Giao thức xác thực web sử dụng các tính năng HTTP, nhưng Ứng dụng Chrome chạy bên trong vùng chứa ứng dụng; chúng không tải qua HTTP và không thể thực hiện các lệnh chuyển hướng hoặc đặt cookie.
Sử dụng Chrome Identity API để xác thực người dùng: getAuthToken cho người dùng đã đăng nhập
Tài khoản Google của họ và launchWebAuthFlow cho những người dùng đã đăng nhập vào tài khoản không phải của Google. Nếu
ứng dụng sử dụng máy chủ riêng để xác thực người dùng, bạn sẽ cần phải sử dụng máy chủ sau.
Cách hoạt động
Người dùng ứng dụng Chrome có tài khoản Google được liên kết với hồ sơ của họ. Ứng dụng có thể nhận mã thông báo OAuth2
cho những người dùng này bằng cách sử dụng API getAuthToken.
Ứng dụng muốn xác thực với các nhà cung cấp danh tính không phải của Google phải gọi
launchWebAuthFlow. Phương thức này sử dụng cửa sổ bật lên của trình duyệt để hiển thị các trang của nhà cung cấp và ghi lại
sẽ chuyển hướng đến mẫu URL cụ thể. URL chuyển hướng được chuyển đến ứng dụng và ứng dụng trích xuất
mã thông báo khỏi URL.
Xác thực Tài khoản Google
Sau đây là năm bước bạn cần phải hoàn tất:
- Thêm quyền vào tệp kê khai và tải ứng dụng của bạn lên.
- Sao chép khoá trong
manifest.jsonđã cài đặt vào tệp kê khai nguồn để mã ứng dụng của bạn sẽ không đổi trong quá trình phát triển. - Nhận mã ứng dụng khách OAuth2 cho ứng dụng Chrome.
- Cập nhật tệp kê khai của bạn để bao gồm mã ứng dụng khách và phạm vi.
- Lấy mã thông báo xác thực.
Thêm quyền và tải ứng dụng lên
Bạn cần đảm bảo quyền truy cập danh tính có trong tệp kê khai. Sau đó, bạn có thể tải ứng dụng lên trang quản lý ứng dụng và tiện ích (xem Xuất bản).
"permissions": [
"identity"
]
Sao chép khoá vào tệp kê khai
Khi đăng ký ứng dụng trong bảng điều khiển OAuth của Google, bạn sẽ cung cấp mã nhận dạng. Mã này sẽ được kiểm tra trong quá trình yêu cầu mã thông báo. Do đó, điều quan trọng là phải có sự nhất quán mã ứng dụng trong quá trình phát triển.
Để mã ứng dụng không đổi, bạn cần sao chép khoá trong manifest.json đã cài đặt để
tệp kê khai nguồn của bạn. Đây không phải là nhiệm vụ thú vị nhất, nhưng sau đây là tiến trình:
- Chuyển đến thư mục dữ liệu người dùng. Ví dụ trên MacO:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Liệt kê các ứng dụng và tiện ích đã cài đặt, đồng thời so khớp mã ứng dụng của bạn trên các ứng dụng và tiện ích đó với cùng một mã nhận dạng ở đây.
- Chuyển tới thư mục ứng dụng đã cài đặt (phiên bản này sẽ nằm trong mã ứng dụng). Mở ứng dụng đã cài đặt
manifest.json(pico là một cách nhanh chóng để mở tệp). - Sao chép "khoá" trong
manifest.jsonđã cài đặt rồi dán vào tệp kê khai nguồn của ứng dụng .
Lấy mã ứng dụng khách OAuth2
Bạn cần đăng ký ứng dụng của mình trong Google API Console để nhận ID ứng dụng khách:
- Đăng nhập vào Google API Console bằng chính tài khoản Google đã dùng để tải ứng dụng của bạn lên Cửa hàng Chrome trực tuyến.
- Tạo dự án mới bằng cách mở rộng trình đơn thả xuống ở góc trên cùng bên trái rồi chọn Tạo... mục trong trình đơn.
- Sau khi tạo và đặt tên, hãy chuyển đến phần "Dịch vụ" và bật bất kỳ mục trong trình đơn điều hướng nào của Google các dịch vụ mà ứng dụng của bạn cần.
- Chuyển đến phần "Quyền truy cập API" mục trong trình đơn điều hướng và nhấp vào tuỳ chọn Tạo ứng dụng OAuth 2.0 nút màu xanh dương ID....
- Nhập thông tin thương hiệu được yêu cầu, chọn loại Ứng dụng đã cài đặt.
- Chọn Ứng dụng Chrome và nhập ID ứng dụng của bạn (cùng một ID được hiển thị trong ứng dụng và trang quản lý tiện ích).
Cập nhật tệp kê khai bằng phạm vi và mã ứng dụng OAuth2
Bạn cần cập nhật tệp kê khai để thêm mã ứng dụng khách và phạm vi. Dưới đây là mẫu "oauth2" với mẫu gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Nhận mã truy cập
Giờ đây, bạn đã sẵn sàng nhận mã thông báo xác thực bằng cách gọi identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Tương tác của người dùng
Khi gọi getAuthToken, bạn có thể truyền một cờ ('interactive': true trong ví dụ trên)
cho biết liệu bạn muốn API được gọi ở chế độ tương tác hay chế độ im lặng. Nếu bạn gọi
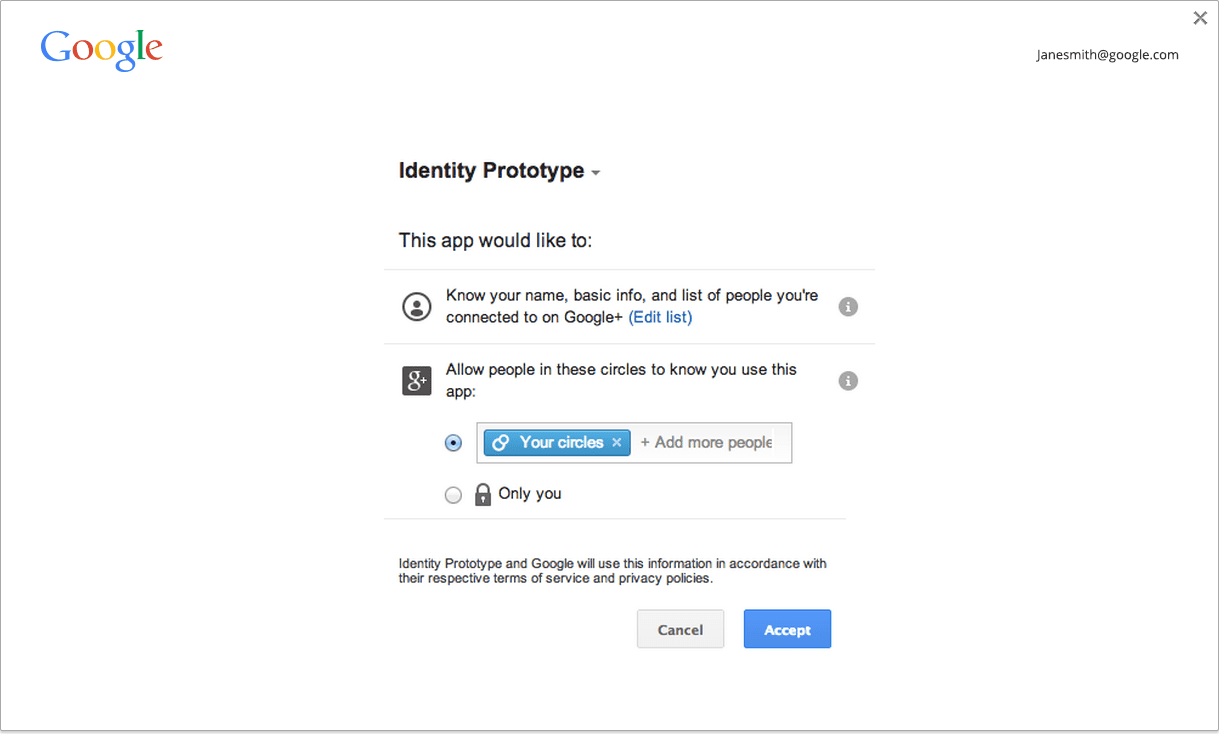
API ở chế độ tương tác, người dùng sẽ thấy giao diện người dùng đăng nhập và/hoặc phê duyệt khi cần thiết, như được minh hoạ
trong ảnh chụp màn hình dưới đây:

Nếu bạn gọi API ở chế độ im lặng, API sẽ chỉ trả về một mã thông báo nếu có thể tạo mà không cho thấy giao diện người dùng nào. Điều này rất hữu ích trong trường hợp ứng dụng đang thực hiện luồng lúc khởi động ứng dụng, ví dụ: hoặc nói chung trong các trường hợp không liên quan đến cử chỉ nào của người dùng.
Phương pháp hay nhất chúng tôi đề xuất là sử dụng chế độ im lặng khi không có cử chỉ nào của người dùng được liên kết và sử dụng chế độ tương tác nếu có cử chỉ của người dùng (ví dụ: người dùng đã nhấp vào nút Đăng nhập trong ứng dụng của bạn). Xin lưu ý rằng chúng tôi không thực thi yêu cầu nào về cử chỉ.
Lưu vào bộ nhớ đệm
Chrome có bộ nhớ đệm chứa mã truy cập trong bộ nhớ. Vì vậy, bạn có thể gọi getAuthToken bất cứ khi nào cần
hãy sử dụng một mã thông báo. Bộ nhớ đệm sẽ tự động xử lý thời hạn của mã thông báo.
Bạn có thể xem trạng thái hiện tại của bộ nhớ đệm mã thông báo trên chrome://identity-internals.
Có một số trường hợp, chẳng hạn như khi người dùng thay đổi mật khẩu, khi mã truy cập chưa hết hạn sẽ ngừng hoạt động. Các lệnh gọi API sử dụng mã thông báo này sẽ bắt đầu trả về với mã trạng thái HTTP 401. Nếu bạn phát hiện thấy điều này đã xảy ra, bạn có thể xoá mã thông báo không hợp lệ khỏi bộ nhớ đệm của Chrome bằng cách gọi identity.removeCachedAuthToken.
Ví dụ về cách sử dụng removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Phương thức xác thực không phải là Tài khoản Google
Sau đây là 3 bước bạn cần phải hoàn tất:
- Đăng ký với nhà cung cấp.
- Thêm quyền cho tài nguyên của nhà cung cấp mà ứng dụng của bạn sẽ truy cập.
- Lấy mã thông báo xác thực.
Đăng ký với nhà cung cấp
Bạn cần đăng ký mã ứng dụng khách OAuth2 với nhà cung cấp và định cấu hình mã ứng dụng khách đó làm một trang web.
Để nhập URI chuyển hướng trong quá trình đăng ký, hãy sử dụng URL của biểu mẫu:
https://<extension-id>.chromiumapp.org/<anything-here>
Ví dụ: nếu mã ứng dụng của bạn là abcdefghijklmnopqrstuvwxyzabcdef và bạn muốn đặt provider_cb
đường dẫn để phân biệt với URI chuyển hướng từ nhà cung cấp khác, bạn nên sử dụng:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Thêm quyền cho nhà cung cấp
Để tạo XHR trên nhiều nguồn gốc cho các điểm cuối API của nhà cung cấp, bạn cần đưa các điểm cuối thích hợp vào danh sách cho phép trong phần quyền:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Lấy mã thông báo
Cách nhận mã thông báo:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> là bất kỳ URL nào để xác thực nhà cung cấp trên một trang web. Ví dụ:
giả sử bạn đang thực hiện quy trình OAuth2 với một nhà cung cấp và đã đăng ký ứng dụng của bạn với
client id 123456789012345 và bạn muốn truy cập vào ảnh của người dùng trên trang web của nhà cung cấp:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
Nhà cung cấp sẽ thực hiện việc xác thực và nếu thích hợp, sẽ hiển thị giao diện người dùng đăng nhập và/hoặc phê duyệt để
người dùng. Sau đó, URL này sẽ chuyển hướng đến
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome sẽ nắm bắt thông tin đó và thực hiện lệnh gọi lại của ứng dụng bằng URL chuyển hướng đầy đủ. Ứng dụng cần trích xuất mã thông báo từ URL.
Chế độ tương tác so với chế độ im lặng
Khi gọi launchWebAuthFlow, bạn có thể truyền một cờ ('interactive': true trong ví dụ trên)
cho biết liệu bạn có muốn gọi API ở chế độ tương tác hay không (còn gọi là chế độ im lặng). Nếu
bạn gọi API ở chế độ tương tác, người dùng sẽ thấy giao diện người dùng (nếu cần) để nhận mã thông báo (đăng nhập
Giao diện người dùng và/hoặc giao diện người dùng yêu cầu phê duyệt; hoặc cho bất kỳ giao diện người dùng cụ thể nào của nhà cung cấp).
Nếu bạn gọi API ở chế độ im lặng, API sẽ chỉ trả về mã thông báo nếu nhà cung cấp có thể cung cấp mã thông báo mà không cho thấy giao diện người dùng nào. Điều này rất hữu ích trong trường hợp một ứng dụng đang thực hiện luồng tại ứng dụng khởi động hoặc nói chung trong các trường hợp không liên quan đến cử chỉ của người dùng.
Phương pháp hay nhất chúng tôi đề xuất là sử dụng chế độ im lặng khi không có cử chỉ nào của người dùng được liên kết và sử dụng chế độ tương tác nếu có cử chỉ của người dùng (ví dụ: người dùng đã nhấp vào nút Đăng nhập trong ứng dụng của bạn). Xin lưu ý rằng chúng tôi không thực thi yêu cầu về cử chỉ.

