网络身份验证协议利用 HTTP 功能,但 Chrome 应用是在应用容器内运行; 它们不能通过 HTTP 加载,也不能执行重定向或设置 Cookie。
使用 Chrome Identity API 对用户进行身份验证:getAuthToken 用于已登录的用户
用户的 Google 账号;对于登录非 Google 账号的用户,则需使用launchWebAuthFlow。如果您的
应用使用自己的服务器对用户进行身份验证,您需要使用后者。
工作原理
Chrome 应用用户拥有与其个人资料相关联的 Google 账号。应用可以获取 OAuth2 令牌
使用 getAuthToken API 为这些用户创建最佳存储位置。
想要使用非 Google 身份提供方进行身份验证的应用必须调用
launchWebAuthFlow。此方法使用浏览器弹出式窗口来显示提供程序页面并捕获
重定向到特定网址格式。重定向网址将传递给应用,然后应用提取
标记。
Google 账号身份验证
以下是您需要完成的五个步骤:
- 向清单添加权限并上传应用。
- 将已安装的
manifest.json中的密钥复制到源清单中,这样您的应用 ID 在开发过程中保持不变。 - 获取 Chrome 应用的 OAuth2 客户端 ID。
- 更新您的清单,使其包含客户端 ID 和范围。
- 获取身份验证令牌。
添加权限并上传应用
您需要确保在清单中包含身份权限。然后,您就可以将应用上传到 应用和扩展程序管理页面(请参阅发布)。
"permissions": [
"identity"
]
将密钥复制到清单中
在 Google OAuth 控制台中注册应用时,您需要提供应用的 ID,将在令牌请求期间检查。因此,制定一个统一的 。
为使应用 ID 保持不变,您需要将已安装的 manifest.json 中的密钥复制到
来源清单这不是最优雅的任务,但如下所示:
- 前往您的用户数据目录。在 MacO 上的示例:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - 列出已安装的应用和扩展程序,并在应用和扩展程序中匹配您的应用 ID 更改为此处的同一 ID。
- 转到安装版应用目录(这将成为应用 ID 中的某个版本)。打开已安装的
manifest.json(pico 是打开文件的快捷方式)。 - 复制“key”在已安装的
manifest.json中,并将其粘贴到应用的源清单中 文件。
获取 OAuth2 客户端 ID
您需要在 Google API 控制台中注册您的应用,以获取客户端 ID:
- 使用将应用上传到 Chrome 应用商店。
- 通过展开左上角的下拉菜单,然后选择 创建...菜单项。
- 创建并命名后,转到“Services”导航菜单,然后打开任意 Google 应用所需的服务
- 转到“API 访问权限”导航菜单项,然后点击创建 OAuth 2.0 客户端 ID...蓝色按钮。
- 输入所需的品牌信息,选择已安装的应用类型。
- 选择 Chrome Application(Chrome 应用),然后输入您的应用 ID(在应用和 扩展程序管理页面)。
使用 OAuth2 客户端 ID 和范围更新您的清单
您需要更新清单,使其包含客户端 ID 和作用域。以下是示例“oauth2”用于 gdrive 示例:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
获取访问令牌
您现在可以通过调用 identity.getAuthToken 获取身份验证令牌。
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
用户互动
调用 getAuthToken 时,您可以传递一个标志(上例中的 'interactive': true)
指明要在交互模式还是静默模式下调用 API。如果您调用
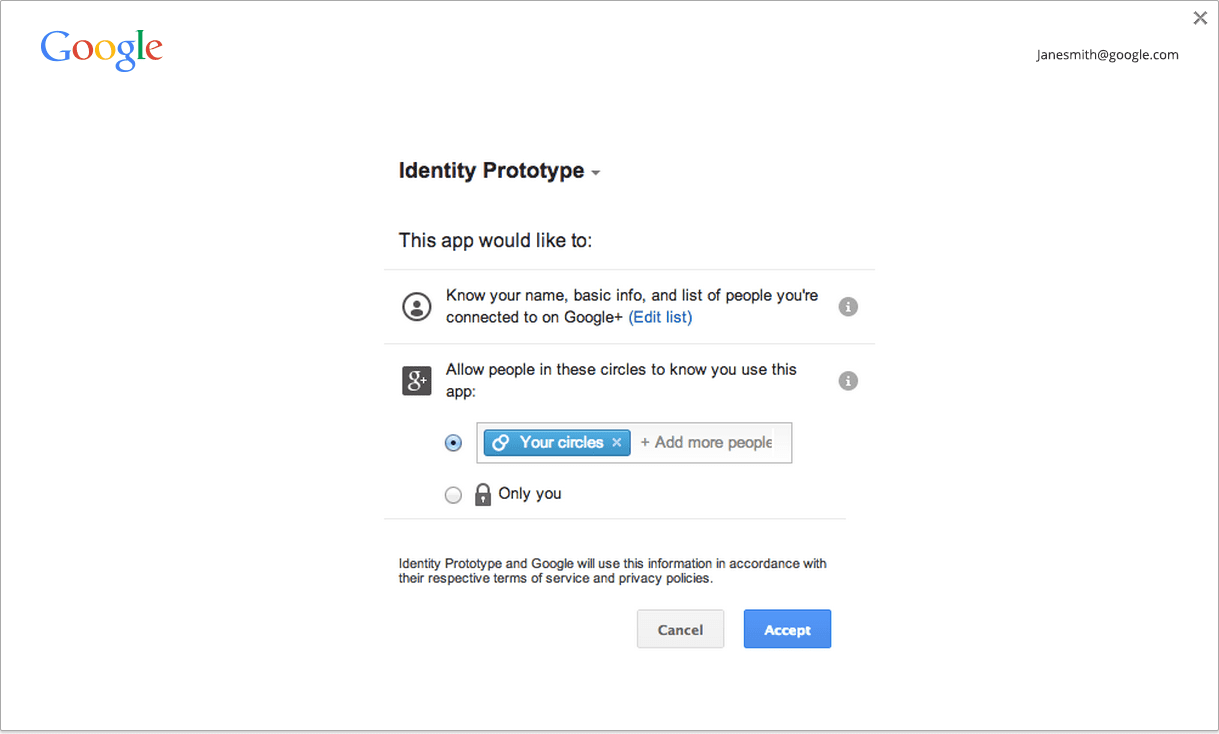
在交互模式下使用 API 时,会在必要时向用户显示登录和/或审批界面,如下所示
如以下屏幕截图所示:

如果您在静默模式下调用 API,则 API 将仅在可以生成令牌的情况下才返回令牌。 而不显示任何界面如果应用在应用启动时执行此流程, 例如,在不涉及用户手势的情况下,通常会使用此参数。
我们建议的最佳做法是在不涉及用户手势和使用时,使用静音模式 交互模式(如果发生了用户手势,例如,用户在 )。请注意,我们不强制执行任何手势要求。
缓存
Chrome 在内存中设置了访问令牌缓存,因此您可以根据需要随时调用 getAuthToken
使用令牌。令牌过期由缓存自动处理。
您可以在 chrome://identity-internals 上查看令牌缓存的当前状态。
在某些情况下(例如用户更改密码、访问令牌未过期) 将停止运行。使用此令牌的 API 调用将开始返回 HTTP 状态代码 401。如果 如果您检测到发生了这种情况,则可以通过调用 identity.removeCachedAuthToken.
removeCachedAuthToken 用法示例:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
非 Google 账号身份验证
以下是您需要完成的三个步骤:
- 向提供商注册。
- 为您的应用将访问的提供程序资源添加权限。
- 获取身份验证令牌。
向提供商注册
您需要向提供方注册一个 OAuth2 客户端 ID,并将该客户端 ID 配置为网站。
对于要在注册期间输入的重定向 URI,请使用以下格式的网址:
https://<extension-id>.chromiumapp.org/<anything-here>
例如,如果您的应用 ID 是 abcdefghijklmnopqrstuvwxyzabcdef,而您希望 provider_cb
路径,以便将其与其他提供程序的重定向 URI 区分开来,您应使用:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
为提供方添加权限
要对提供程序 API 端点进行跨源 XHR,您需要将相应的 模式:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
获取令牌
如需获取令牌,请执行以下操作:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> 是用于从网站向提供商进行身份验证的网址。例如:
请说明您正在向提供商执行 OAuth2 流程,并且您已向
客户端 ID 为 123456789012345 的用户,并且您希望在提供商的网站上访问用户的照片:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
提供商将执行身份验证,并在适当情况下向
用户。然后,它会重定向到
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome 将捕获该网址,并使用完整的重定向网址调用应用的回调。应用 应从网址中提取令牌。
交互模式与静默模式
调用 launchWebAuthFlow 时,您可以传递一个标志(上例中的 'interactive': true)
指示您是否要在交互模式(又称静默模式)下调用该 API。如果
您在交互模式下调用 API 时,会在必要时向用户显示界面以获取令牌(登录)
界面和/或审批界面;或者针对具体提供商的界面)。
如果您在静默模式下调用 API,则 API 将仅在提供程序能够 提供令牌而不显示任何界面。当应用在应用内执行流程时,这非常有用 启动,或者一般是在不涉及用户手势的情况下启动。
我们建议的最佳做法是在不涉及用户手势和使用时,使用静音模式 交互模式(如果发生了用户手势,例如,用户在 )。请注意,我们没有强制执行手势要求。
