Webverificatieprotocollen maken gebruik van HTTP-functies, maar Chrome-apps draaien in de app-container; ze laden niet via HTTP en kunnen geen omleidingen uitvoeren of cookies instellen.
Gebruik de Chrome Identity API om gebruikers te authenticeren: de getAuthToken voor gebruikers die zijn ingelogd op hun Google-account en de launchWebAuthFlow voor gebruikers die zijn ingelogd op een niet-Google-account. Als uw app een eigen server gebruikt om gebruikers te authenticeren, moet u deze laatste gebruiken.
Hoe het werkt
Gebruikers van Chrome Apps hebben een Google-account dat aan hun profiel is gekoppeld. Apps kunnen OAuth2-tokens voor deze gebruikers verkrijgen met behulp van de getAuthToken API.
Apps die authenticatie willen uitvoeren met niet-Google-identiteitsproviders moeten launchWebAuthFlow aanroepen. Deze methode maakt gebruik van een browserpop-up om de providerpagina's weer te geven en legt omleidingen naar de specifieke URL-patronen vast. De omleidings-URL's worden doorgegeven aan de app en de app haalt het token uit de URL.
Authenticatie van Google-account
Hier zijn de vijf stappen die u moet voltooien:
- Voeg rechten toe aan uw manifest en upload uw app.
- Kopieer de sleutel in het geïnstalleerde
manifest.jsonnaar uw bronmanifest, zodat uw toepassings-ID tijdens de ontwikkeling constant blijft. - Ontvang een OAuth2-client-ID voor uw Chrome-app.
- Werk uw manifest bij met de client-ID en bereiken.
- Haal het authenticatietoken op.
Machtigingen toevoegen en app uploaden
U moet ervoor zorgen dat de identiteitstoestemming in uw manifest staat. Vervolgens kunt u uw app uploaden naar de beheerpagina voor apps en extensies (zie Publiceren ).
"permissions": [
"identity"
]
Kopieer de sleutel naar uw manifest
Wanneer u uw applicatie registreert in de Google OAuth-console, geeft u de ID van uw applicatie op, die wordt gecontroleerd tijdens tokenverzoeken. Daarom is het belangrijk om tijdens de ontwikkeling een consistente applicatie-ID te hebben.
Om uw applicatie-ID constant te houden, moet u de sleutel in het geïnstalleerde manifest.json naar uw bronmanifest kopiëren. Het is niet de meest gracieuze taak, maar zo gaat het:
- Ga naar uw map met gebruikersgegevens . Voorbeeld op MacOs:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Vermeld de geïnstalleerde apps en extensies en koppel hier uw app-ID op de beheerpagina voor apps en extensies aan dezelfde ID.
- Ga naar de geïnstalleerde app-map (dit zal een versie binnen de app-ID zijn). Open het geïnstalleerde
manifest.json(pico is een snelle manier om het bestand te openen). - Kopieer de 'sleutel' in het geïnstalleerde
manifest.jsonen plak deze in het bronmanifestbestand van uw app.
Haal uw OAuth2-client-ID op
U moet uw app registreren in de Google APIs Console om de client-ID te verkrijgen:
- Meld u aan bij de Google APIs Console met hetzelfde Google-account dat u gebruikt om uw app naar de Chrome Web Store te uploaden.
- Maak een nieuw project door het vervolgkeuzemenu in de linkerbovenhoek uit te vouwen en het menu-item Maken... te selecteren.
- Nadat u de app heeft gemaakt en een naam heeft gegeven, gaat u naar het navigatiemenu-item 'Services' en schakelt u alle Google-services in die uw app nodig heeft.
- Ga naar het navigatiemenu-item "API-toegang" en klik op de blauwe knop Een OAuth 2.0-client-ID maken....
- Voer de gevraagde merkinformatie in en selecteer het geïnstalleerde applicatietype .
- Selecteer Chrome-applicatie en voer uw applicatie-ID in (dezelfde ID weergegeven op de beheerpagina voor apps en extensies).
Update uw manifest met OAuth2-client-ID en -bereiken
U moet uw manifest bijwerken met de client-ID en bereiken. Hier is het voorbeeld "oauth2" voor het gdrive-voorbeeld :
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Toegangstokens verkrijgen
U bent nu klaar om het auth-token op te halen door Identity.getAuthToken aan te roepen.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Gebruikersinteractie
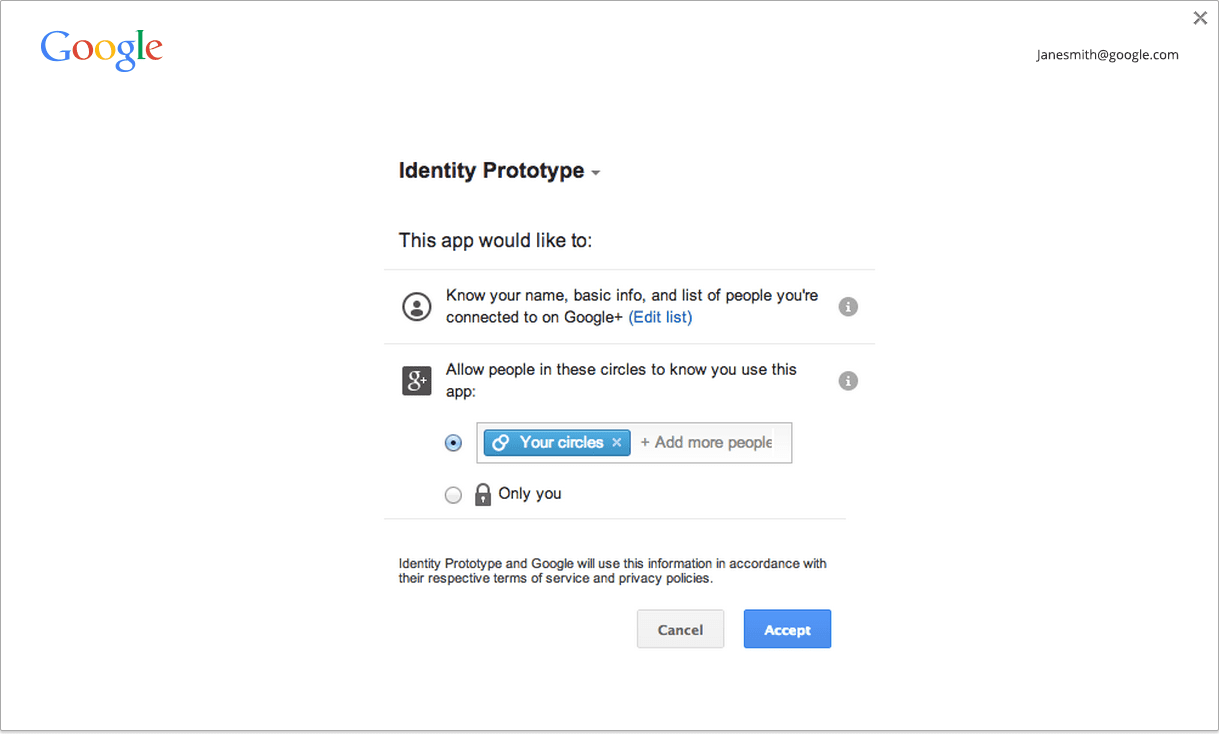
Bij het aanroepen van getAuthToken kunt u een vlag doorgeven ( 'interactive': true in het bovenstaande voorbeeld) die aangeeft of u wilt dat de API wordt aangeroepen in de interactieve modus of in de stille modus. Als u de API in interactieve modus aanroept, krijgt de gebruiker indien nodig een aanmeldings- en/of goedkeuringsinterface te zien, zoals weergegeven in de onderstaande schermafbeelding:

Als u de API in de stille modus aanroept, retourneert de API alleen een token als het mogelijk is er een te produceren zonder dat er een gebruikersinterface wordt weergegeven. Dit is bijvoorbeeld handig in gevallen waarin een app de stroom uitvoert bij het opstarten van de app, of in het algemeen in gevallen waarin er geen sprake is van een gebruikersgebaar.
De beste praktijk die we aanbevelen is om de stille modus te gebruiken als er geen sprake is van een gebruikersgebaar en de interactieve modus te gebruiken als er wel een gebruikersgebaar is (de gebruiker heeft bijvoorbeeld op de knop Aanmelden in uw app geklikt). Houd er rekening mee dat we geen gebarenvereisten opleggen.
Caching
Chrome heeft een cache met toegangstokens in het geheugen, zodat u getAuthToken kunt aanroepen wanneer u een token wilt gebruiken. Het verlopen van tokens wordt automatisch afgehandeld door de cache.
U kunt de huidige status van de tokencache bekijken op chrome://identity-internals .
Er zijn enkele gevallen waarin niet-verlopen toegangstokens niet meer werken, bijvoorbeeld wanneer de gebruiker zijn wachtwoord wijzigt. API-aanroepen die het token gebruiken, zullen terugkeren met een HTTP-statuscode 401. Als u merkt dat dit is gebeurd, kunt u het ongeldige token uit de cache van Chrome verwijderen door Identity.removeCachedAuthToken aan te roepen.
Voorbeeld van removeCachedAuthToken -gebruik:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Verificatie van niet-Google-accounts
Hier zijn de drie stappen die u moet voltooien:
- Meld u aan bij de aanbieder.
- Voeg machtigingen toe voor providerbronnen waartoe uw app toegang heeft.
- Haal het authenticatietoken op.
Meld u aan bij de aanbieder
U moet een OAuth2-client-ID registreren bij de provider en de client-ID configureren als een website. Om de omleidings-URI in te voeren tijdens de registratie, gebruikt u de URL van het formulier: https://<extension-id>.chromiumapp.org/<anything-here>
Als uw app-ID bijvoorbeeld abcdefghijklmnopqrstuvwxyzabcdef is en u wilt dat provider_cb het pad is, kunt u het volgende gebruiken om het met omleidings-URI's te onderscheiden van andere providers: https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Machtigingen voor provider toevoegen
Als u cross-origin XHR's wilt maken voor de API-eindpunten van de provider, moet u de juiste patronen in de machtigingen op de toelatingslijst zetten:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Pak het token
Om het token te verkrijgen:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
De <url-to-do-auth> is wat de URL ook is om vanaf een website authenticatie uit te voeren naar de provider. Stel dat u bijvoorbeeld een OAuth2-flow uitvoert bij een provider en uw app heeft geregistreerd met klant-ID 123456789012345 en dat u toegang wilt tot de foto's van gebruikers op de website van de provider: https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
De provider voert de authenticatie uit en toont, indien van toepassing, de login- en/of goedkeuringsinterface aan de gebruiker. Vervolgens wordt het doorgestuurd naar https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome zal dat vastleggen en de callback van de app aanroepen met de volledige omleidings-URL. De app moet het token uit de URL halen.
Interactieve versus stille modus
Bij het aanroepen van launchWebAuthFlow kunt u een vlag doorgeven ( 'interactive': true in het bovenstaande voorbeeld) die aangeeft of u wilt dat de API in interactieve modus wordt aangeroepen of niet (ook wel stille modus genoemd). Als u de API in de interactieve modus aanroept, krijgt de gebruiker, indien nodig, een gebruikersinterface te zien om het token op te halen (aanmeld-UI en/of goedkeurings-UI; of wat dat betreft een providerspecifieke gebruikersinterface).
Als u de API in de stille modus aanroept, retourneert de API alleen een token als de provider een token kan leveren zonder enige gebruikersinterface te tonen. Dit is bijvoorbeeld handig in gevallen waarin een app de stroom uitvoert bij het opstarten van de app, of in het algemeen in gevallen waarin er geen sprake is van een gebruikersgebaar.
De beste praktijk die we aanbevelen is om de stille modus te gebruiken als er geen sprake is van een gebruikersgebaar en de interactieve modus te gebruiken als er wel een gebruikersgebaar is (de gebruiker heeft bijvoorbeeld op de knop Aanmelden in uw app geklikt). Houd er rekening mee dat we geen gebarenvereiste afdwingen.

