פרוטוקולים לאימות אתרים משתמשים בתכונות HTTP, אבל אפליקציות Chrome פועלות בתוך מאגר האפליקציות. הם לא נטענים ב-HTTP ולא יכולים לבצע הפניות לכתובת אחרת או להגדיר קובצי Cookie.
שימוש ב-Chrome Identity API כדי לאמת משתמשים: ה-getAuthToken למשתמשים שמחוברים לחשבון
את חשבון Google שלהם ואת launchWebAuthFlow למשתמשים שמחוברים לחשבון שאינו של Google. אם
האפליקציה משתמשת בשרת משלה כדי לאמת את המשתמשים, ולכן צריך להשתמש בשרת שלה.
איך זה עובד
למשתמשי אפליקציות Chrome יש חשבון Google שמשויך לפרופיל שלהם. אפליקציות יכולות לקבל אסימוני OAuth2
למשתמשים האלה באמצעות ה-API של getAuthToken.
אפליקציות שרוצות לבצע אימות עם ספקי זהויות שלא שייכים ל-Google חייבות להתקשר
launchWebAuthFlow בשיטה הזו נעשה שימוש בחלון קופץ בדפדפן שבו מוצגים הדפים של הספק וצילומי המסך
מפנה מחדש לתבניות ה-URL הספציפיות. כתובות ה-URL להפניה אוטומטית מועברות לאפליקציה והאפליקציה מחלצת נתונים
את האסימון מכתובת ה-URL.
אימות של חשבון Google
אלה חמשת השלבים שעליך לבצע:
- צריך להוסיף הרשאות למניפסט ולהעלות את האפליקציה.
- מעתיקים את המפתח ב-
manifest.jsonשהותקן למניפסט המקור, כדי שמזהה האפליקציה יישארו ללא שינוי במהלך הפיתוח. - קבלת מזהה לקוח OAuth2 עבור אפליקציית Chrome.
- צריך לעדכן את המניפסט כך שיכלול את מזהה הלקוח ואת ההיקפים.
- מקבלים את אסימון האימות.
הוספת הרשאות והעלאת אפליקציה
עליך לוודא שהרשאת הזהות מופיעה במניפסט. לאחר מכן אפשר להעלות את האפליקציה אל בדף ניהול האפליקציות והתוספים (מידע נוסף זמין בקטע פרסום).
"permissions": [
"identity"
]
העתקת המפתח למניפסט
בעת רישום האפליקציה במסוף Google OAuth, צריך לספק את מזהה, שייבדק במהלך הבקשות לאסימונים. לכן חשוב שתהיה לכם במהלך הפיתוח.
כדי לשמור את מזהה האפליקציה באופן קבוע, צריך להעתיק את המפתח ב-manifest.json המותקן כדי
את מניפסט המקור. זו לא המשימה הכי חיננית, אבל כך היא מתבצעת:
- נכנסים אל ספריית נתוני המשתמשים. דוגמה ב-MacOs:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - צריך לרשום את האפליקציות והתוספים שהותקנו ולהתאים למזהה האפליקציה באפליקציות ובתוספים לדף הזה לאותו מזהה.
- עוברים לספריית האפליקציות המותקנות (זו תהיה גרסה מתוך מזהה האפליקציה). פותחים את האפליקציות המותקנות
manifest.json(באמצעות Pico אפשר לפתוח במהירות את הקובץ). - מעתיקים את ה'מפתח'. ב-
manifest.jsonשמותקן ולהדביק אותו במניפסט המקור של האפליקציה חדש.
קבלת מזהה הלקוח ב-OAuth2
עליך לרשום את האפליקציה ב-Google APIs Console כדי לקבל את מספר הלקוח:
- מתחברים אל Google APIs Console באמצעות אותו חשבון Google שאליו האפליקציה הועלתה. בחנות האינטרנט של Chrome.
- כדי ליצור פרויקט חדש, מרחיבים את התפריט הנפתח בפינה הימנית העליונה ובוחרים האפשרות יצירה... בתפריט.
- אחרי שיוצרים את המרחב המשותף ונותנים לו שם, נכנסים אל 'שירותים' אפשרות בתפריט הניווט ולהפעיל את כל האפשרויות של Google השירותים שהאפליקציה צריכה.
- מעבר לדף API Access אפשרות בתפריט הניווט ולוחצים על Create an OAuth 2.0 client (יצירת לקוח OAuth 2.0) ID... לחצן כחול.
- מזינים את פרטי המיתוג המבוקשים ובוחרים באפשרות אפליקציה מותקנת.
- בוחרים באפשרות אפליקציית Chrome ומזינים את מזהה האפליקציה (אותו מזהה שמוצג באפליקציות וגם בדף ניהול התוספים).
עדכון המניפסט עם מזהה לקוח של OAuth2 והיקפים
צריך לעדכן את המניפסט כך שיכלול את מזהה הלקוח ואת ההיקפים. הנה דוגמה "oauth2" עבור gdrive לדוגמה:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
קבלת אסימוני גישה
עכשיו אתם מוכנים לקבל את אסימון האימות באמצעות קריאה ל-identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
אינטראקציה של משתמשים
בקריאה ל-getAuthToken, ניתן להעביר דגל ('interactive': true בדוגמה שלמעלה)
מציין אם ברצונך שה-API ייקרא במצב אינטראקטיבי או במצב שקט. אם מפעילים
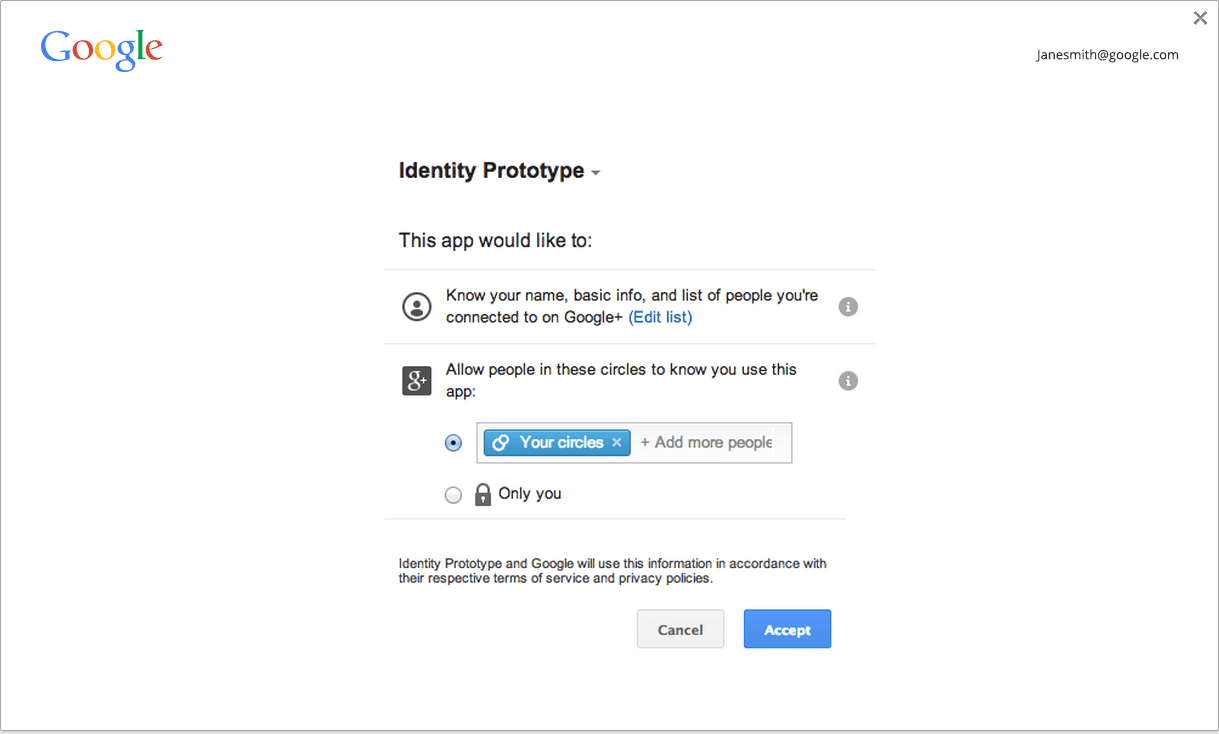
ל-API במצב אינטראקטיבי, מוצגת למשתמש כניסה ו/או ממשק משתמש לאישור במקרה הצורך, כפי שמוצג
בצילום המסך למטה:

אם תפעילו את ה-API במצב שקט, ה-API יחזיר אסימון רק אם אפשר. בלי להציג ממשק משתמש כלשהו. האפשרות הזו שימושית במקרים שבהם האפליקציה מבצעת את התהליך בזמן הפעלת האפליקציה, למשל, או באופן כללי במקרים שבהם לא מתבצעת תנועת משתמש.
השיטה המומלצת היא להשתמש במצב שקט אם לא מתבצעת תנועת משתמש כלשהי ושימוש בה. מצב אינטראקטיבי אם יש תנועת משתמש (לדוגמה, המשתמש לחץ על לחצן כניסה) באפליקציה שלך). לתשומת ליבך, אנחנו לא אוכפים דרישות כלשהן לגבי תנועות.
שמירה במטמון
ב-Chrome יש מטמון בזיכרון של אסימוני גישה, כך שאפשר להתקשר אל getAuthToken בכל שלב.
להשתמש באסימון. תאריך התפוגה של האסימון מטופל באופן אוטומטי על ידי המטמון.
אפשר לראות את המצב הנוכחי של מטמון האסימון ב-chrome://identity-internals.
יש מקרים מסוימים, למשל כשהמשתמש משנה את הסיסמה שלו, כשאסימוני גישה בתוקף יפסיקו לפעול. קריאות ל-API שמשתמשות באסימון יתחילו לחזור עם קוד מצב HTTP 401. אם המיקום אם תזהה שזה קרה, תוכל להסיר את האסימון הלא חוקי מהמטמון של Chrome באמצעות קריאה identity.removeCachedAuthToken.
דוגמה לשימוש ב-removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
אימות חשבון שאינו של Google
אלה שלושת השלבים שעליך לבצע:
- להירשם אצל הספק.
- מוסיפים הרשאות למשאבי ספקים שתהיה לאפליקציה גישה אליהם.
- מקבלים את אסימון האימות.
הרשמה אצל הספק
צריך לרשום אצל הספק מזהה לקוח OAuth2 ולהגדיר את מזהה הלקוח כאתר.
כדי שה-URI להפניה אוטומטית יוזן במהלך ההרשמה, צריך להשתמש בכתובת ה-URL של הטופס:
https://<extension-id>.chromiumapp.org/<anything-here>
לדוגמה, אם מזהה האפליקציה הוא abcdefghijklmnopqrstuvwxyzabcdef ואתם רוצים שהערך יהיה provider_cb
הנתיב, כדי להבדיל בינו לבין מזהי URI להפניה אוטומטית לעומת ספקים אחרים, צריך להשתמש ב:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
הוספת הרשאות לספק
כדי להפוך מפתחות XHR של מקורות שונים לנקודות קצה ל-API של הספק, צריך להוסיף את הנכסים המתאימים לרשימת ההיתרים דפוסים בהרשאות:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
לקבלת האסימון
כדי לקבל את האסימון:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> הוא הכתובת של כתובת ה-URL כדי לבצע אימות לספק מאתר. לדוגמה,
נניח שביצעת תהליך OAuth2 עם ספק ורשמת את האפליקציה אצל ספק
מספר לקוח 123456789012345 וברצונך לקבל גישה לתמונות של המשתמש באתר של הספק:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
הספק יבצע אימות ובמקרים המתאימים, יציג את ממשק המשתמש של ההתחברות ו/או האישור כדי
למשתמש. לאחר מכן תתבצע הפניה אוטומטית אל
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome יתעד את הפעולה הזו ויפעיל את הקריאה החוזרת של האפליקציה עם כתובת ה-URL המלאה להפניה אוטומטית. האפליקציה צריך לחלץ את האסימון מכתובת האתר.
מצב אינטראקטיבי לעומת מצב שקט
בקריאה ל-launchWebAuthFlow, ניתן להעביר דגל ('interactive': true בדוגמה שלמעלה)
מציין אם ברצונך שה-API ייקרא במצב אינטראקטיבי או לא (כלומר, מצב שקט). אם המיקום
מפעילים את ה-API במצב אינטראקטיבי, ממשק המשתמש מוצג למשתמש, במקרה הצורך, כדי לקבל את האסימון (כניסה
ממשק משתמש ו/או ממשק משתמש לאישור; או לכל סוג של ממשק משתמש ספציפי לספק).
אם מפעילים את ה-API במצב שקט, ה-API יחזיר אסימון רק אם הספק יכול. מספק אסימון בלי להציג אף ממשק משתמש. האפשרות הזו שימושית במקרים שבהם האפליקציה מבצעת את התהליך באפליקציה בהפעלה, למשל, או באופן כללי במקרים שבהם לא נדרשת תנועת משתמש.
השיטה המומלצת היא להשתמש במצב שקט אם לא מתבצעת תנועת משתמש כלשהי ושימוש בה. מצב אינטראקטיבי אם יש תנועת משתמש (לדוגמה, המשתמש לחץ על לחצן כניסה) באפליקציה שלך). לתשומת ליבך, אנחנו לא אוכפים את הדרישה לתנועות.
