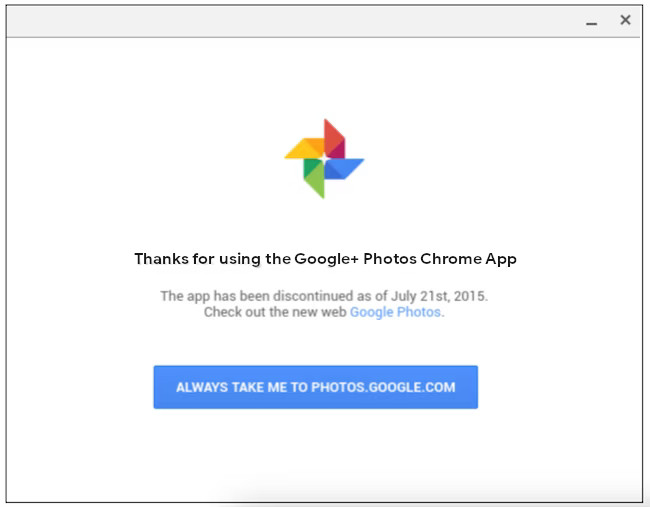
アプリを更新して、アプリが廃止され、今後はウェブサイトまたは Chrome ウェブストアにアクセスするようユーザーに伝えるメッセージを表示することをおすすめします(次の例を参照)。uninstallSelf() メソッドを呼び出す「アンインストール」ボタンを追加することもできます。
Chrome 75 以降では、ボタンのクリックなどのユーザー操作に応じて Chrome アプリ内で installReplacementWebApp() メソッドを使用して、置換ウェブアプリのインストール フローを自動的にトリガーできます。

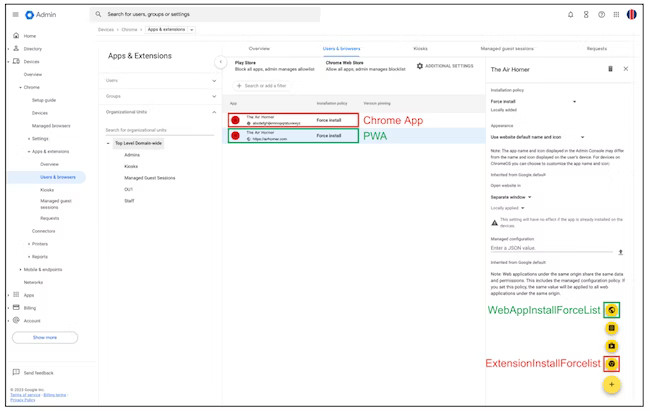
また、Chrome Enterprise ブラウザと ChromeOS Enterprise の管理者に、組織のアプリ ポリシーを更新するよう伝えることも検討してください。Enterprise と Education で管理されているユーザーの場合、アプリと拡張機能が管理ポリシーを介して強制的にインストールされることはよくあります。デベロッパーは、ExtensionInstallForcelist ポリシー(Chrome アプリのインストールに使用)を更新し、ウェブアプリの URL を含む WebAppInstallForceList ポリシーに置き換えるよう管理者に伝える必要があります。

サポート
技術的な質問がある場合は、以下のリソースを使用してサポートを利用できます。
- Chrome アプリからウェブアプリまたは Chrome 拡張機能への移行に関する質問については、Discord の ChromeOS デベロッパー コミュニティに参加してください。
- ウェブアプリの機能が不足している場合は、[機能(Project Fugu)] で新しい機能をリクエストします。

