隨著新式瀏覽器的功能越來越強大,使用 JavaScript 建構完善專屬的網頁應用程式不僅可行,而且越來越受歡迎。根據 HTTP 封存中的趨勢,部署的 JavaScript 程式碼大小在過去一年內成長了 45%。

隨著 JavaScript 的熱門攀升,用戶端應用程式比以往更加複雜。應用程式開發需要多位開發人員合作。在全新的網頁應用程式時代,編寫可維護和可重複使用的程式碼相當重要。Chrome 應用程式及其豐富的用戶端功能也不例外。
設計模式對於編寫可維護和可重複使用的程式碼至關重要。模式是可重複使用的解決方案,可套用到軟體設計中常見的問題,以我們來說是編寫 Chrome 應用程式的做法。我們建議開發人員根據 MVC 模式,將應用程式拆分為一系列獨立的元件。
過去幾年來,我們開發了一系列 JavaScript MVC 架構,例如 backbone.js、ember.js、AngularJS、Sencha、Kendo UI 等。雖然這些優點各有其獨特的優勢,但每種方法都遵循某種 MVC 模式,旨在鼓勵開發人員編寫更多結構化的 JavaScript 程式碼。
MVC 模式總覽
相較於標準 JavaScript,MVC 提供架構的優點,可讓您編寫更井然有序的程式碼,並更能維護程式碼。這個模式已用於多種語言和世代的程式設計師,並經過廣泛測試。
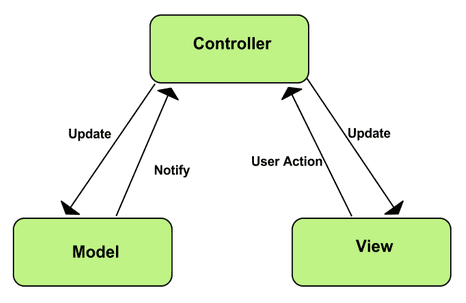
MVC 是由三個元件組成:

模型
模型是儲存應用程式資料物件的位置。這個模型對檢視區塊和控制器一無所知模型變更時,通常會通知其觀察器發生變化。
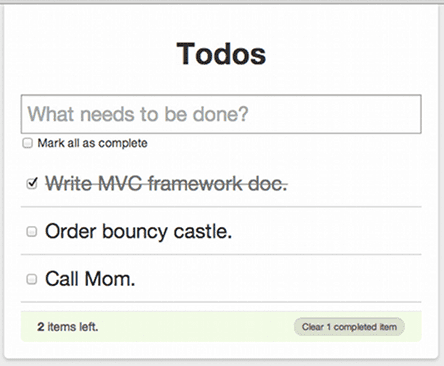
為了更進一步瞭解這個狀況,請使用「待辦事項清單」應用程式,這是一個簡單的網頁應用程式,可用於追蹤工作清單。

這裡的模型代表與每個待辦事項項目相關的屬性,例如說明和狀態。建立新的待辦事項項目時,該項目會儲存於模型的執行個體中。
查看
「檢視」是指使用者看到的內容,以及使用者與應用程式互動的方式,檢視方式包括 HTML、CSS、JavaScript 和常用範本。Chrome 應用程式的這個部分可以存取 DOM。
例如,在上述待辦事項清單網頁應用程式中,您可以建立檢視畫面,向使用者清楚呈現待辦事項清單。使用者也可以透過特定輸入格式輸入新的待辦事項項目;不過,檢視畫面不知道如何更新模型,因為這是控制器的工作。
控制器
控制器是決策者,也是模型和檢視表之間的黏著劑。控制器會在模型變更時更新檢視畫面。也會將事件監聽器新增至檢視畫面,並在使用者操控檢視畫面時更新模型。
在待辦事項清單網頁應用程式中,當使用者檢查項目完成時,點擊就會轉送至控制器。控制器會修改模型,將項目標示為已完成。如果資料需要永久保存,也會對伺服器進行非同步儲存。Chrome 應用程式等豐富的用戶端網頁應用程式開發流程也十分重要,可讓您將資料保存在本機儲存空間中。在此情況下,控制器也會處理將資料儲存到用戶端儲存空間,例如 FileSystem API。
MVC 設計模式有幾種變化版本,例如 MVP (Model–View-Presenter) 和 MVVP(Model–View–ViewModel)。即使我們稱為 MVC 設計模式,傳統 MVC 模式與各種程式設計語言中的現代解讀方式有些差異。舉例來說,部分以 MVC 為基礎的架構會讓檢視畫面觀察模型的變化,而其他架構則允許控制器處理檢視更新。本文的重點不在於比較各種實作,而是重點區隔,而這對於編寫新型網頁應用程式的重要性。
如要瞭解詳情,建議您使用 Addy Osmani 的線上書籍:學習 JavaScript 設計模式。
總結來說,MVC 模式為應用程式開發人員帶來模組化,並成功達成以下目標:
- 可重複使用且可擴充的程式碼。
- 將檢視畫面邏輯與商業邏輯分離。
- 允許負責不同元件 (例如 UI 層和核心邏輯) 的開發人員同時工作。
- 維護容易。
MVC 持續性模式
使用 MVC 架構實作持續性的方法有很多種,每種方法各有的優缺點。編寫 Chrome 應用程式時,請選擇具備 MVC 架構的架構,以及符合您的需求且符合應用程式需求的持續性模式。
模型有自己的持續性 - ActiveRecord 模式
ActiveRecord 模式在伺服器端架構 (例如 Ruby on Rails) 和用戶端架構 (例如 Backbone.js 和 ember.js) 中都很受歡迎,而 ActiveRecord 模式會將模型本身的責任放在模型本身,而且通常透過 JSON API 實作。
與模型處理持續性的做法稍有不同,請分別導入 Store 和 Adapter API 的概念。手動儲存、模型和轉接程式 (在部分架構中稱為 Proxy) 工作。Store 是保存已載入模型的存放區,它也提供相關功能,例如建立、查詢和篩選其中包含的模型執行個體。
轉接程式或 Proxy 會從商店接收要求,並轉譯為適當的動作,以對永久資料層採取適當動作 (例如 JSON API)。在新型網頁應用程式設計中,這項功能很有趣,因為您經常會與多個永久資料層互動,例如遠端伺服器和瀏覽器的本機儲存空間。Chrome 應用程式提供 Chrome Storage API 和 HTML 5 fileSystem API 供用戶端儲存空間。
優點:
- 容易使用和理解。
缺點:
- 由於持續性層已「製備」到物件階層中,因此難以測試。
- 讓不同物件使用不同的永久存放區並不容易 (例如 FileSystem API、已建立索引的資料庫與伺服器端的比較)。
- 如果在其他應用程式中重複使用模型,可能會導致衝突,例如在兩個不同的檢視畫面之間共用單一 Customer 類別,而每個檢視畫面都想要儲存至不同的位置。
控制器會持續運作
在這個模式中,控制器會保留模型和資料儲存庫的參照,並負責保留模型。控制器會回應載入、儲存、刪除等生命週期事件,並向資料儲存庫發出指令,以擷取或更新模型。
優點:
- 較容易測試,您可傳遞模擬資料儲存庫,讓控制器撰寫測試。
- 只需使用不同的資料儲存庫建構控制器,即可讓多個資料儲存庫重複使用相同的模型。
缺點:
- 程式碼可能較複雜,難以維護。
AppController 持續性
在某些模式中,監督式控制器會負責在一個 MVC 與另一個 MVC 之間導覽。舉例來說,AppController 決定將「返回」按鈕從編輯畫面 (內含 MVC 小工具/格式) 移至設定畫面。
在 AppController 模式中,AppController 會發出呼叫至資料儲存庫以載入任何所需模型,並建構該畫面的所有相符檢視畫面和控制器,藉此回應事件並變更應用程式目前的畫面。
優點:
- 將持續性層移至可以輕鬆變更的堆疊上。
- 不會像 DatePickerController 一樣對低階控制器造成汙染,但需要瞭解持續性。
缺點:
- 應用程式的每個「網頁/畫面」現在都需要大量樣板來寫入或更新:模型、檢視畫面、控制器、AppController。
建議的 MVC 架構
MVC 是設計 Chrome 應用程式的關鍵。如要編寫安全且可擴充的 Chrome 應用程式,我們建議採用下列與 CSP 相容的 MVC 架構:
- AngularJS (文字雲端硬碟參考應用程式和使用 AngularJS 建構應用程式)
- Kendo UI (Photo Booth 參考應用程式)
- Sencha (影片播放器參考應用程式和使用 Sencha Ext JS 教學課程建構應用程式)
實用資源
線上活動
- HTML5Rocks.com
- 學習 JavaScript 設計模式 (由 Addy Osmani 提供)
- TodoMVC
書籍
- JavaScript 網頁應用程式 (由 Alex MacCaw 提供)
- JavaScript 模式 (作者:Stoyan Stefonov)
- 可維護的 JavaScript (來源:Nicoas Z. Zakas)
