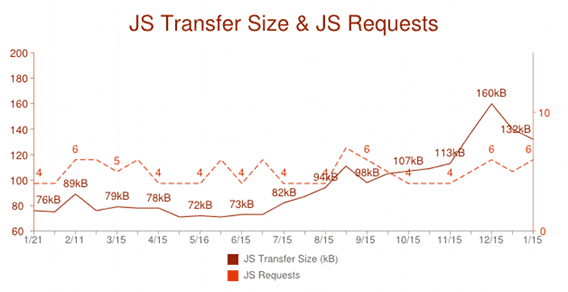
最新のブラウザは、豊富な機能を備えたパワフルなものになるにつれ、JavaScript による本格的なウェブ アプリケーションの構築が実現可能であるだけでなく、その普及も進んでいます。HTTP アーカイブでの傾向から見ると、デプロイされた JavaScript コードのサイズは、この 1 年で 45% 増加しました。

JavaScript の人気が高まるにつれ、クライアント側のアプリケーションは、以前に比べてかなり複雑になっています。アプリケーション開発には、複数の開発者による共同作業が必要です。新しいウェブアプリの時代には、メンテナンス可能で再利用可能なコードを記述することが不可欠です。クライアントサイドの豊富な機能を備えた Chrome アプリも例外ではありません。
保守と再利用可能なコードを記述するには、設計パターンが重要です。パターンは再利用可能なソリューションであり、ソフトウェア設計(このケースでは Chrome アプリの作成)でよく発生する問題に適用できます。デベロッパーは、MVC パターンに沿ってアプリを一連の独立したコンポーネントに分離することをおすすめします。
ここ数年、backbone.js、ember.js、AngularJS、Sencha、Kendo UI など、一連の JavaScript MVC フレームワークが開発されてきました。どちらにも独自の利点はありますが、より構造化された JavaScript コードの記述をデベロッパーに促すために、それぞれがなんらかの MVC パターンに従います。
MVC パターンの概要
MVC は、標準の JavaScript に比べてアーキテクチャ面でのメリットがあり、適切に整理されメンテナンスしやすいコードを記述できます。このパターンは、複数の言語や世代のプログラマーで使用され、幅広くテストされています。
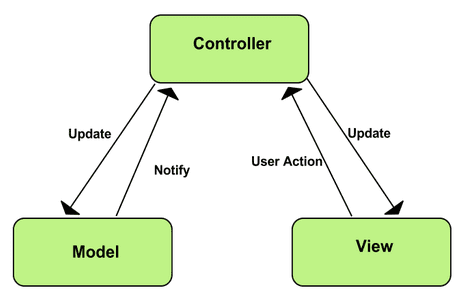
MVC は次の 3 つのコンポーネントで構成されています。

モデル
モデルは、アプリケーションのデータ オブジェクトが格納される場所です。このモデルはビューとコントローラについては何も認識しません。モデルが変更されると、通常は変更の発生がオブザーバーに通知されます。
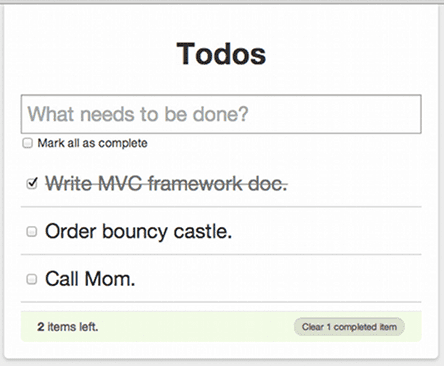
これを理解するために、Todo リストアプリを使用します。これは、タスクリストを追跡するシンプルな 1 ページのウェブアプリです。

このモデルは、説明やステータスなど、各 ToDo アイテムに関連付けられた属性を表します。 新しい ToDo アイテムが作成されると、モデルのインスタンスに保存されます。
表示
ビューは、ユーザーに表示される内容と、ユーザーがアプリをどのように操作するかです。ビューは、HTML、CSS、JavaScript のほか、多くの場合テンプレートを使用して作成されます。Chrome アプリのこの部分は DOM にアクセスできます。
たとえば、上記の ToDo リスト ウェブアプリでは、ToDo リスト アイテムをユーザーに見やすく表示するビューを作成できます。ユーザーは、なんらかの入力形式で新しい ToDo アイテムを入力することもできます。ただし、ビューはモデルの更新方法を認識しません。それがコントローラの役割であるためです。
コントローラ
コントローラは意思決定者であり、モデルとビューをつなぐ接着剤です。コントローラは、モデルが変更されるとビューを更新します。また、ビューにイベント リスナーを追加し、ユーザーがビューを操作したときにモデルを更新します。
ToDo リスト ウェブアプリでは、ユーザーがアイテムを完了として確認すると、クリックがコントローラに転送されます。コントローラは、アイテムを完了としてマークするようにモデルを変更します。データを永続的にする必要がある場合は、サーバーへの非同期保存も行われます。Chrome アプリなどの高機能なクライアントサイド ウェブアプリ開発では、データをローカル ストレージに永続化することも重要です。この場合、コントローラは FileSystem API などのクライアント側ストレージへのデータの保存も処理します。
MVC の設計パターンには、MVP(Model-View-Presenter)や MVVP(Model-View-ViewModel)など、いくつかのバリエーションがあります。いわゆる MVC 設計パターン自体でも、さまざまなプログラミング言語での従来の MVC パターンと最新の解釈との間にはいくらか違いがあります。たとえば、MVC ベースのフレームワークには、ビューにモデルの変更を監視させるものもあれば、コントローラにビューの更新を処理させるものもあります。この記事では、さまざまな実装の比較に焦点を当てるのではなく、関心の分離に焦点を当てています。これは、最新のウェブアプリを作成するうえで重要な関心事です。
詳細については、Addy Osmani 氏のオンライン書籍『Learning JavaScript Design Patterns』をご覧ください。
まとめると、MVC パターンはアプリケーション デベロッパーにモジュール性をもたらし、次のことが可能になります。
- 再利用と拡張が可能なコードです。
- ビューロジックとビジネス ロジックの分離
- 異なるコンポーネント(UI レイヤやコアロジックなど)を担当するデベロッパー間で同時に作業できる。
- メンテナンスが容易になります。
MVC 永続性パターン
MVC フレームワークで永続性を実装するにはさまざまな方法があり、それぞれ異なるトレードオフがあります。Chrome アプリを作成するときは、自分にとって自然でアプリケーションのニーズに合う、MVC と永続性パターンを使用するフレームワークを選択してください。
モデルが独自の永続性を行う - ActiveRecord パターン
ActiveRecord パターンは、Ruby on Rails などのサーバー側フレームワークと、Backbone.js や ember.js などのクライアント側フレームワークの両方で広く利用されています。ActiveRecord パターンは、モデル自体に永続性の役割を担い、通常は JSON API を介して実装されます。
モデルで永続性を処理するのとは若干異なる方法として、ストア API とアダプタ API の別のコンセプトを導入します。ストア、モデル、アダプタ(フレームワークによっては、プロキシと呼ばれます)は、手動で機能します。ストアは、読み込まれたモデルを保持するリポジトリです。ストアには、そこに含まれるモデル インスタンスの作成、クエリ、フィルタリングなどの機能も用意されています。
アダプタ(またはプロキシ)は、ストアからリクエストを受け取り、それらを永続的なデータレイヤ(JSON API など)に対して行う適切なアクションに変換します。最新のウェブアプリ設計では、リモート サーバーやブラウザのローカル ストレージなど、複数の永続データレイヤを操作することがよくあります。Chrome アプリでは、クライアントサイドのストレージとして Chrome Storage API と HTML 5 fileSystem API の両方を使用できます。
長所:
- 使いやすく、わかりやすい。
短所:
- 永続化レイヤがオブジェクト階層に「ベイク」されているため、テストが困難。
- オブジェクトごとに異なる永続ストアを使用するのは困難です(たとえば、FileSystem API、 IndexingDB、サーバーサイドなど)。
- 他のアプリケーションでモデルを再利用すると、競合が生じることがあります。たとえば、1 つの Customer クラスを 2 つの異なるビュー間で共有し、各ビューを別々の場所に保存するなどです。
コントローラが永続性を実行する
このパターンでは、コントローラはモデルとデータストアの両方への参照を保持し、モデルの永続化を担当します。コントローラは、読み込み、保存、削除などのライフサイクル イベントに応答し、データストアにコマンドを発行してモデルをフェッチまたは更新します。
長所:
- テストが容易で、コントローラにモック データストアを渡してテストを作成できます。
- 異なるデータストアでコントローラを作成するだけで、同じモデルを複数のデータストアで再利用できます。
短所:
- コードの保守が複雑になる場合があります。
AppController による永続化
パターンによっては、管理コントローラが 1 つの MVC と別の MVC 間のナビゲーションを行います。たとえば、AppController は、「戻る」ボタンでクライアントを編集画面(MVC ウィジェット/形式を含む)から設定画面に移動するかどうかを判断します。
AppController パターンでは、AppController がイベントに応答し、データストアへの呼び出しを発行して必要なモデルを読み込み、その画面に対応するすべてのビューとコントローラを構築することで、アプリの現在の画面を変更します。
長所:
- 永続化レイヤを、簡単に変更できるスタックの上の方に移動します。
- 永続性について知る必要のある、DatePickerController のような下位レベルのコントローラを汚染させません。
短所:
- アプリの各「ページ/スクリーン」で、モデル、ビュー、コントローラ、AppController など、作成または更新に多くのボイラープレートが必要になりました。
推奨される MVC フレームワーク
MVC は Chrome アプリの設計に欠かせません。安全でスケーラブルな Chrome アプリを作成するには、次の CSP 準拠の MVC フレームワークの使用をおすすめします。
- AngularJS(Text Drive Reference App および Build Apps with AngularJS チュートリアル)
- Kendo UI(写真ブース リファレンス アプリ)
- Sencha(Video Player Reference App、Build Apps with Sencha Ext JS チュートリアル)
関連リソース
オンライン
- HTML5Rocks.com
- Learning JavaScript Design Patterns(Addy Osmani)
- TodoMVC
書籍
- JavaScript Web Applications(Alex MacCaw 著)
- JavaScript Patterns(執筆者: Stoyan Stefonov)
- Manageable JavaScript(執筆者: Nicolas Z. Zakas)
