वेब की पुष्टि करने वाले प्रोटोकॉल, एचटीटीपी सुविधाओं का इस्तेमाल करते हैं, लेकिन Chrome ऐप्लिकेशन, ऐप्लिकेशन कंटेनर के अंदर चलते हैं; वे एचटीटीपी पर लोड नहीं होते हैं और न ही रीडायरेक्ट कर सकते हैं और न ही कुकी सेट कर सकते हैं.
उपयोगकर्ताओं की पुष्टि करने के लिए, Chrome Identity API का इस्तेमाल करें: उन उपयोगकर्ताओं के लिए getAuthToken जिन्होंने लॉग इन किया हुआ है
अपने Google खाते और उन उपयोगकर्ताओं के लिए launchWebAuthFlow के लिए जिन्होंने Google खाते से बाहर के किसी खाते में लॉग इन किया है. अगर आपके
ऐप्लिकेशन, लोगों की पुष्टि करने के लिए अपने सर्वर का इस्तेमाल करता है. इसलिए, आपको बाद वाले का इस्तेमाल करना होगा.
यह कैसे काम करता है
Chrome ऐप्स उपयोगकर्ताओं के पास उनकी प्रोफ़ाइल से संबद्ध एक Google खाता होता है. ऐप्लिकेशन को OAuth2 टोकन मिल सकते हैं
ये उपयोगकर्ता, getAuthToken एपीआई का इस्तेमाल कर रहे हैं.
ऐसे ऐप्लिकेशन जो गैर-Google पहचान देने वालों की मदद से पुष्टि करना चाहते हैं, उन्हें कॉल करना होगा
launchWebAuthFlow. इस तरीके में, कॉन्टेंट उपलब्ध कराने वाले पेजों और कैप्चर की गई जानकारी दिखाने के लिए, ब्राउज़र के पॉप-अप का इस्तेमाल होता है
खास यूआरएल पैटर्न पर रीडायरेक्ट करता है. रीडायरेक्ट यूआरएल ऐप्लिकेशन को भेजे जाते हैं और ऐप्लिकेशन एक्सट्रैक्ट करता है
टोकन को URL से हटा दें.
Google खाते की पुष्टि करना
आपको यहां दिए गए पांच चरण पूरे करने होंगे:
- मेनिफ़ेस्ट में अनुमतियां जोड़ें और अपना ऐप्लिकेशन अपलोड करें.
- इंस्टॉल किए गए
manifest.jsonमें मौजूद कुंजी को अपने सोर्स मेनिफ़ेस्ट में कॉपी करें, ताकि आपका ऐप्लिकेशन आईडी विकास के दौरान स्थिर रहेगा. - अपने Chrome ऐप्लिकेशन के लिए OAuth2 क्लाइंट आईडी पाएं.
- क्लाइंट आईडी और स्कोप शामिल करने के लिए, अपना मेनिफ़ेस्ट अपडेट करें.
- पुष्टि करने वाला टोकन पाएं.
अनुमतियां जोड़ें और ऐप्लिकेशन अपलोड करें
आपको यह पक्का करना होगा कि पहचान की अनुमति आपके मेनिफ़ेस्ट में मौजूद है. इसके बाद, अपना ऐप्लिकेशन यहां अपलोड किया जा सकता है: ऐप्लिकेशन और एक्सटेंशन मैनेज करने के पेज पर जाएं (पब्लिश करें देखें).
"permissions": [
"identity"
]
कुंजी को अपने मेनिफ़ेस्ट में कॉपी करें
जब आप अपने ऐप्लिकेशन को Google OAuth कंसोल में पंजीकृत करते हैं, तो आपको अपने ऐप्लिकेशन का आईडी, जिसकी जांच टोकन अनुरोधों के दौरान की जाएगी. इसलिए, यह ज़रूरी है कि लगातार ऐप्लिकेशन आईडी को डेवलपमेंट के दौरान इकट्ठा किया जाता है.
अपने ऐप्लिकेशन आईडी को एक जैसा रखने के लिए, आपको इंस्टॉल किए गए manifest.json में मौजूद कुंजी को कॉपी करना होगा
सोर्स मेनिफ़ेस्ट फ़ाइल पर जाएं. यह सबसे ग्रेसफ़ुल टास्क नहीं है, लेकिन इसे ऐसे किया जा सकता है:
- उपयोगकर्ता की डेटा डायरेक्ट्री पर जाएं. MacOs पर उदाहरण:
~/Library/Application\ Support/Google/Chrome/Default/Extensionsअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है - इंस्टॉल किए गए ऐप्लिकेशन और एक्सटेंशन की सूची बनाएं. साथ ही, ऐप्लिकेशन और एक्सटेंशन में दिए गए अपने ऐप्लिकेशन आईडी का मिलान करें यहां समान आईडी डालने के लिए कहेंगे.
- इंस्टॉल की गई ऐप्लिकेशन डायरेक्ट्री पर जाएं. यह ऐप्लिकेशन आईडी में दिया गया वर्शन होगा. इंस्टॉल किया गया ऐप्लिकेशन खोलें
manifest.json(पिको, फ़ाइल को तेज़ी से खोलने का तरीका है). - "कुंजी" को कॉपी करें इंस्टॉल किए गए
manifest.jsonमें जाकर, इसे अपने ऐप्लिकेशन के सोर्स मेनिफ़ेस्ट में चिपकाएं फ़ाइल से लिए जाते हैं.
अपना OAuth2 क्लाइंट आईडी पाना
क्लाइंट आईडी पाने के लिए आपको अपने ऐप्लिकेशन को Google API कंसोल में रजिस्टर करना होगा:
- Google API कंसोल में उसी Google खाते का इस्तेमाल करके लॉगिन करें जिससे आपने अपना ऐप्लिकेशन अपलोड किया था Chrome वेब स्टोर पर.
- सबसे ऊपर बाएं कोने में मौजूद ड्रॉप-डाउन मेन्यू को बड़ा करके, नया प्रोजेक्ट बनाएं. इसके बाद, बनाएं... मेन्यू आइटम.
- इवेंट बनाने और उसे नाम देने के बाद, "सेवाएं" पर जाएं किसी भी Google खाते से साइन इन करने के लिए, आपके ऐप्लिकेशन को जिन सेवाओं की ज़रूरत है.
- "एपीआई ऐक्सेस" पर जाएं और OAuth 2.0 क्लाइंट बनाएं' पर क्लिक करें आईडी... नीला बटन.
- मांगी गई ब्रैंडिंग जानकारी डालें और इंस्टॉल किया गया ऐप्लिकेशन टाइप चुनें.
- Chrome ऐप्लिकेशन चुनें और अपना ऐप्लिकेशन आईडी डालें (वही आईडी जो ऐप्लिकेशन में दिखाया गया है और एक्सटेंशन मैनेजमेंट पेज).
अपने मेनिफ़ेस्ट को OAuth2 क्लाइंट आईडी और स्कोप के साथ अपडेट करें
क्लाइंट आईडी और स्कोप शामिल करने के लिए, आपको अपना मेनिफ़ेस्ट अपडेट करना होगा. यहां "oauth2" सैंपल दिया गया है इसके लिए gdrive सैंपल:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
ऐक्सेस टोकन पाएं
अब आप identity.getAuthToken को कॉल करके पुष्टि का टोकन पाने के लिए तैयार हैं.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
उपयोगकर्ता इंटरैक्शन
getAuthToken को कॉल करते समय, आपके पास एक फ़्लैग पास करने का विकल्प होता है (ऊपर दिए गए उदाहरण में 'interactive': true)
यह बताता है कि आपको एपीआई को इंटरैक्टिव मोड में कॉल करना है या साइलेंट मोड में. अगर आपको
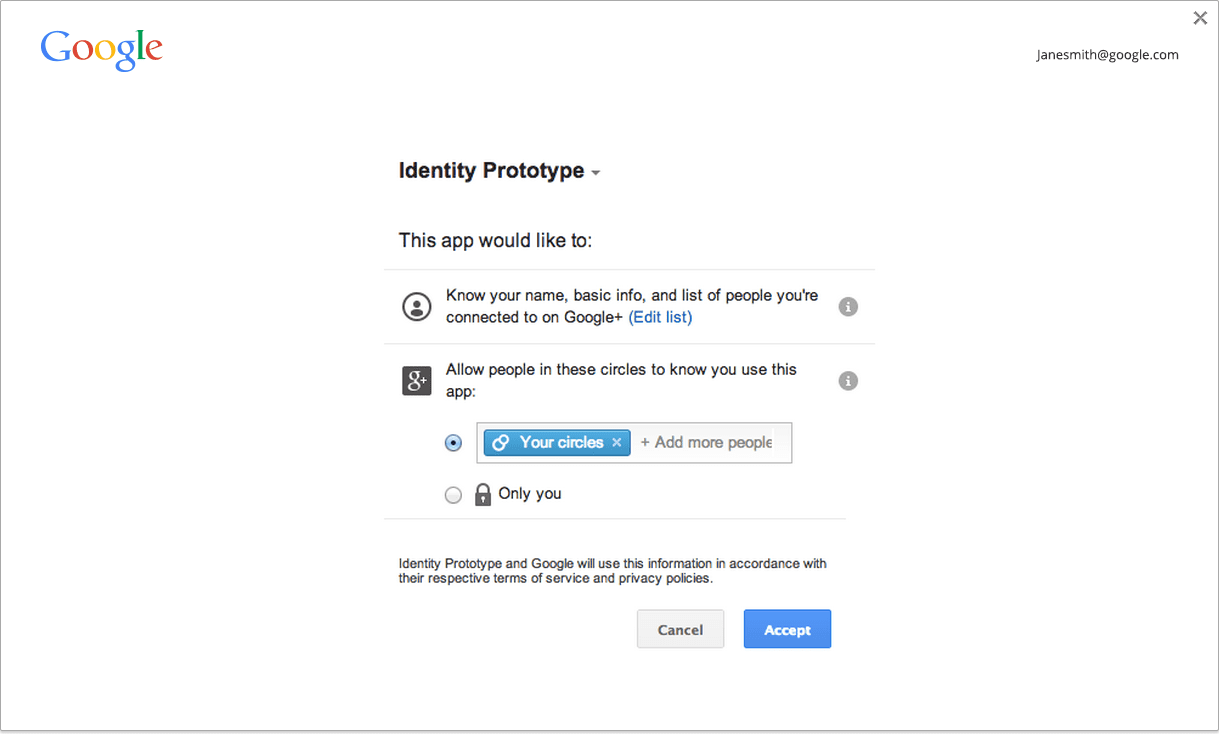
एपीआई को इंटरैक्टिव मोड में इस्तेमाल करते हैं, तो ज़रूरत पड़ने पर, उपयोगकर्ता को साइन इन और/या मंज़ूरी वाला यूज़र इंटरफ़ेस (यूआई) दिखाया जाता है, जैसा कि नीचे दिखाया गया है
नीचे दिए गए स्क्रीनशॉट में:

अगर एपीआई को साइलेंट मोड में शुरू किया जाता है, तो एपीआई टोकन सिर्फ़ तब दिखाएगा, जब बिना कोई यूज़र इंटरफ़ेस (यूआई) दिखाया जा सकता है. यह ऐसे मामलों में उपयोगी होता है, जब कोई ऐप्लिकेशन, ऐप्लिकेशन के चालू होते समय फ़्लो कर रहा होता है, उदाहरण के लिए या आम तौर पर, ऐसे मामलों में जहां उपयोगकर्ता के जेस्चर का इस्तेमाल न किया जाता हो.
हमारा सुझाव है कि जब उपयोगकर्ता के जेस्चर का इस्तेमाल न किया जा रहा हो और उसका इस्तेमाल न किया जा रहा हो, तब साइलेंट मोड का इस्तेमाल करना सबसे सही तरीका है अगर उपयोगकर्ता के जेस्चर की सुविधा है, तो इंटरैक्टिव मोड का इस्तेमाल किया जा सकता है. उदाहरण के लिए, जब उपयोगकर्ता ने साइन इन करें बटन पर क्लिक किया हो आपका ऐप्लिकेशन). ध्यान दें कि हम हाथ के जेस्चर की किसी भी शर्त को लागू नहीं करते.
कैश मेमोरी में सेव करना
Chrome में ऐक्सेस टोकन के लिए, मेमोरी में सेव की गई कैश मेमोरी मौजूद होती है. इसलिए, ज़रूरत पड़ने पर getAuthToken को कभी भी कॉल किया जा सकता है
टोकन का इस्तेमाल करते हैं. कैश मेमोरी में, टोकन की समयसीमा अपने-आप मैनेज होती है.
आपके पास chrome://identity-internals पर टोकन कैश मेमोरी की मौजूदा स्थिति देखने का विकल्प है.
कुछ मामलों में, जैसे कि उपयोगकर्ता अपना पासवर्ड बदलता है और जब ऐक्सेस टोकन की समयसीमा खत्म नहीं होती है काम करना बंद कर देगी. टोकन का इस्तेमाल करने वाले एपीआई कॉल, एचटीटीपी स्टेटस कोड 401 के साथ दिखेंगे. अगर आपने अगर आपको पता चलता है कि ऐसा हो गया है, तो identity.removeCachedAuthToken.
removeCachedAuthToken के इस्तेमाल का उदाहरण:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
गैर-Google खाता प्रमाणीकरण
इसके लिए, आपको यहां दिए गए तीन चरण पूरे करने होंगे:
- सेवा देने वाली कंपनी के साथ रजिस्टर करें.
- सेवा देने वाली कंपनियों के उन संसाधनों के लिए अनुमतियां जोड़ें जिन्हें आपका ऐप्लिकेशन ऐक्सेस करेगा.
- पुष्टि करने वाला टोकन पाएं.
सेवा देने वाली कंपनी के साथ रजिस्टर करें
आपको सेवा देने वाली कंपनी के साथ एक OAuth2 क्लाइंट आईडी रजिस्टर करना होगा और क्लाइंट आईडी को वेबसाइट के तौर पर कॉन्फ़िगर करना होगा.
रजिस्ट्रेशन के दौरान रीडायरेक्ट यूआरआई डालने के लिए, फ़ॉर्म के यूआरएल का इस्तेमाल करें:
https://<extension-id>.chromiumapp.org/<anything-here> अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
उदाहरण के लिए, अगर आपका ऐप्लिकेशन आईडी abcdefghijklmnopqrstuvwxyzabcdef है और आपको provider_cb को
पथ है, तो इसे अन्य प्रदाताओं से रीडायरेक्ट यूआरआई से अलग करने के लिए, आपको इनका इस्तेमाल करना चाहिए:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
सेवा देने वाली कंपनी के लिए अनुमतियां जोड़ें
सेवा देने वाले एपीआई एंडपॉइंट में क्रॉस-ऑरिजिन XHR बनाने के लिए, आपको अनुमति वाली सूची में अनुमतियों में पैटर्न:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
टोकन पाएं
टोकन पाने के लिए:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
किसी वेबसाइट से, सेवा देने वाली कंपनी को पुष्टि करने के लिए यूआरएल, <url-to-do-auth> का इस्तेमाल करता है. उदाहरण के लिए,
हमें बताएं कि आपको सेवा देने वाली किसी कंपनी के साथ OAuth2 फ़्लो लागू करना है और आपने अपने ऐप्लिकेशन को
Client-ID 123456789012345 और आपको सेवा देने वाली कंपनी की वेबसाइट पर मौजूद उपयोगकर्ता की फ़ोटो का ऐक्सेस चाहिए:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
सेवा देने वाली कंपनी पुष्टि करेगी और अगर ज़रूरी होगा, तो वह लॉगिन और/या मंज़ूरी वाला यूज़र इंटरफ़ेस (यूआई) दिखाएगा
उपयोगकर्ता है. इसके बाद, यह
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token> अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
Chrome उसे कैप्चर करके, पूरे दूसरे वेबलिंक पर भेजने वाले यूआरएल के साथ ऐप्लिकेशन के कॉलबैक को शुरू करेगा. ऐप्लिकेशन यूआरएल से टोकन को एक्सट्रैक्ट करना चाहिए.
इंटरैक्टिव बनाम साइलेंट मोड
launchWebAuthFlow को कॉल करते समय, आपके पास एक फ़्लैग पास करने का विकल्प होता है (ऊपर दिए गए उदाहरण में 'interactive': true)
यह बताता है कि आपको एपीआई को इंटरैक्टिव मोड में कॉल करना है या नहीं (यानी साइलेंट मोड पर). अगर आपने
एपीआई को इंटरैक्टिव मोड में शुरू करते हैं, तो ज़रूरी होने पर, उपयोगकर्ता को टोकन (साइन इन) पाने के लिए यूज़र इंटरफ़ेस (यूआई) दिखाया जाता है
यूज़र इंटरफ़ेस (यूआई) और/या अनुमति वाला यूज़र इंटरफ़ेस (यूआई); या इस मामले में, सेवा देने वाली किसी खास कंपनी का यूज़र इंटरफ़ेस (यूआई) है.
अगर एपीआई को साइलेंट मोड में शुरू किया जाता है, तो एपीआई टोकन सिर्फ़ तब दिखाएगा, जब सेवा देने वाली कंपनी यह कर पाएगी बिना कोई यूज़र इंटरफ़ेस (यूआई) दिखाए टोकन देने के लिए. यह ऐसे मामलों में उपयोगी होता है, जब कोई ऐप ऐप पर फ़्लो कर रहा होता है शुरू करना होगा. इसके अलावा, आम तौर पर ऐसे मामलों में जहां उपयोगकर्ता के जेस्चर का इस्तेमाल न किया जाता हो.
हमारा सुझाव है कि जब उपयोगकर्ता के जेस्चर का इस्तेमाल न किया जा रहा हो और उसका इस्तेमाल न किया जा रहा हो, तब साइलेंट मोड का इस्तेमाल करना सबसे सही तरीका है अगर उपयोगकर्ता के जेस्चर की सुविधा है, तो इंटरैक्टिव मोड का इस्तेमाल किया जा सकता है. उदाहरण के लिए, जब उपयोगकर्ता ने साइन इन करें बटन पर क्लिक किया हो आपका ऐप्लिकेशन). ध्यान दें कि हम हाथ के जेस्चर की ज़रूरी शर्त लागू नहीं करते.

