アプリのランタイムとイベントのページは、アプリのライフサイクルの管理を行います。アプリのランタイム アプリのインストールの管理、イベントページの制御、アプリのいつでもシャットダウンが可能です。イベント ページでは、アプリ ランタイムからのイベントをリッスンし、何がどのように起動されるかを管理します。
ライフサイクルの仕組み
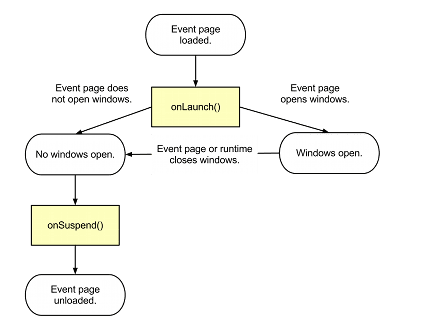
アプリ ランタイムがユーザーのデスクトップからイベントページを読み込み、onLaunch() イベントが発生します。この
event は、起動するウィンドウとそのディメンションをイベントページに指示します。

イベントページに実行中の JavaScript、保留中のコールバック、開いているウィンドウがない場合、
runtime はイベントページをアンロードし、アプリを閉じます。イベントページをアンロードする前に、
onSuspend() イベントが発生した。これにより、イベントページで簡単なクリーンアップ処理を実施できます。
閉じる必要があります。
イベントページとウィンドウの作成
すべてのアプリにイベントページが必要です。このページには、アプリケーションの最上位のロジックと、 独自の UI を用意せず、他のすべてのアプリページのウィンドウの作成も担います。
イベント作成ページ
イベントページを作成するには、「background」を追加しますフィールドに、
スクリプト配列内の background.js。イベントページで使用するライブラリ スクリプトはすべて、
「背景」:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
イベントページに onLaunched() 関数を含める必要があります。この関数は、呼び出されたときに
次のような方法で起動されます。
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
ウィンドウを作成する
イベントページでは、独自の裁量で 1 つ以上のウィンドウを作成できます。デフォルトでは、これらのウィンドウは イベントページへのスクリプト接続で作成され、イベントページで直接スクリプトを実行できます。
Chrome アプリで使用している Windows は、どの Chrome ブラウザ ウィンドウにも関連付けられていません。必要に応じて フレームにタイトルバーとサイズ コントロール、推奨のウィンドウ ID が含まれています。ID のないウィンドウは 元のサイズと場所に復元できます。
以下は、background.js から作成されたサンプル ウィンドウです。
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
リリース データを含める
アプリの起動方法によっては、イベントページで起動データを処理する必要があります。方法
デフォルトでは、アプリ ランチャーでアプリが起動したときに起動データはありません。アプリが
ファイル ハンドラでは、launchData.items パラメータを処理して、ファイル ハンドラで
できます。
アプリのランタイム イベントをリッスンする
アプリのランタイムは、アプリのインストール、更新、アンインストールを制御します。認証が必要なのは
アプリのランタイムを設定しますが、イベントページで onInstalled() イベントをリッスンして保存できます。
イベントページを作成する前に簡単なクリーンアップ タスクを実行するよう、ローカル設定と onSuspend() イベントを使用します。
アンロードされます。
ローカル設定の保存
chrome.runtime.onInstalled() は、アプリが初めてインストールされたときに呼び出されます。
更新しました。この関数が呼び出されるたびに、onInstalled イベントが発生します。イベントページでは
このイベントをリッスンし、Storage API を使用してローカル設定を保存および更新します(
ストレージ オプションをご覧ください)。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
データ損失の防止
ユーザーはいつでもアプリをアンインストールできます。アンインストールすると、実行中のコードや個人データは 取り残されますローカルに保存されているアプリをユーザーがアンインストールする可能性があるため、データ損失につながる可能性があります。 編集、同期されないデータです。データの損失を防ぐためにデータを隠してください。
少なくとも、ユーザーがアプリを再インストールした場合にそのユーザーの情報が 再利用できます。Storage API(storage.sync)を使用すると、ユーザーデータ Chrome 同期と自動的に同期されます。
アプリの終了前にクリーンアップする
アプリ ランタイムは、イベントをアンロードする前に onSuspend() イベントをイベントページに送信します。イベントページ
アプリが閉じる前に、このイベントをリッスンし、クリーンアップ タスクを実行して状態を保存できます。
このイベントが発生すると、アプリ ランタイムはアプリを終了するプロセスを開始します。アプリが
後で onRestarted イベントを介して再起動される可能性があります。この場合、アプリは
現在の状態を永続ストレージに保存し、
onRestarted イベント。アプリはその状態を保存するために数秒しかかかりません。保存が完了すると
そのため、アプリの実行中にアプリの状態を段階的に保存することをおすすめします。
表示されます。
onSuspend を受け取ると、停止が解除されない限り、それ以上のイベントはアプリに配信されません。
送信が中断されました。この場合、onSuspendCanceled がアプリに配信され、
アプリはアンロードされません。
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
