অ্যাপ রানটাইম এবং ইভেন্ট পৃষ্ঠা অ্যাপের জীবনচক্র পরিচালনার জন্য দায়ী। অ্যাপ রানটাইম অ্যাপ ইনস্টলেশন পরিচালনা করে, ইভেন্ট পৃষ্ঠা নিয়ন্ত্রণ করে এবং যে কোনো সময় অ্যাপটি বন্ধ করতে পারে। ইভেন্ট পৃষ্ঠাটি অ্যাপ রানটাইম থেকে ইভেন্টগুলি শোনে এবং কী চালু হয় এবং কীভাবে তা পরিচালনা করে।
জীবনচক্র কিভাবে কাজ করে
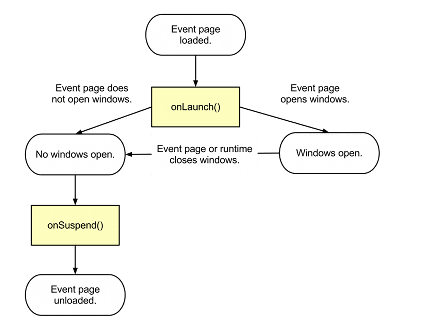
অ্যাপ রানটাইম ব্যবহারকারীর ডেস্কটপ থেকে ইভেন্ট পৃষ্ঠা লোড করে এবং onLaunch() ইভেন্টটি চালু করা হয়। এই ইভেন্টটি ইভেন্ট পৃষ্ঠাকে বলে যে কোন উইন্ডোগুলি চালু করতে হবে এবং তাদের মাত্রা।

যখন ইভেন্ট পৃষ্ঠায় কোনো কার্যকরী জাভাস্ক্রিপ্ট নেই, কোনো মুলতুবি কলব্যাক নেই এবং কোনো খোলা উইন্ডো নেই, রানটাইম ইভেন্ট পৃষ্ঠাটি আনলোড করে এবং অ্যাপটি বন্ধ করে দেয়। ইভেন্ট পৃষ্ঠাটি আনলোড করার আগে, onSuspend() ইভেন্টটি চালু করা হয়। এটি ইভেন্ট পৃষ্ঠাটিকে অ্যাপটি বন্ধ করার আগে সাধারণ পরিষ্কার-পরিচ্ছন্ন কাজগুলি করার সুযোগ দেয়৷
ইভেন্ট পৃষ্ঠা এবং উইন্ডো তৈরি করুন
সমস্ত অ্যাপের একটি ইভেন্ট পৃষ্ঠা থাকতে হবে। এই পৃষ্ঠাটিতে অ্যাপ্লিকেশনটির শীর্ষ-স্তরের যুক্তি রয়েছে যার নিজস্ব UI নেই এবং অন্যান্য সমস্ত অ্যাপ্লিকেশন পৃষ্ঠাগুলির জন্য উইন্ডো তৈরি করার জন্য দায়ী৷
ইভেন্ট পৃষ্ঠা তৈরি করুন
ইভেন্ট পৃষ্ঠা তৈরি করতে, অ্যাপ ম্যানিফেস্টে "ব্যাকগ্রাউন্ড" ক্ষেত্রটি অন্তর্ভুক্ত করুন এবং স্ক্রিপ্ট অ্যারেতে background.js অন্তর্ভুক্ত করুন৷ ইভেন্ট পৃষ্ঠা দ্বারা ব্যবহৃত যেকোন লাইব্রেরি স্ক্রিপ্টগুলি প্রথমে "পটভূমি" ক্ষেত্রে যোগ করতে হবে:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
আপনার ইভেন্ট পৃষ্ঠায় অবশ্যই onLaunched() ফাংশন অন্তর্ভুক্ত করতে হবে। এই ফাংশনটি বলা হয় যখন আপনার অ্যাপ্লিকেশন যেকোন উপায়ে চালু করা হয়:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
উইন্ডোজ তৈরি করুন
একটি ইভেন্ট পৃষ্ঠা তার বিবেচনার ভিত্তিতে এক বা একাধিক উইন্ডো তৈরি করতে পারে। ডিফল্টরূপে, এই উইন্ডোগুলি ইভেন্ট পৃষ্ঠার সাথে একটি স্ক্রিপ্ট সংযোগ দিয়ে তৈরি করা হয় এবং ইভেন্ট পৃষ্ঠা দ্বারা সরাসরি স্ক্রিপ্টযোগ্য।
ক্রোম অ্যাপের উইন্ডোজ কোন ক্রোম ব্রাউজার উইন্ডোর সাথে যুক্ত নয়। তাদের কাছে শিরোনাম বার এবং আকার নিয়ন্ত্রণ সহ একটি ঐচ্ছিক ফ্রেম এবং একটি প্রস্তাবিত উইন্ডো আইডি রয়েছে৷ আইডি ছাড়া উইন্ডোজ পুনরায় চালু করার পরে তাদের আকার এবং অবস্থানে পুনরুদ্ধার করবে না।
এখানে background.js থেকে তৈরি একটি নমুনা উইন্ডো রয়েছে:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
লঞ্চ ডেটা সহ
আপনার অ্যাপ কীভাবে চালু হয়েছে তার উপর নির্ভর করে, আপনাকে আপনার ইভেন্ট পৃষ্ঠায় লঞ্চ ডেটা পরিচালনা করতে হতে পারে। ডিফল্টরূপে, অ্যাপ লঞ্চার দ্বারা অ্যাপটি শুরু হলে কোনো লঞ্চ ডেটা থাকে না। ফাইল হ্যান্ডলার আছে এমন অ্যাপগুলির জন্য, ফাইলগুলির সাথে লঞ্চ করার অনুমতি দেওয়ার জন্য আপনাকে launchData.items প্যারামিটারটি পরিচালনা করতে হবে৷
অ্যাপ রানটাইম ইভেন্টের জন্য শোনা
অ্যাপ রানটাইম অ্যাপ ইনস্টল, আপডেট এবং আনইনস্টল নিয়ন্ত্রণ করে। অ্যাপ রানটাইম সেট আপ করার জন্য আপনাকে কিছু করতে হবে না, তবে আপনার ইভেন্ট পৃষ্ঠাটি স্থানীয় সেটিংস সঞ্চয় করার জন্য onInstalled() ইভেন্ট এবং ইভেন্ট পৃষ্ঠা হওয়ার আগে সাধারণ ক্লিন-আপ কাজগুলি করার জন্য onSuspend() ইভেন্ট শুনতে পারে। আনলোড
স্থানীয় সেটিংস সংরক্ষণ করা হচ্ছে
chrome.runtime.onInstalled() বলা হয় যখন আপনার অ্যাপটি প্রথম ইনস্টল করা হয়, বা যখন এটি আপডেট করা হয়। যে কোনো সময় এই ফাংশনটি কল করা হলে, onInstalled ইভেন্টটি চালু করা হয়। ইভেন্ট পৃষ্ঠাটি এই ইভেন্টের জন্য শুনতে পারে এবং স্থানীয় সেটিংস সংরক্ষণ এবং আপডেট করতে স্টোরেজ API ব্যবহার করতে পারে (এছাড়াও স্টোরেজ বিকল্পগুলি দেখুন)।
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
তথ্য ক্ষতি প্রতিরোধ
ব্যবহারকারীরা যেকোনো সময় আপনার অ্যাপ আনইনস্টল করতে পারেন। আনইনস্টল করা হলে, কোনো এক্সিকিউটিং কোড বা ব্যক্তিগত ডেটা বাকি থাকে না। এটি ডেটা ক্ষতির কারণ হতে পারে কারণ ব্যবহারকারীরা এমন একটি অ্যাপ আনইনস্টল করছেন যা স্থানীয়ভাবে সম্পাদিত, আনসিঙ্ক্রোনাইজড ডেটা রয়েছে৷ ডেটা ক্ষতি রোধ করতে আপনার ডেটা লুকিয়ে রাখা উচিত।
সর্বনিম্নভাবে, আপনার ব্যবহারকারীর সেটিংস সংরক্ষণ করা উচিত যাতে ব্যবহারকারীরা আপনার অ্যাপ পুনরায় ইনস্টল করলে, তাদের তথ্য এখনও পুনঃব্যবহারের জন্য উপলব্ধ থাকে। স্টোরেজ API ( storage.sync ) ব্যবহার করে, ব্যবহারকারীর ডেটা স্বয়ংক্রিয়ভাবে Chrome সিঙ্কের সাথে সিঙ্ক করা যেতে পারে।
অ্যাপ বন্ধ হওয়ার আগে পরিষ্কার করুন
অ্যাপ রানটাইম এটি আনলোড করার আগে onSuspend() ইভেন্টটিকে ইভেন্ট পৃষ্ঠায় পাঠায়। আপনার ইভেন্ট পৃষ্ঠাটি এই ইভেন্টের জন্য শুনতে এবং পরিষ্কার করার কাজগুলি করতে পারে এবং অ্যাপ বন্ধ হওয়ার আগে রাজ্য সংরক্ষণ করতে পারে।
এই ইভেন্টটি চালু হয়ে গেলে, অ্যাপ রানটাইম অ্যাপটি বন্ধ করার প্রক্রিয়া শুরু করে। যদি অ্যাপটির উইন্ডো খোলা থাকে তবে এটি ভবিষ্যতে onRestarted ইভেন্টের মাধ্যমে পুনরায় চালু হতে পারে। এই ক্ষেত্রে অ্যাপটিকে তার বর্তমান অবস্থাকে ক্রমাগত সঞ্চয়স্থানে সংরক্ষণ করা উচিত যাতে এটি একটি onRestarted ইভেন্ট পেলে একই অবস্থায় পুনরায় চালু করতে পারে। অ্যাপটির স্টেট সেভ করার জন্য মাত্র কয়েক সেকেন্ড আছে, তারপরে এটি বন্ধ হয়ে যাবে, তাই অ্যাপটি স্বাভাবিকভাবে চলার সময় ক্রমবর্ধমানভাবে অ্যাপ স্টেট সেভ করা ভালো ধারণা।
onSuspend পাওয়ার পর অ্যাপে আর কোনো ইভেন্ট ডেলিভার করা হবে না, যদি না কোনো কারণে সাসপেনশন বাতিল করা হয়। এই ক্ষেত্রে onSuspendCanceled অ্যাপে পৌঁছে দেওয়া হবে এবং অ্যাপটি আনলোড করা হবে না।
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

