ウェブ認証プロトコルは HTTP 機能を使用するが、Chrome アプリはアプリコンテナ内で動作する。 HTTP 経由では読み込まれず、リダイレクトや Cookie の設定もできません。
Chrome Identity API を使用してユーザーを認証します。つまり、ログインしたユーザーの getAuthToken です。
ユーザーの Google アカウントと launchWebAuthFlow(Google 以外のアカウントにログインしているユーザーの場合)お使いの
ユーザーの認証に独自のサーバーを使用するため、後者を使用する必要があります。
仕組み
Chrome アプリ ユーザーのプロフィールには、Google アカウントが関連付けられています。アプリが OAuth2 トークンを取得できる
getAuthToken API を使用します。
Google 以外の ID プロバイダを使用して認証を行うアプリは、
launchWebAuthFlow。この方法では、ブラウザのポップアップを使用してプロバイダ ページを表示し、
特定の URL パターンにリダイレクトしますリダイレクト URL がアプリに渡され、
トークンを取得します。
Google アカウント認証
次の 5 つのステップを完了する必要があります。
- マニフェストに権限を追加して、アプリをアップロードします。
- インストールされている
manifest.jsonのキーをソース マニフェストにコピーして、アプリケーション ID を使用できるようにします。 開発中も変更はありません - Chrome アプリ用の OAuth2 クライアント ID を取得します。
- マニフェストを更新して、クライアント ID とスコープを含めます。
- 認証トークンを取得します。
権限を追加してアプリをアップロードする
ID 権限がマニフェストに含まれていることを確認する必要があります。その後、アプリを Cloud Storage にアップロードして、 アプリと拡張機能の管理ページ(公開をご覧ください)。
"permissions": [
"identity"
]
鍵をマニフェストにコピーする
Google OAuth コンソールでアプリケーションを登録する際に、アプリケーションの トークン リクエスト時にチェックされます。そのため、一貫した基準で アプリケーション ID を使用できるようになります。
アプリケーション ID を一定に保つには、インストールした manifest.json のキーをコピーして、
ソース マニフェストに追加します。これは最も優雅なタスクではありませんが、次のように進めます。
- ユーザーデータ ディレクトリに移動します。MacO での例:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - インストールされているアプリと拡張機能を一覧表示し、そのアプリと拡張機能のアプリ ID を照合します。 同じ ID にリンクします。
- インストール済みアプリのディレクトリ(アプリ ID に含まれるバージョン)に移動します。インストールされている
manifest.json(pico を使用するとファイルをすばやく開くことができます)。 - 「キー」をコピーするインストールされている
manifest.jsonに以下を追加し、アプリのソース マニフェストに貼り付けます。 表示されます。
OAuth2 クライアント ID を取得する
クライアント ID を取得するには、Google APIs Console でアプリを登録する必要があります。
- アプリのアップロードに使用した Google アカウントを使って、Google APIs Console にログインします。 Chrome ウェブストア
- 新しいプロジェクトを作成するには、左上のプルダウン メニューを展開して [作成...] メニュー項目。
- 作成して名前を付けたら、[Services] に移動します。有効にして Google Chat を サービスを提供します。
- [API アクセス] に移動します。[Create an OAuth 2.0 client] をクリックします。 ID... の青色のボタンをクリックし、
- 必要なブランディング情報を入力し、タイプとして [Installed application] を選択します。
- [Chrome アプリケーション] を選択し、アプリケーション ID( 拡張機能の管理ページ)。
OAuth2 クライアント ID とスコープを使用してマニフェストを更新する
マニフェストを更新して、クライアント ID とスコープを含める必要があります。サンプル「oauth2」を gdrive サンプルをご覧ください。
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
アクセス トークンを取得する
これで、identity.getAuthToken を呼び出して認証トークンを取得する準備が整いました。
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
ユーザー操作
getAuthToken を呼び出すときに、フラグ(上記の例では 'interactive': true)を渡すことができます。
API をインタラクティブ モードとサイレント モードのどちらで呼び出すかを指定します。Pod の
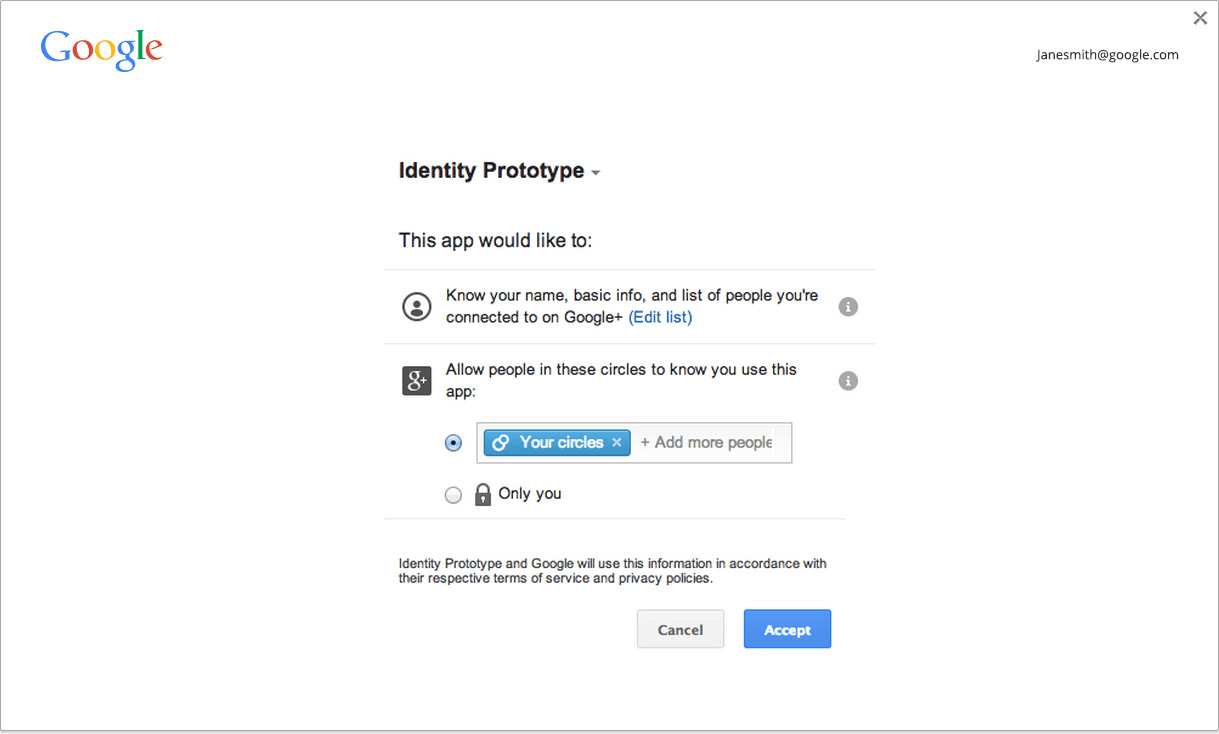
インタラクティブ モードで API を起動すると、図に示すように、必要に応じてログイン UI や承認 UI がユーザーに表示されます。
その手順は以下のとおりです。

マナーモードで API を呼び出した場合、API はトークンを生成できる場合にのみ、トークンを返します。 1 つは UI は表示されませんこれは、アプリが起動時にフローを実行している場合や、 たとえば、ユーザーの操作を行わない場合などです。
おすすめの方法は、ユーザーが操作していないときにマナーモードを使用することです。 インタラクティブ モードを使用したい場合(たとえば、ユーザーが Google Chat 内でログイン ボタンをクリックした場合) あります。なお、ジェスチャーの要件は必須ではありません。
キャッシュ
Chrome にはアクセス トークンのメモリ内キャッシュがあるため、必要なときにいつでも getAuthToken を呼び出すことができます。
トークンを使用します。トークンの有効期限は、キャッシュによって自動的に処理されます。
トークン キャッシュの現在の状態は chrome://identity-internals で確認できます。
ユーザーがパスワードを変更したときや、有効期限内のアクセス トークン 動作しなくなります。このトークンを使用した API 呼び出しでは、HTTP ステータス コード 401 が返されます。条件 不正なトークンを削除したい場合は、以下を呼び出して Chrome のキャッシュから無効なトークンを削除できます。 identity.removeCachedAuthToken.
removeCachedAuthToken の使用例:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Google 以外のアカウント認証
次の 3 つのステップを完了する必要があります。
- プロバイダに登録します。
- アプリがアクセスするプロバイダ リソースの権限を追加します。
- 認証トークンを取得します。
プロバイダに登録する
OAuth2 クライアント ID をプロバイダに登録し、クライアント ID をウェブサイトとして構成する必要があります。
登録時にリダイレクト URI を入力するには、次の形式の URL を使用します。
https://<extension-id>.chromiumapp.org/<anything-here>
たとえば、アプリ ID が abcdefghijklmnopqrstuvwxyzabcdef で、provider_cb を以下のようにします。
他のプロバイダのリダイレクト URI と区別するには、次のコマンドを使用します。
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
プロバイダの権限を追加
プロバイダ API エンドポイントに対してクロスオリジン XHR を作成するには、適切な 次の権限にいくつかのパターンがあります。
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
トークンを取得する
トークンを取得するには:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> は、ウェブサイトからプロバイダへの認証に使用する URL です。たとえば
プロバイダと OAuth2 フローを実行し、アプリを
クライアント ID 123456789012345 で、プロバイダのウェブサイトにあるユーザーの写真にアクセスしたい場合:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
プロバイダが認証を実行し、必要に応じてログインや承認の UI を表示し、
できます。その後、自動的に
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome はこれを取得し、完全なリダイレクト URL を使用してアプリのコールバックを呼び出します。アプリ は URL からトークンを抽出します。
インタラクティブ モードとマナーモード
launchWebAuthFlow を呼び出すときに、フラグ(上記の例では 'interactive': true)を渡すことができます。
API をインタラクティブ モード(サイレント モード)で呼び出すかどうかを指定します。条件
インタラクティブ モードで API を呼び出すと、必要に応じてトークン(ログイン)を取得するための UI がユーザーに表示されます。
UI および/または承認 UIどのプロバイダ固有の UI にも当てはまります。
サイレント モードで API を呼び出した場合、API はプロバイダが UI を表示せずにトークンを提供します。これは、アプリがアプリでフローを実行している場合に便利です。 たとえば、ユーザー ジェスチャーがない場合に使用します。
おすすめの方法は、ユーザーが操作していないときにマナーモードを使用することです。 インタラクティブ モードを使用したい場合(たとえば、ユーザーが Google Chat 内でログイン ボタンをクリックした場合) あります。なお、ジェスチャーの要件は必須ではありません。
