应用运行时和事件页面负责管理应用生命周期。应用运行时 管理应用安装、控制事件页面以及随时关闭应用。活动 页面监听来自应用程序运行时的事件并管理启动的内容和启动方式。
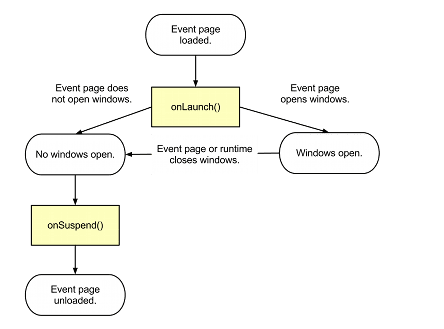
生命周期的运作方式
应用运行时从用户桌面加载事件页面,并触发 onLaunch() 事件。这个
事件会告知事件网页要启动哪些窗口及其尺寸。

如果事件页面没有正在执行的 JavaScript、没有待处理的回调和没有打开的窗口,
运行时取消加载事件页面并关闭应用。在卸载事件页面之前,
onSuspend() 事件。这样,活动页面就有机会执行简单的清理任务
。
创建活动页面和窗口
所有应用都必须提供活动页面。本页面包含应用的顶级逻辑及 不具有自己的界面,并且负责为所有其他应用页面创建窗口。
创建活动页面
要创建活动页面,请添加“背景”字段,并添加
脚本数组中的 background.js。活动页面使用的所有库脚本都需要添加到
“背景”字段中的值:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
您的活动页面必须包含 onLaunched() 函数。当您的
以任何方式启动应用:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
创建窗口
活动页面可自行创建一个或多个窗口。默认情况下,这些窗口 通过与活动页面的脚本连接制作而成,并且可由活动页面直接编写脚本。
Chrome 应用中的窗口未与任何 Chrome 浏览器窗口关联。它们有一个可选的 框,其中包含标题栏、尺寸控件以及建议的窗口 ID。没有 ID 的窗口不会 并在重启后恢复其大小和位置。
下面是一个通过 background.js 创建的示例窗口:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
包括发布数据
您可能需要在活动页面中处理发布数据,具体取决于应用的启动方式。修改者
默认情况下,当应用启动器启动应用时,没有启动数据。对于
文件处理程序,您需要处理 launchData.items 参数以允许使用以下工具启动它们:
文件。
监听应用运行时事件
应用运行时控制应用的安装、更新和卸载。您无需采取任何措施
设置应用运行时,但您的事件页面可以监听要存储的 onInstalled() 事件
和 onSuspend() 事件,以在活动页面结束前执行简单的清理任务
已卸载。
存储本地设置
首次安装或安装您的应用时,系统会调用 chrome.runtime.onInstalled()
已更新。每次调用此函数时都会触发 onInstalled 事件。活动页面
请监听此事件并使用 Storage API 存储和更新本地设置(另请参阅
存储选项)。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
防止数据丢失
用户可以随时卸载您的应用。卸载后,不会有任何执行代码或私有数据 就会被遗忘这可能会导致数据丢失,因为用户可能会卸载应用了本地 未同步的已修改数据。您应存放数据,以防数据丢失。
您至少应存储用户设置,以便用户重新安装您的应用时,他们的信息 仍可重复使用使用 Storage API (storage.sync),您可以 与 Chrome 同步功能自动同步。
在应用关闭前进行清理
在卸载之前,应用运行时会将 onSuspend() 事件发送到事件页面。您的活动页面
可以在应用关闭前监听此事件、执行清理任务并保存状态。
触发此事件后,应用运行时会启动关闭应用的过程。如果应用已打开
窗口,则将来可以通过 onRestarted 事件重启。在这种情况下,应用应
将其当前状态保存到永久性存储空间,以便在它收到
onRestarted 事件。应用只有几秒钟的时间来保存其状态,之后它会
因此最好在应用运行时逐步保存应用状态
。
收到 onSuspend后,该应用不会再收到任何活动,除非账号被暂停
由于某种原因取消。在这种情况下,系统会将 onSuspendCanceled 传递给应用,并且
无法卸载。
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
