Les protocoles d'authentification Web utilisent des fonctionnalités HTTP, mais les applications Chrome s'exécutent dans le conteneur de l'application. ils ne se chargent pas via HTTP et ne peuvent pas effectuer de redirections ni définir de cookies.
Utiliser l'API Chrome Identity pour authentifier les utilisateurs: le getAuthToken pour les utilisateurs connectés
son compte Google et le launchWebAuthFlow pour les utilisateurs connectés à un compte autre que Google. Si votre
l'application utilise son propre serveur pour authentifier les utilisateurs, vous devrez utiliser ce dernier.
Fonctionnement
Les utilisateurs des applications Chrome disposent d'un compte Google associé à leur profil. Les applications peuvent obtenir des jetons OAuth2
pour ces utilisateurs à l'aide de l'API getAuthToken.
Les applications qui souhaitent s'authentifier auprès de fournisseurs d'identité autres que Google doivent appeler
launchWebAuthFlow Cette méthode utilise un pop-up de navigateur pour afficher les pages du fournisseur
redirige vers des formats d'URL spécifiques. Les URL de redirection sont transmises à l'application, qui extrait alors
le jeton à partir de l'URL.
Authentification du compte Google
Voici les cinq étapes à suivre:
- Ajoutez des autorisations à votre fichier manifeste et importez votre application.
- Copiez la clé du fichier
manifest.jsoninstallé dans votre fichier manifeste source, de sorte que votre ID application restent constantes pendant le développement. - Obtenez un ID client OAuth2 pour votre application Chrome.
- Mettez à jour votre fichier manifeste pour inclure l'ID client et les champs d'application.
- Obtenir le jeton d'authentification
Ajouter des autorisations et importer l'application
Vous devez vous assurer que l'autorisation d'identité se trouve dans votre fichier manifeste. Vous pouvez ensuite importer votre application dans la page de gestion des applications et des extensions (voir Publier).
"permissions": [
"identity"
]
Copier la clé dans votre fichier manifeste
Lorsque vous enregistrez votre application dans la console Google OAuth, vous devez indiquer le paramètre ID, qui sera vérifié lors des requêtes de jetons. Il est donc important d'avoir une vision l'ID application pendant le développement.
Pour que votre ID application reste constant, vous devez copier la clé dans le fichier manifest.json installé pour
le fichier manifeste source. Ce n'est pas la tâche la plus facile, mais voici comment cela se passe:
- Accédez à votre répertoire de données utilisateur. Exemple pour MacOs:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Listez les applications et les extensions installées, et faites correspondre votre ID d'application dans les applications et les extensions au même ID.
- Accédez au répertoire de l'application installée (il s'agit d'une version comprise dans l'ID de l'application). Ouvrez le fichier
manifest.json(pico permet d'ouvrir rapidement le fichier). - Copiez la "clé" dans le fichier
manifest.jsoninstallé et le coller dans le fichier manifeste source de votre application .
Obtenir votre ID client OAuth2
Vous devez enregistrer votre application dans la console des API Google pour obtenir l'ID client:
- Connectez-vous à la console d'API Google avec le compte Google que vous avez utilisé pour importer votre application. le Chrome Web Store.
- Créez un projet en développant le menu déroulant en haut à gauche et en sélectionnant Élément de menu Create... (Créer).
- Une fois le service créé et nommé, accédez à l'élément du menu de navigation et d'activer n'importe quelle dont votre application a besoin.
- Accéder à la page "Accès à l'API" de menu de navigation et cliquez sur l'option Create an OAuth 2.0 client ID... bouton bleu.
- Saisissez les informations de branding demandées, puis sélectionnez le type Application installée.
- Sélectionnez Application Chrome, puis saisissez l'identifiant de votre application (même identifiant que celui affiché dans les applications et page de gestion des extensions).
Mettre à jour votre fichier manifeste avec l'ID client OAuth2 et les champs d'application
Vous devez mettre à jour votre fichier manifeste pour inclure l'ID client et les champs d'application. Voici l'exemple "oauth2" pour Exemple gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Obtenir des jetons d'accès
Vous êtes maintenant prêt à obtenir le jeton d'authentification en appelant identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Interaction de l'utilisateur
Lorsque vous appelez getAuthToken, vous pouvez transmettre un indicateur ('interactive': true dans l'exemple ci-dessus).
indiquant si vous souhaitez que l'API soit appelée en mode interactif ou en mode silencieux. Si vous appelez
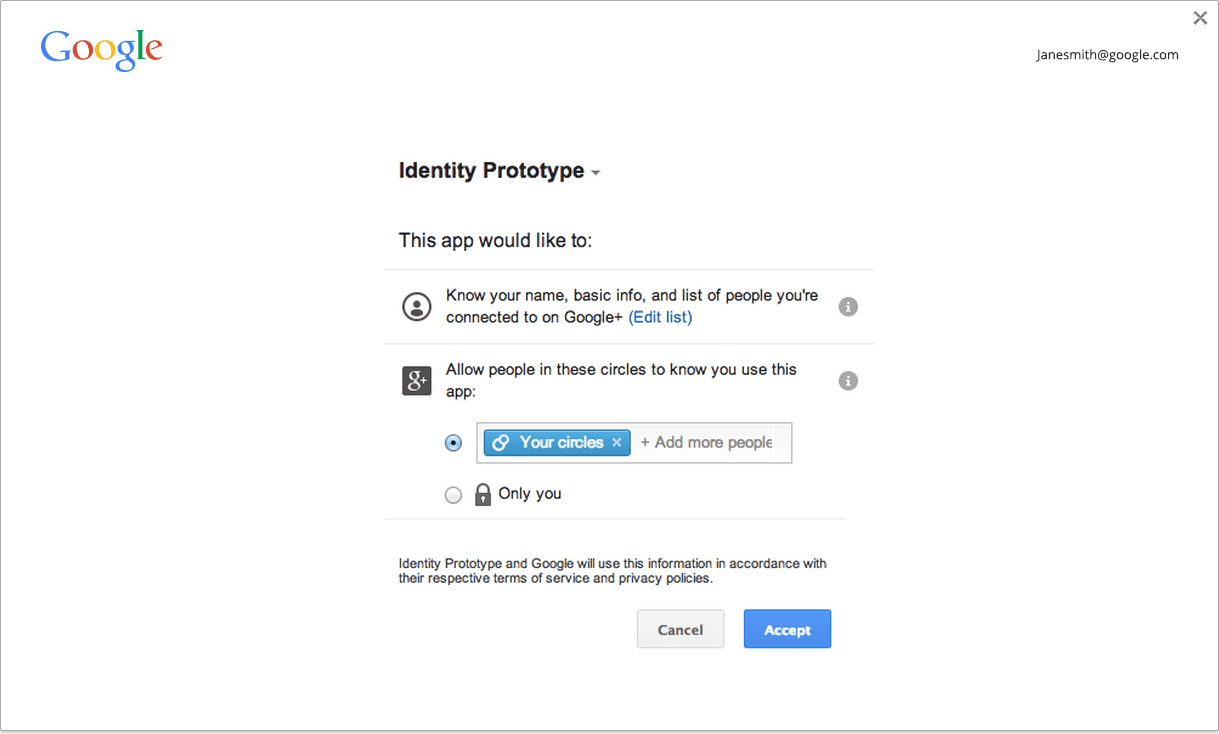
l'API en mode interactif, l'utilisateur voit s'afficher une interface de connexion et/ou d'approbation si nécessaire, comme illustré ici ;
dans la capture d'écran ci-dessous:

Si vous appelez l'API en mode silencieux, l'API ne renvoie un jeton que s'il est possible de produire sans afficher d'UI. Cela est utile lorsqu'une application effectue le flux au démarrage, par exemple, ou en général lorsqu'il n'y a pas de geste de l'utilisateur.
Nous vous recommandons d'utiliser le mode silencieux lorsqu'il n'y a pas de geste de l'utilisateur interactif en cas de geste de l'utilisateur (par exemple, lorsqu'il clique sur le bouton "Se connecter" votre application). Notez que nous n'imposons aucune obligation de geste.
Mise en cache
Chrome dispose d'un cache en mémoire de jetons d'accès. Vous pouvez donc appeler getAuthToken à tout moment.
utilisez un jeton. L'expiration des jetons est gérée automatiquement par le cache.
Vous pouvez voir l'état actuel du cache de jetons sur chrome://identity-internals.
Dans certains cas, par exemple lorsque l'utilisateur modifie son mot de passe, des jetons d'accès n'ont pas expiré. cesseront de fonctionner. Les appels d'API utilisant le jeton renvoient le code d'état HTTP 401. Si vous détectez que c'est le cas, vous pouvez supprimer le jeton non valide du cache de Chrome en appelant identity.removeCachedAuthToken.
Exemple d'utilisation de removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Authentification de comptes autres que Google
Voici les trois étapes à suivre:
- S'inscrire auprès du fournisseur.
- Ajoutez des autorisations pour les ressources de fournisseur auxquelles votre application accédera.
- Obtenir le jeton d'authentification
S'inscrire auprès du fournisseur
Vous devez enregistrer un ID client OAuth2 auprès du fournisseur et le configurer en tant que site Web.
Pour l'URI de redirection à saisir lors de l'inscription, utilisez l'URL au format suivant:
https://<extension-id>.chromiumapp.org/<anything-here>
Par exemple, si l'ID de votre application est abcdefghijklmnopqrstuvwxyzabcdef et que vous voulez que provider_cb soit
le chemin d'accès, pour le distinguer avec les URI de redirection d'autres fournisseurs, vous devez utiliser:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Ajouter des autorisations pour le fournisseur
Pour envoyer des requêtes XHR multi-origines vers les points de terminaison de l'API du fournisseur, vous devez ajouter à la liste d'autorisation les modèles dans les autorisations:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Obtenir le jeton
Pour obtenir le jeton:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> correspond à l'URL servant à s'authentifier auprès du fournisseur à partir d'un site Web. Par exemple :
vous exécutez le flux OAuth2 avec un fournisseur et vous avez enregistré votre application
ID client 123456789012345 et vous souhaitez accéder aux photos de l'utilisateur sur le site Web du fournisseur:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
Le fournisseur procédera à l'authentification et, le cas échéant, affichera l'interface de connexion et/ou d'approbation pour
l'utilisateur. Il redirigera
ensuite vers
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome capturera cela et appellera le rappel de l'application avec l'URL de redirection complète. L'application doit extraire le jeton de l'URL.
Modes interactif et silencieux
Lorsque vous appelez launchWebAuthFlow, vous pouvez transmettre un indicateur ('interactive': true dans l'exemple ci-dessus).
en indiquant si vous souhaitez que l'API soit appelée en mode interactif ou non (mode silencieux). Si
vous appelez l'API en mode interactif, l'utilisateur voit l'interface utilisateur, si nécessaire, pour obtenir le jeton (connexion
UI et/ou UI d'approbation ou d'ailleurs toute interface utilisateur spécifique au fournisseur).
Si vous appelez l'API en mode silencieux, l'API ne renvoie un jeton que si le fournisseur est en mesure fournissent un jeton sans afficher d'UI. Ceci est utile dans les cas où une application effectue le flux au niveau de l'application au démarrage, par exemple, ou en général lorsqu'aucun geste de l'utilisateur n'est nécessaire.
Nous vous recommandons d'utiliser le mode silencieux lorsqu'il n'y a pas de geste de l'utilisateur interactif en cas de geste de l'utilisateur (par exemple, lorsqu'il clique sur le bouton "Se connecter" votre application). Notez que nous n'imposons pas l'exigence de gestes.

