웹 인증 프로토콜은 HTTP 기능을 사용하지만 Chrome 앱은 앱 컨테이너 내부에서 실행됩니다. HTTP를 통해 로드되지 않으며 리디렉션을 수행하거나 쿠키를 설정할 수 없습니다.
Chrome Identity API(로그인한 사용자의 경우 getAuthToken)를 사용하여 사용자를 인증합니다.
Google 계정 및 Google 이외의 계정에 로그인한 사용자의 launchWebAuthFlow입니다. 만약
앱이 자체 서버를 사용하여 사용자를 인증하는 경우 후자를 사용해야 합니다.
작동 방식
Chrome 앱 사용자에게는 프로필에 연결된 Google 계정이 있습니다. 앱이 OAuth2 토큰을 가져올 수 있음
getAuthToken API를 사용하여 이러한 사용자를 지원합니다.
Google 이외의 ID 공급업체로 인증을 실행하려는 앱은 다음을 호출해야 합니다.
launchWebAuthFlow 이 방법은 브라우저 팝업을 사용하여 제공업체 페이지를 표시하고
특정 URL 패턴으로 리디렉션됩니다. 리디렉션 URL이 앱으로 전달되고 앱에서
토큰입니다.
Google 계정 인증
완료해야 할 5가지 단계는 다음과 같습니다.
- 매니페스트에 권한을 추가하고 앱을 업로드합니다.
- 설치된
manifest.json의 키를 소스 매니페스트에 복사하여 애플리케이션 ID가 개발 중에는 일정하게 유지됩니다. - Chrome 앱의 OAuth2 클라이언트 ID를 가져옵니다.
- 클라이언트 ID 및 범위를 포함하도록 매니페스트를 업데이트합니다.
- 인증 토큰을 가져옵니다.
권한 추가 및 앱 업로드
매니페스트에 ID 권한이 있는지 확인해야 합니다. 그런 다음 앱 및 확장 프로그램 관리 페이지 (게시 참고)를 방문하세요.
"permissions": [
"identity"
]
매니페스트에 키 복사
Google OAuth 콘솔에 애플리케이션을 등록할 때 애플리케이션의 ID이며 토큰 요청 중에 확인됩니다. 따라서 일관성 있는 애플리케이션 ID에 대한 액세스를 제어할 수 있습니다
애플리케이션 ID를 일정하게 유지하려면 설치된 manifest.json의 키를
소스 매니페스트에 있습니다 가장 우아한 작업은 아니지만 작동 방식은 다음과 같습니다.
- 사용자 데이터 디렉터리로 이동합니다. MacO의 예:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - 설치된 앱과 확장 프로그램을 나열하고 앱 및 확장 프로그램의 앱 ID를 일치시킵니다. 관리 페이지를 여기에 동일한 ID로 추가해야 합니다.
- 설치된 앱 디렉터리 (앱 ID에 포함된 버전)로 이동합니다. 설치된
manifest.json(pico를 사용하면 파일을 빠르게 열 수 있음) - '키' 복사 파일을
manifest.json앱의 소스 매니페스트에 붙여넣습니다. 파일에서 참조됩니다.
OAuth2 클라이언트 ID 가져오기
클라이언트 ID를 가져오려면 Google API 콘솔에 앱을 등록해야 합니다.
- 다음 위치에 앱을 업로드하는 데 사용한 것과 동일한 Google 계정으로 Google API 콘솔에 로그인합니다. Chrome 웹 스토어로 이동하세요.
- 왼쪽 상단의 드롭다운 메뉴를 펼치고 만들기... 메뉴 항목을 선택합니다.
- 만들고 이름을 지정한 후 '서비스'로 이동합니다. 탐색 메뉴 항목을 열고 Google 아이콘을 서비스도 제공합니다
- 'API 액세스'로 이동합니다. 탐색 메뉴 항목에서 OAuth 2.0 클라이언트 만들기를 클릭합니다. ID... 파란색 버튼을 클릭합니다.
- 요청된 브랜딩 정보를 입력하고 설치된 애플리케이션 유형을 선택합니다.
- Chrome 애플리케이션을 선택하고 애플리케이션 ID (앱과 확장 프로그램 관리 페이지).
OAuth2 클라이언트 ID 및 범위로 매니페스트 업데이트
클라이언트 ID와 범위를 포함하도록 매니페스트를 업데이트해야 합니다. 다음은 'oauth2' 샘플입니다. 대상: gdrive 샘플:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
액세스 토큰 가져오기
이제 identity.getAuthToken을 호출하여 인증 토큰을 가져올 준비가 되었습니다.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
사용자 상호작용
getAuthToken를 호출할 때 플래그 (위 예에서는 'interactive': true)를 전달할 수 있습니다.
API를 대화형 모드로 호출할지 또는 자동 모드에서 호출할지를 나타냅니다. 다음을 호출하는 경우
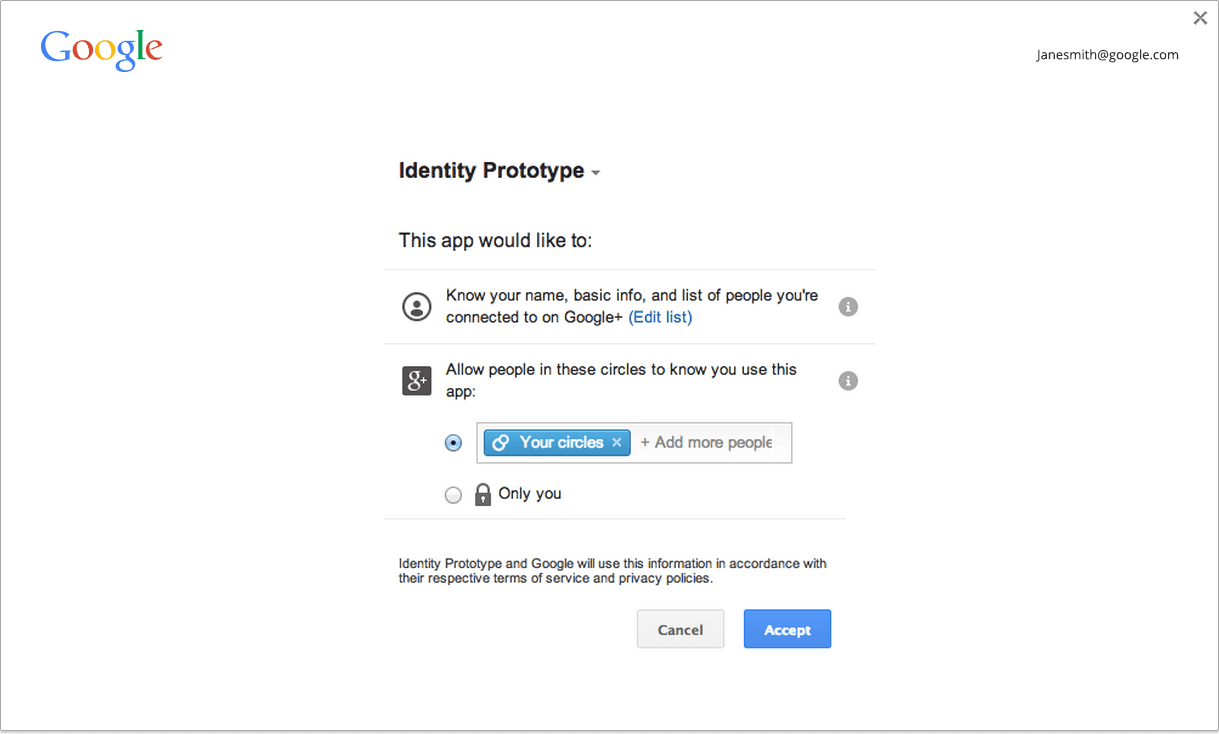
API를 대화형 모드로 실행하면 필요한 경우 로그인 및/또는 승인 UI가 사용자에게 표시됩니다.
아래 스크린샷에서 확인할 수 있습니다.

자동 모드에서 API를 호출하면 API는 UI를 표시할 필요가 없습니다 이는 앱이 앱 시작 시 흐름을 수행하고 있는 경우 예를 들어 사용자 동작이 없는 일반적인 경우가 이에 해당합니다.
관련된 사용자 동작이 없는 경우 무음 모드를 사용하는 것이 좋습니다. 사용자 동작이 있는 경우 (예: 사용자가 로그인 버튼 클릭) 있습니다. Google에서는 동작 요구사항을 적용하지 않습니다.
캐싱
Chrome에는 액세스 토큰의 메모리 내 캐시가 있으므로 필요할 때마다 getAuthToken를 호출할 수 있습니다.
토큰 사용 토큰 만료는 캐시에 의해 자동으로 처리됩니다.
chrome://identity-internals에서 토큰 캐시의 현재 상태를 볼 수 있습니다.
일부 경우(예: 사용자가 비밀번호를 변경하는 경우, 만료되지 않은 액세스 토큰)가 있습니다. 작동이 중지됩니다 토큰을 사용하는 API 호출은 HTTP 상태 코드 401을 반환하기 시작합니다. 만약 Chrome 캐시에서 잘못된 토큰을 삭제할 수 있습니다. identity.removeCachedAuthToken.
removeCachedAuthToken 사용의 예:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Google 외 계정 인증
다음 3단계를 완료해야 합니다.
- 제공업체에 등록합니다.
- 앱이 액세스할 제공자 리소스의 권한을 추가합니다.
- 인증 토큰을 가져옵니다.
제공업체에 등록
제공업체에 OAuth2 클라이언트 ID를 등록하고 클라이언트 ID를 웹사이트로 구성해야 합니다.
등록 시 리디렉션 URI를 입력하려면 다음 URL을 사용하세요.
https://<extension-id>.chromiumapp.org/<anything-here>
예를 들어 앱 ID가 abcdefghijklmnopqrstuvwxyzabcdef이고 provider_cb가 되도록 하려면
다른 제공업체의 리디렉션 URI와 구분하려면 다음을 사용해야 합니다.
<ph type="x-smartling-placeholder">https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb</ph>
제공업체 권한 추가
제공업체 API 엔드포인트에 교차 출처 XHR을 만들려면 적절한 패턴을 찾습니다.
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
토큰 가져오기
토큰을 가져오는 방법은 다음과 같습니다.
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth>는 웹사이트에서 제공업체에 인증하는 URL입니다. 예를 들어
제공업체와 함께 OAuth2 흐름을 수행하고 있고 앱을
클라이언트 ID 123456789012345이고 제공업체의 웹사이트에 있는 사용자 사진에 액세스하려는 경우:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
제공업체가 인증을 수행하고 해당하는 경우 로그인 및/또는 승인 UI를 표시합니다.
있습니다. 그런 다음
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome이 이를 캡처하고 전체 리디렉션 URL로 앱의 콜백을 호출합니다. 앱 URL에서 토큰을 추출해야 합니다.
대화형 모드와 무음 모드 비교
launchWebAuthFlow를 호출할 때 플래그 (위 예에서는 'interactive': true)를 전달할 수 있습니다.
API를 대화형 모드 (자동 모드라고도 함)에서 호출할지 여부를 나타냅니다. 만약
대화형 모드로 API를 호출하면 필요한 경우 토큰을 가져올 수 있는 UI가 사용자에게 표시됩니다 (로그인
UI 및/또는 승인 UI 또는 제공자별 UI).
자동 모드에서 API를 호출하면 API는 제공업체가 UI를 표시하지 않고 토큰을 제공합니다. 이는 앱이 앱에서 흐름을 수행할 때 유용합니다. 일반적인 경우에 사용할 수 있습니다.
관련된 사용자 동작이 없는 경우 무음 모드를 사용하는 것이 좋습니다. 사용자 동작이 있는 경우 (예: 사용자가 로그인 버튼 클릭) 있습니다. 동작 요구사항은 적용되지 않습니다.
