Os protocolos de autenticação da Web utilizam recursos HTTP, mas os apps do Chrome são executados dentro do contêiner do app. eles não são carregados por HTTP e não podem redirecionamentos nem definir cookies.
Use a API Chrome Identity para autenticar usuários: o getAuthToken para usuários que fizeram login
a Conta do Google e o launchWebAuthFlow para usuários que fizeram login em contas que não são do Google. Se as
app usa o próprio servidor para autenticar os usuários, você precisará usar a segunda opção.
Como funciona
Os usuários dos Aplicativos do Google Chrome têm uma Conta do Google associada ao perfil. Os apps podem receber tokens OAuth2
para esses usuários usando a API getAuthToken.
Os apps que quiserem realizar autenticação com provedores de identidade que não sejam do Google precisam chamar
launchWebAuthFlow: Esse método usa um pop-up do navegador para mostrar as páginas do provedor e capturar.
redireciona para os padrões de URL específicos. Os URLs de redirecionamento são transmitidos para o app, que faz a extração
o token do URL.
Autenticação da Conta do Google
Aqui estão as cinco etapas que você precisa concluir:
- Adicione permissões ao manifesto e faça upload do app.
- Copie a chave no
manifest.jsoninstalado no manifesto de origem para que o ID do aplicativo permanecerá constante durante o desenvolvimento. - Receba um ID do cliente OAuth2 para seu app do Chrome.
- Atualize o manifesto para incluir o ID do cliente e os escopos.
- Recebe o token de autenticação.
Adicionar permissões e fazer upload do app
Você precisa confirmar que a permissão de identidade está no manifesto. Depois, você pode fazer upload do seu app para a página de gerenciamento de apps e extensões (consulte Publicar).
"permissions": [
"identity"
]
Copiar chave para o manifesto
Ao registrar seu aplicativo no console OAuth do Google, você fornecerá o nome ID, que será verificado durante as solicitações do token. Por isso, é importante ter uma abordagem ID do aplicativo durante o desenvolvimento.
Para manter o ID do aplicativo constante, copie a chave no manifest.json instalado para
manifesto de origem. Essa não é a tarefa mais graciosa, mas é assim que acontece:
- Acesse o diretório de dados do usuário. Exemplo em MacOs:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Liste os apps e extensões instalados e faça a correspondência entre o ID do app e os apps e extensões. página de gerenciamento de conteúdo para o mesmo ID aqui.
- Acesse o diretório dos apps instalados. Essa será uma versão do ID do app. Abra o
manifest.json(o pico é uma maneira rápida de abrir o arquivo). - Copie a "chave" no
manifest.jsoninstalado e cole no manifesto de origem do app. .
Receber seu ID do cliente OAuth2
Você precisa registrar seu aplicativo no Console de APIs do Google para obter o ID do cliente:
- Faça login no Console de APIs do Google com a mesma Conta do Google usada para fazer upload do aplicativo na na Chrome Web Store.
- Crie um novo projeto expandindo o menu suspenso no canto superior esquerdo e selecionando o Criar....
- Depois de criar e nomear, acesse a seção "Serviços" do menu de navegação e ativar qualquer serviço do serviços de que seu app precisa.
- Vá até "Acesso à API" e clique no botão Criar um cliente OAuth 2.0 ID....
- Insira as informações de marca solicitadas e selecione o tipo Aplicativo instalado.
- Selecione Aplicativo do Google Chrome e insira o ID do aplicativo (o mesmo ID exibido nos aplicativos e página de gerenciamento de extensões de aplicativo).
Atualizar o manifesto com escopos e ID do cliente OAuth2
É necessário atualizar o manifesto para incluir o ID do cliente e os escopos. Este é o exemplo de "oauth2" para Exemplo do gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Receber tokens de acesso
Agora você está pronto para receber o token de autenticação chamando identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Interação do usuário
Ao chamar getAuthToken, você pode transmitir uma flag ('interactive': true no exemplo acima).
indicando se você quer que a API seja chamada no modo interativo ou no modo silencioso. Se você invocar
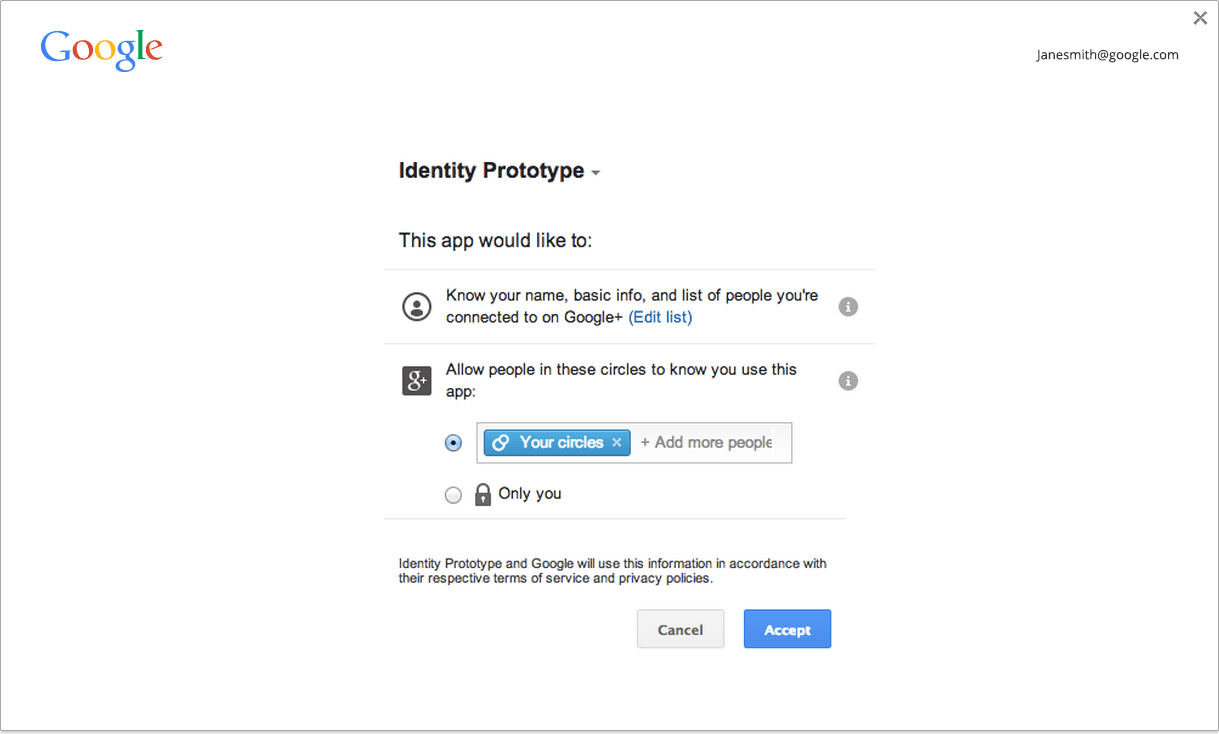
a API em modo interativo, é mostrada ao usuário uma interface de login e/ou aprovação quando necessário, conforme mostrado
na captura de tela abaixo:

Se você invocar a API no modo silencioso, ela só retornará um token se for possível produzir sem mostrar nenhuma interface. Isso é útil nos casos em que um aplicativo está executando o fluxo na inicialização, por exemplo, ou em geral nos casos em que não há um gesto do usuário envolvido.
A prática recomendada é usar o modo silencioso quando não houver gestos do usuário envolvidos. Modo interativo, se houver um gesto do usuário (por exemplo, o usuário clicou no botão "Fazer login" seu app). Não aplicamos nenhuma exigência de gestos.
Armazenamento em cache
O Chrome tem um cache de tokens de acesso na memória para que você possa chamar getAuthToken sempre que precisar
usam um token. A expiração do token é tratada automaticamente pelo cache.
Veja o estado atual do cache do token em chrome://identity-internals.
Há alguns casos, como quando o usuário altera a senha, em que os tokens de acesso não expirados vão parar de funcionar. As chamadas de API que usam o token começarão a retornar com um código de status HTTP 401. Se detectar que isso aconteceu, poderá remover o token inválido do cache do Chrome chamando identity.removeCachedAuthToken.
Exemplo de uso de removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Autenticação de conta que não é do Google
Aqui estão as três etapas que você precisa concluir:
- Registre-se no provedor.
- Adicione permissões para recursos do provedor que seu app vai acessar.
- Recebe o token de autenticação.
Registrar com o provedor
Você precisa registrar um ID do cliente OAuth2 com o provedor e configurá-lo como um site.
Para que o URI de redirecionamento seja inserido durante o registro, use o URL do formulário:
https://<extension-id>.chromiumapp.org/<anything-here>
Por exemplo, se o ID do app for abcdefghijklmnopqrstuvwxyzabcdef e você quiser que provider_cb seja
o caminho, para distingui-lo com URIs de redirecionamento de outros provedores, você deve usar:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Adicionar permissões para o provedor
Para fazer XHRs de origem cruzada para os endpoints da API do provedor, você precisa autorizar as permissões nas permissões:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Receber o token
Para receber o token:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
O <url-to-do-auth> é o URL usado para autenticar o provedor a partir de um site. Por exemplo:
Digamos que você está executando o fluxo OAuth2 com um provedor e registrou seu aplicativo com
ID do cliente 123456789012345 e quiser acessar as fotos do usuário no site do provedor:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
O provedor fará a autenticação e, se apropriado, mostrará a interface de login e/ou aprovação para
o usuário. Em seguida, ele redirecionará para
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
O Chrome vai capturar isso e invocar o callback do app com o URL de redirecionamento completo. O app deve extrair o token do URL.
Modo interativo x silencioso
Ao chamar launchWebAuthFlow, você pode transmitir uma flag ('interactive': true no exemplo acima).
indicando se você quer que a API seja chamada no modo interativo ou não (modo silencioso). Se
você invoca a API no modo interativo, a interface é mostrada ao usuário, se necessário, para receber o token (login
interface e/ou interface de aprovação ou qualquer interface específica do provedor).
Se você invocar a API no modo silencioso, ela só retornará um token se o provedor conseguir fornecem um token sem mostrar nenhuma interface. Isso é útil nos casos em que um aplicativo está executando o fluxo no aplicativo inicialização, por exemplo, ou, em geral, em casos em que não há gesto do usuário envolvido.
A prática recomendada é usar o modo silencioso quando não houver gestos do usuário envolvidos. Modo interativo, se houver um gesto do usuário (por exemplo, o usuário clicou no botão "Fazer login" seu app). Não aplicamos requisitos de gestos.
