زمان اجرای برنامه و صفحه رویداد مسئول مدیریت چرخه عمر برنامه هستند. زمان اجرا برنامه نصب برنامه را مدیریت می کند، صفحه رویداد را کنترل می کند، و می تواند برنامه را در هر زمان خاموش کند. صفحه رویداد به رویدادها از زمان اجرای برنامه گوش می دهد و مدیریت می کند که چه چیزی و چگونه راه اندازی می شود.
چرخه حیات چگونه کار می کند
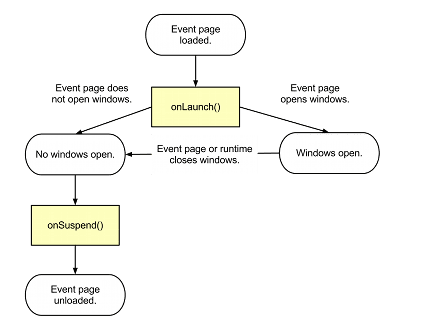
زمان اجرای برنامه صفحه رویداد را از دسکتاپ کاربر بارگیری می کند و رویداد onLaunch() فعال می شود. این رویداد به صفحه رویداد می گوید که چه پنجره هایی باید راه اندازی شود و ابعاد آنها.

هنگامی که صفحه رویداد جاوا اسکریپت اجرا کننده، تماس های معلق و پنجره های باز ندارد، زمان اجرا صفحه رویداد را تخلیه می کند و برنامه را می بندد. قبل از بارگیری صفحه رویداد، رویداد onSuspend() فعال می شود. این به صفحه رویداد فرصت می دهد تا قبل از بسته شدن برنامه، کارهای پاکسازی ساده را انجام دهد.
صفحه رویداد و ویندوز ایجاد کنید
همه برنامه ها باید صفحه رویداد داشته باشند. این صفحه شامل منطق سطح بالای برنامه بدون رابط کاربری خاص خود است و مسئول ایجاد پنجره برای سایر صفحات برنامه است.
ایجاد صفحه رویداد
برای ایجاد صفحه رویداد، فیلد «پسزمینه» را در مانیفست برنامه اضافه کنید و background.js در آرایه اسکریپتها قرار دهید. هر اسکریپت کتابخانه ای که توسط صفحه رویداد استفاده می شود باید ابتدا به قسمت "پس زمینه" اضافه شود:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
صفحه رویداد شما باید دارای تابع onLaunched() باشد. این تابع زمانی فراخوانی می شود که برنامه شما به هر طریقی راه اندازی شود:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
ویندوز ایجاد کنید
یک صفحه رویداد ممکن است به صلاحدید خود یک یا چند پنجره ایجاد کند. به طور پیش فرض، این پنجره ها با اتصال اسکریپت به صفحه رویداد ایجاد می شوند و مستقیماً توسط صفحه رویداد قابل اسکریپت هستند.
Windows در برنامههای Chrome با هیچ پنجره مرورگر Chrome مرتبط نیست. آنها یک قاب اختیاری با نوار عنوان و کنترل های اندازه و یک شناسه پنجره توصیه شده دارند. ویندوز بدون شناسه پس از راه اندازی مجدد به اندازه و مکان خود بازیابی نمی شود.
در اینجا یک پنجره نمونه ایجاد شده از background.js آمده است:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
از جمله داده های راه اندازی
بسته به نحوه راه اندازی برنامه شما، ممکن است لازم باشد داده های راه اندازی را در صفحه رویداد خود مدیریت کنید. بهطور پیشفرض، هنگام راهاندازی برنامه توسط راهانداز برنامه، هیچ داده راهاندازی وجود ندارد. برای برنامههایی که دارای کنترلکننده فایل هستند، باید پارامتر launchData.items را کنترل کنید تا امکان راهاندازی آنها با فایلها فراهم شود.
گوش دادن به رویدادهای زمان اجرای برنامه
زمان اجرای برنامه، نصب، بهروزرسانی و حذف برنامه را کنترل میکند. برای تنظیم زمان اجرای برنامه نیازی به انجام کاری ندارید، اما صفحه رویداد شما میتواند به رویداد onInstalled() برای ذخیره تنظیمات محلی و رویداد onSuspend() برای انجام کارهای پاکسازی ساده قبل از اینکه صفحه رویداد گوش دهد. تخلیه شده است.
ذخیره تنظیمات محلی
chrome.runtime.onInstalled() زمانی فراخوانی می شود که برنامه شما برای اولین بار نصب شده باشد، یا زمانی که به روز شده است. هر زمان که این تابع فراخوانی شود، رویداد onInstalled فعال می شود. صفحه رویداد میتواند به این رویداد گوش دهد و از Storage API برای ذخیره و بهروزرسانی تنظیمات محلی استفاده کند (به گزینههای ذخیرهسازی نیز مراجعه کنید).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
جلوگیری از از دست رفتن اطلاعات
کاربران می توانند برنامه شما را در هر زمانی حذف نصب کنند. هنگام حذف نصب، هیچ کد اجرایی یا داده خصوصی باقی نمی ماند. این میتواند منجر به از دست رفتن دادهها شود، زیرا کاربران ممکن است برنامهای را حذف نصب کنند که دادههای همگامسازی نشده و ویرایششده محلی دارد. برای جلوگیری از از دست رفتن داده ها باید داده ها را ذخیره کنید.
حداقل، باید تنظیمات کاربر را ذخیره کنید تا اگر کاربران برنامه شما را دوباره نصب کنند، اطلاعات آنها همچنان برای استفاده مجدد در دسترس باشد. با استفاده از Storage API ( storage.sync )، دادههای کاربر را میتوان بهطور خودکار با همگامسازی Chrome همگامسازی کرد.
پاکسازی قبل از بسته شدن برنامه
زمان اجرای برنامه، رویداد onSuspend() را قبل از بارگیری به صفحه رویداد ارسال می کند. صفحه رویداد شما میتواند به این رویداد گوش دهد و کارهای پاکسازی و ذخیره وضعیت را قبل از بسته شدن برنامه انجام دهد.
پس از فعال شدن این رویداد، زمان اجرای برنامه فرآیند بسته شدن برنامه را آغاز می کند. اگر برنامه دارای پنجره های باز باشد، ممکن است در آینده از طریق رویداد onRestarted مجددا راه اندازی شود. در این حالت، برنامه باید وضعیت فعلی خود را در حافظه دائمی ذخیره کند تا در صورت دریافت رویداد onRestarted ، بتواند در همان حالت راه اندازی مجدد شود. این برنامه فقط چند ثانیه فرصت دارد تا وضعیت خود را ذخیره کند، پس از آن پایان می یابد، بنابراین ایده خوبی است که در حالی که برنامه به طور معمول در حال اجرا است، به صورت تدریجی وضعیت برنامه را ذخیره کنید.
پس از دریافت onSuspend هیچ رویداد دیگری به برنامه تحویل داده نخواهد شد، مگر اینکه تعلیق به دلایلی لغو شود. در این صورت onSuspendCanceled به برنامه تحویل داده می شود و برنامه بارگیری نمی شود.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

