זמן הריצה ודף האירוע של האפליקציה אחראים לניהול מחזור החיים של האפליקציה. סביבת זמן הריצה של האפליקציה מנהל את התקנת האפליקציות, שולט בדף האירוע ויכול לכבות את האפליקציה בכל שלב. האירוע הדף מאזין לאירועים מזמן הריצה של האפליקציה ומנהל מה מופעל ואיך.
איך פועל מחזור החיים
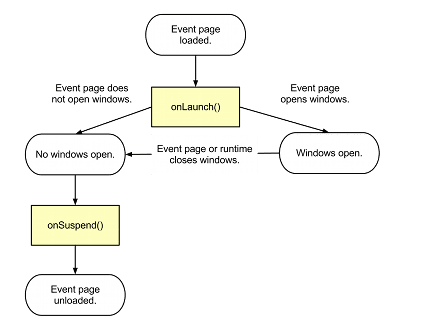
סביבת זמן הריצה של האפליקציה טוענת את דף האירוע משולחן העבודה של המשתמש, והאירוע onLaunch() מופעל. הזה
האירוע מורה לדף האירוע אילו חלונות להפעיל ומה המאפיינים שלהם.

כשדף האירוע לא מפעיל את JavaScript, אין קריאות חוזרות (callbacks) בהמתנה ואין חלונות פתוחים,
סביבת זמן הריצה מסירה את דף האירוע וסוגרת את האפליקציה. לפני הסרת הטעינה של דף האירוע,
האירוע onSuspend() הופעל. כך דף האירוע יכול לבצע משימות פשוטות של ניקוי
לפני שהאפליקציה נסגרת.
יצירת דף וחלונות של אירוע
לכל האפליקציות חייב להיות דף אירוע. הדף הזה מכיל את הלוגיקה ברמה העליונה של האפליקציה עם אף אחד מממשק המשתמש שלו, והוא אחראי ליצור את החלונות של כל דפי האפליקציה האחרים.
יצירת דף של אירוע
כדי ליצור את דף האירוע, צריך להוסיף את ה"רקע" שלו בשדה המניפסט של האפליקציה, ולכלול את
background.js במערך הסקריפטים. יש להוסיף אל כל הסקריפטים של הספרייה שמשמשים את דף האירוע
ה"רקע" השדה הראשון:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
דף האירוע חייב לכלול את הפונקציה onLaunched(). מתבצעת קריאה לפונקציה הזו כאשר
מופעלת בדרך כלשהי:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
יצירת חלונות
דף אירוע יכול ליצור חלון אחד או יותר, לפי שיקול דעתו. כברירת מחדל, החלונות האלה נוצר באמצעות חיבור סקריפט לדף האירוע, וניתן לכתוב אותו ישירות בדף האירוע.
Windows באפליקציות Chrome לא משויכות לחלונות של דפדפן Chrome. יש להם פונקציות אופציונליות מסגרת עם סרגל כותרת ופקדי גודל, ומזהה חלון מומלץ. Windows ללא מזהים לא לשחזר לגודל ולמיקום שלהם אחרי הפעלה מחדש.
הנה חלון לדוגמה שנוצר מ-background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
כולל נתוני הפעלה
בהתאם לאופן שבו האפליקציה הושקה, יכול להיות שתצטרכו לטפל בנתוני ההפעלה בדף האירוע. על ידי
כברירת מחדל, אין נתוני הפעלה כשמרכז האפליקציות מפעיל את האפליקציה. עבור אפליקציות שיש להן
handlers של קבצים, עליכם לטפל בפרמטר launchData.items כדי לאפשר הפעלה באמצעות
.
האזנה לאירועים מסוג 'זמן ריצה של האפליקציה'
זמן הריצה של האפליקציה קובע את ההתקנות, העדכונים וההסרות של האפליקציה. אין צורך לעשות דבר כדי
הגדרת זמן הריצה של האפליקציה, אבל דף האירוע יכול להאזין לאירוע onInstalled() לשמירה
ההגדרות המקומיות והאירוע onSuspend() כדי לבצע משימות ניקוי פשוטות לפני שדף האירוע
לא נטענו.
אחסון ההגדרות המקומיות
מתבצעת קריאה אל chrome.runtime.onInstalled() כשהאפליקציה מותקנת בפעם הראשונה, או אחרי שהיא מותקנת
עודכן. בכל פעם שתתבצע קריאה לפונקציה הזו, האירוע onInstalled מופעל. דף האירוע יכול
להאזין לאירוע הזה ולהשתמש ב-Storage API כדי לאחסן ולעדכן את ההגדרות המקומיות (מידע נוסף זמין גם
אפשרויות אחסון).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
מניעת אובדן נתונים
המשתמשים יכולים להסיר את האפליקציה בכל שלב. אם ההתקנה תוסר, לא יהיה צורך להריץ קוד או נתונים פרטיים נשאר מאחור. המצב הזה עלול לגרום לאובדן נתונים, כי המשתמשים עשויים להסיר את ההתקנה של אפליקציה שפועלת באופן מקומי. נתונים ערוכים ולא מסונכרנים. עליך לאחסן נתונים במאגר כדי למנוע אובדן נתונים.
לכל הפחות, עליך לאחסן את הגדרות המשתמש, כדי שאם המשתמשים יתקינו מחדש את האפליקציה, המידע שלהם עדיין זמין לשימוש חוזר. באמצעות Storage API (storage.sync), נתוני משתמשים יכולים סונכרן באופן אוטומטי עם סנכרון Chrome.
צריך לנקות לפני שהאפליקציה נסגרת
סביבת זמן הריצה של האפליקציה שולחת את האירוע onSuspend() לדף האירוע לפני הסרת הנתונים שנטענו. דף האירוע
יכול להאזין לאירוע הזה ולבצע משימות של ניקוי נתונים ולשמור את המצב לפני שהאפליקציה נסגרת.
אחרי שהאירוע הזה מופעל, תהליך הריצה של האפליקציה מתחיל בתהליך סגירת האפליקציה. אם האפליקציה פתוחה
אפשר להפעיל אותו מחדש בעתיד דרך האירוע onRestarted. במקרה כזה, האפליקציה צריכה
לשמור את המצב הנוכחי שלו באחסון מתמיד כדי שניתן יהיה להפעיל אותו מחדש באותו מצב אם הוא מקבל
אירוע מסוג onRestarted. לאפליקציה יש רק כמה שניות לשמור את המצב שלה, ולאחר מכן היא
מושבתת, לכן כדאי לשמור באופן מצטבר את מצב האפליקציה בזמן שהאפליקציה פועלת
כרגיל.
אחרי קבלת onSuspend לא יישלחו אירועים נוספים לאפליקציה, אלא אם ההשעיה
בוטל מסיבה כלשהי. במקרה כזה, השדה onSuspendCanceled יישלח לאפליקציה, וגם
האפליקציה לא תוסר.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
