ऐप्लिकेशन का रनटाइम और इवेंट पेज की ज़िम्मेदारी, ऐप्लिकेशन के लाइफ़साइकल को मैनेज करने की होती है. ऐप्लिकेशन का रनटाइम ऐप्लिकेशन को इंस्टॉल करने की प्रोसेस मैनेज करती है, इवेंट पेज को कंट्रोल करती है, और ऐप्लिकेशन को किसी भी समय बंद कर सकती है. इवेंट पेज, ऐप्लिकेशन के रनटाइम के इवेंट को सुनता है. साथ ही, यह मैनेज करता है कि क्या लॉन्च किया गया और कैसे.
लाइफ़साइकल कैसे काम करता है
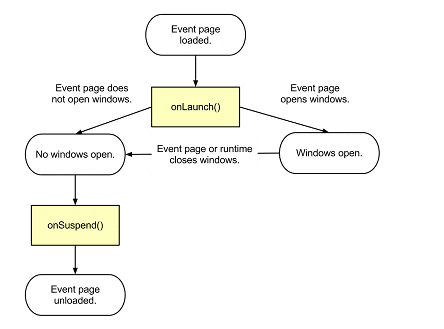
ऐप्लिकेशन रनटाइम, उपयोगकर्ता के डेस्कटॉप से इवेंट पेज को लोड करता है और onLaunch() इवेंट ट्रिगर होता है. यह
इवेंट, इवेंट पेज को यह बताता है कि कौनसी विंडो लॉन्च करनी है और उनके डाइमेंशन क्या हैं.

जब इवेंट पेज में कोई JavaScript लागू नहीं की जाती, कोई कॉलबैक बाकी नहीं होता, और कोई खुली विंडो नहीं होती, तो
रनटाइम, इवेंट पेज को अनलोड करता है और ऐप्लिकेशन को बंद कर देता है. इवेंट पेज को अनलोड करने से पहले,
onSuspend() इवेंट ट्रिगर हुआ. इससे इवेंट पेज को आसानी से क्लीनअप टास्क करने का मौका मिलता है
ऐप बंद होने से पहले.
इवेंट पेज और विंडो बनाएं
सभी ऐप्लिकेशन का एक इवेंट पेज होना ज़रूरी है. इस पेज में, स्वयं का कोई यूज़र इंटरफ़ेस (यूआई) नहीं है और वह अन्य सभी ऐप्लिकेशन पेजों के लिए विंडो बनाने के लिए ज़िम्मेदार है.
इवेंट पेज बनाएं
इवेंट पेज बनाने के लिए, "बैकग्राउंड" शामिल करें फ़ील्ड में मैन्युअल रूप से अपडेट करना होगा और
स्क्रिप्ट के कलेक्शन में background.js. इवेंट पेज के ज़रिए इस्तेमाल की गई सभी लाइब्रेरी स्क्रिप्ट
"बैकग्राउंड" फ़ील्ड पहले:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
आपके इवेंट पेज में onLaunched() फ़ंक्शन शामिल होना चाहिए. इस फ़ंक्शन को तब कॉल किया जाता है, जब
ऐप्लिकेशन को किसी भी तरह से लॉन्च किया जाता है:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
विंडो बनाएं
इवेंट पेज, अपने विवेक से एक या उससे ज़्यादा विंडो बना सकता है. डिफ़ॉल्ट रूप से, ये विंडो इन्हें इवेंट पेज से स्क्रिप्ट कनेक्शन के साथ बनाया जाता है और इवेंट पेज से सीधे स्क्रिप्ट किया जा सकता है.
Chrome ऐप्स में Windows किसी भी Chrome ब्राउज़र विंडो से संबद्ध नहीं होते हैं. उनके पास वैकल्पिक फ़्रेम जिसमें टाइटल बार और साइज़ कंट्रोल के साथ-साथ एक सुझाया गया विंडो आईडी भी है. बिना आईडी वाली Windows पुनः शुरू करने के बाद उनका आकार और स्थान पुनः स्थापित कर सकते हैं.
यहां background.js से बनाई गई एक सैंपल विंडो दी गई है:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
लॉन्च डेटा शामिल है
आपका ऐप्लिकेशन कैसे लॉन्च हुआ है, इसके आधार पर आपको अपने इवेंट पेज में लॉन्च डेटा मैनेज करना पड़ सकता है. इन्होंने बदलाव किया है
डिफ़ॉल्ट, ऐप्लिकेशन लॉन्चर के ज़रिए ऐप्लिकेशन शुरू किए जाने पर कोई लॉन्च डेटा नहीं होता है. उन ऐप्लिकेशन के लिए जिनमें है
फ़ाइल हैंडलर के साथ लॉन्च करने के लिए, आपको launchData.items पैरामीटर को हैंडल करना होगा
फ़ाइलें शामिल हैं.
ऐप्लिकेशन के रनटाइम इवेंट को सुना जा रहा है
ऐप्लिकेशन रनटाइम, ऐप्लिकेशन के इंस्टॉल, अपडेट, और अनइंस्टॉल को कंट्रोल करता है. आपको कुछ भी करने की ज़रूरत नहीं है
ऐप्लिकेशन रनटाइम सेट अप करें, लेकिन आपका इवेंट पेज यह सुन सकता है कि onInstalled() इवेंट सेव किया जाए या नहीं
इवेंट पेज से पहले आसान क्लीनअप टास्क करने के लिए, लोकल सेटिंग और onSuspend() इवेंट का इस्तेमाल किया जाता है
अनलोड हो गया.
स्थानीय सेटिंग सेव की जा रही हैं
chrome.runtime.onInstalled() को तब कॉल किया जाता है, जब आपका ऐप्लिकेशन पहली बार इंस्टॉल किया गया हो या जब वह इंस्टॉल हो चुका हो
अपडेट किया गया. जब भी इस फ़ंक्शन को कॉल किया जाता है, तब onInstalled इवेंट चालू हो जाता है. इवेंट पेज ये काम कर सकता है:
इस इवेंट को सुनें और लोकल सेटिंग को सेव और अपडेट करने के लिए, Storage API का इस्तेमाल करें (यह भी देखें
स्टोरेज के विकल्प).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
डेटा लीक होने से रोकना
उपयोगकर्ता आपका ऐप्लिकेशन किसी भी समय अनइंस्टॉल कर सकते हैं. अनइंस्टॉल किए जाने पर, कोई भी कोड या निजी डेटा लागू नहीं होता पीछे रह गए. इससे डेटा खो सकता है, क्योंकि हो सकता है कि उपयोगकर्ता उस ऐप्लिकेशन को अनइंस्टॉल कर रहे हों जिसमें स्थानीय सिंक नहीं किया गया डेटा एक्सपोर्ट किया जा सकता है. डेटा लीक होने से बचाने के लिए, आपको उसे छिपाना चाहिए.
कम से कम, आपको उपयोगकर्ता सेटिंग को सेव करना चाहिए, ताकि अगर उपयोगकर्ता आपके ऐप्लिकेशन को फिर से इंस्टॉल करें, तो उनकी जानकारी फिर भी उपयोग के लिए उपलब्ध है. Storage API (storage.sync) का इस्तेमाल करके, उपयोगकर्ता के डेटा को Chrome सिंक के साथ अपने-आप सिंक हो जाता है.
ऐप्लिकेशन बंद होने से पहले स्टोरेज खाली करें
ऐप्लिकेशन रनटाइम, onSuspend() इवेंट को अनलोड करने से पहले, इवेंट पेज पर भेजता है. आपका इवेंट पेज
ऐप्लिकेशन के बंद होने से पहले, इस इवेंट के लिए आवाज़ सुनकर क्लीन-अप टास्क कर सकते हैं और स्टेटस सेव कर सकते हैं.
इस इवेंट के ट्रिगर होने के बाद, ऐप्लिकेशन का रनटाइम, ऐप्लिकेशन को बंद करने की प्रोसेस शुरू कर देता है. अगर ऐप्लिकेशन खुल गया है, तो
Windows पर सेट किया जाता है, तो यह onRestarted इवेंट के ज़रिए आने वाले समय में रीस्टार्ट हो सकता है. इस मामले में, ऐप्लिकेशन को
इसकी मौजूदा स्थिति को स्थायी स्टोरेज में सेव रखता है, ताकि अगर इसे
onRestarted इवेंट. ऐप्लिकेशन में अपनी स्थिति सेव करने के लिए कुछ ही सेकंड होते हैं. इसके बाद,
को खत्म कर दिया है, इसलिए ऐप्लिकेशन के चलने के दौरान ऐप्लिकेशन की स्थिति को लगातार सेव करते रहना बेहतर होता है
सामान्य रूप से.
onSuspend मिलने के बाद, ऐप्लिकेशन में कोई और इवेंट तब तक डिलीवर नहीं किया जाएगा, जब तक कि निलंबन
किसी वजह से रद्द किया गया. इस मामले में, onSuspendCanceled को ऐप्लिकेशन पर डिलीवर किया जाएगा और
को अनलोड नहीं किया जाएगा.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
