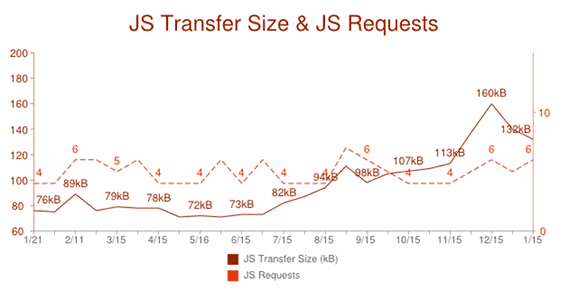
À mesure que les navigateurs modernes deviennent de plus en plus puissants et dotés de fonctionnalités enrichies, la création d'applications Web complètes en JavaScript est non seulement faisable, mais elle est de plus en plus populaire. D'après les tendances d'HTTP Archive, la taille du code JavaScript déployé a augmenté de 45% au cours de l'année.

Avec la popularité croissante de JavaScript, nos applications côté client sont beaucoup plus complexes qu'auparavant. Le développement d'applications nécessite la collaboration de plusieurs développeurs. À l'ère des applications Web, l'écriture de code maintenant et réutilisable est cruciale. L'application Chrome, avec ses nombreuses fonctionnalités côté client, ne fait pas exception.
Les modèles de conception sont importants pour écrire du code gérable et réutilisable. Un modèle est une solution réutilisable qui peut être appliquée à des problèmes couramment rencontrés dans la conception logicielle (dans notre cas, l'écriture d'applications Chrome). Nous recommandons aux développeurs de dissocier l'application en une série de composants indépendants suivant le modèle MVC.
Au cours des dernières années, une série de frameworks MVC JavaScript ont été développées, comme backbone.js, ember.js, AngularJS, Sencha et Kendo UI. Bien qu'elles présentent toutes des avantages uniques, chacune d'elles suit une forme de modèle MVC dans le but d'encourager les développeurs à écrire un code JavaScript plus structuré.
Présentation du modèle MVC
MVC offre des avantages architecturaux par rapport à JavaScript standard : il vous permet d'écrire un code mieux organisé, et donc plus facile à gérer. Ce modèle a été utilisé et testé de manière approfondie dans plusieurs langages et générations de programmeurs.
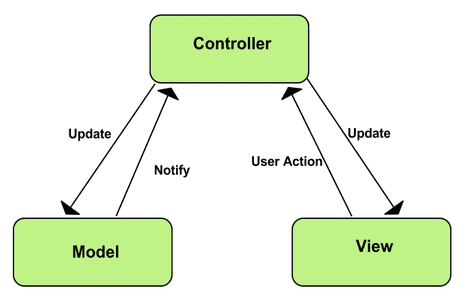
MVC est composé de trois éléments:

Modèle
Model est l'endroit où sont stockés les objets de données de l'application. Le modèle ne sait rien des vues et des contrôleurs. Lorsqu'un modèle change, il informe généralement ses observateurs qu'une modification a eu lieu.
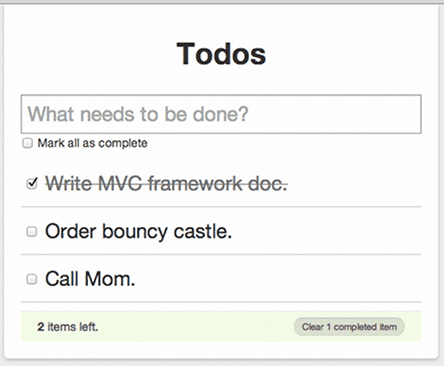
Pour mieux comprendre, utilisons l'application de liste de tâches, une application Web simple d'une page qui suit votre liste de tâches.

Le modèle représente les attributs associés à chaque tâche, comme la description et l'état. Lorsqu'une tâche est créée, elle est stockée dans une instance du modèle.
Afficher
La vue correspond au contenu présenté aux utilisateurs et à la manière dont ils interagissent avec l'application. Il est généré à l'aide de code HTML, CSS, JavaScript et souvent de modèles. Cette partie de votre application Chrome a accès au DOM.
Par exemple, dans l'application Web de liste de tâches ci-dessus, vous pouvez créer une vue qui présente la liste des tâches à vos utilisateurs. Les utilisateurs peuvent également saisir une nouvelle tâche via un format d'entrée. Toutefois, la vue ne sait pas comment mettre à jour le modèle, car il s'agit de la tâche du contrôleur.
Contrôleur
Le contrôleur est le décideur et fait le lien entre le modèle et la vue. Le contrôleur met à jour la vue lorsque le modèle change. Des écouteurs d'événements sont également ajoutés à la vue et le modèle est mis à jour lorsque l'utilisateur la manipule.
Dans l'application Web de la liste de tâches, lorsque l'utilisateur vérifie un élément comme terminé, le clic est transféré au contrôleur. Le contrôleur modifie le modèle pour marquer l'élément comme terminé. Si les données doivent être persistantes, il effectue également un enregistrement asynchrone sur le serveur. Dans le développement d'applications Web côté client telles que les applications Chrome, il est également crucial de conserver les données dans le stockage local. Dans ce cas, le contrôleur gère également l'enregistrement des données dans l'espace de stockage côté client, comme l'API FileSystem.
Il existe quelques variantes du modèle de conception MVC, telles que MVP (Model-View-Presenter) et MVVP(Model-View-ViewModel). Même avec le modèle de conception MVC lui-même, il existe des différences entre le modèle MVC traditionnel et l'interprétation moderne dans différents langages de programmation. Par exemple, certains frameworks basés sur MVC permettent à la vue d'observer les modifications apportées aux modèles, tandis que d'autres laissent le contrôleur gérer la mise à jour de la vue. Cet article ne se concentre pas sur la comparaison de différentes implémentations, mais plutôt sur la séparation des préoccupations et sur l'importance de la conception d'applications Web modernes.
Pour en savoir plus, nous vous recommandons le livre en ligne d'Addy Osmani: Learning JavaScript Design Models (Apprendre les modèles de conception JavaScript).
En résumé, le modèle MVC apporte de la modularité aux développeurs d'applications et offre les avantages suivants:
- Code réutilisable et extensible.
- Séparation de la logique de vue de la logique métier.
- Autorisez le travail simultané entre les développeurs responsables de différents composants (tels que la couche d'interface utilisateur et la logique de base).
- Plus facile à gérer.
Modèles de persistance MVC
Il existe de nombreuses façons différentes d'implémenter la persistance avec un framework MVC, chacune présentant des compromis différents. Lorsque vous écrivez des applications Chrome, choisissez des frameworks avec MVC et des modèles de persistance qui vous semblent naturels et qui répondent aux besoins de votre application.
Le modèle effectue sa propre persistance (schéma ActiveRecord)
Populaire dans les frameworks côté serveur (comme Ruby on Rails) et côté client (comme Backbone.js et ember.js), le modèle ActiveRecord assume la responsabilité de la persistance du modèle et est généralement mis en œuvre via l'API JSON.
L'approche légèrement différente de la gestion de la persistance par un modèle consiste à introduire un concept distinct de l'API Store et de l'API Adapter. Le stockage, le modèle et l'adaptateur (dans certains frameworks, ils sont appelés proxy) fonctionnent main à la main. Store est le dépôt qui contient les modèles chargés. Il fournit également des fonctions telles que la création, l'interrogation et le filtrage des instances de modèle qu'il contient.
Un adaptateur, ou proxy, reçoit les requêtes d'un magasin et les traduit en mesures appropriées à prendre contre votre couche de données persistante (comme l'API JSON). Ce point est intéressant dans la conception d'applications Web modernes, car vous interagissez souvent avec plusieurs couches de données persistantes, comme un serveur distant et le stockage local d'un navigateur. Les applications Chrome fournissent l'API Chrome Storage et l'API HTML 5 fileSystem pour le stockage côté client.
Avantages :
- Elles sont simples à utiliser et à comprendre.
Inconvénients :
- Difficile à tester, car la couche de persistance est intégrée à la hiérarchie des objets.
- Il est difficile d'avoir différents objets utilisant différents magasins persistants (par exemple, API FileSystem, base de données indexée ou côté serveur).
- La réutilisation d'un modèle dans d'autres applications peut créer des conflits, tels que le partage d'une même classe Customer entre deux vues différentes, chacune souhaitant enregistrer ses données à des emplacements différents.
Le contrôleur assure la persistance
Dans ce modèle, le contrôleur contient une référence au modèle et à un datastore, et est responsable de la persistance du modèle. Le contrôleur répond aux événements de cycle de vie comme le chargement, l'enregistrement et la suppression, et envoie des commandes au datastore pour récupérer ou mettre à jour le modèle.
Avantages :
- Plus facile à tester, le contrôleur peut recevoir un magasin de données fictif sur lequel écrire des tests.
- Le même modèle peut être réutilisé avec plusieurs datastores simplement en construisant des contrôleurs avec différents datastores.
Inconvénients :
- Le code peut être plus complexe à gérer.
AppController effectue une persistance
Dans certains modèles, un contrôleur supervisé est chargé de naviguer entre un MVC et un autre. L'AppController décide, par exemple, qu'un bouton "Retour" déplace le client d'un écran d'édition (contenant des widgets/formats MVC) vers un écran de paramètres.
Dans le modèle AppController, AppController répond aux événements et modifie l'écran actuel de l'application en émettant un appel au datastore pour charger les modèles nécessaires et en construisant toutes les vues et contrôleurs correspondants pour cet écran.
Avantages :
- Déplace la couche de persistance encore plus haut dans la pile, où elle peut être facilement modifiée.
- Ne pollue pas les contrôleurs de niveau inférieur, tels qu'un sélecteur de date, qui ont besoin de connaître la persistance.
Inconvénients :
- Chaque "page/écran" de l'application nécessite désormais un grand nombre de code récurrent à écrire ou à mettre à jour: modèle, vue, contrôleur, AppController.
Frameworks MVC recommandés
Le MVC est essentiel à la conception d'applications Chrome. Nous vous recommandons d'utiliser les frameworks MVC compatibles avec CSP pour écrire des applications Chrome sécurisées et évolutives:
- AngularJS (application de référence Text Drive et tutoriel sur la création d'applications avec AngularJS)
- Interface utilisateur de Kendo (application de référence Photo Booth)
- Sencha (Video Player Reference App et tutoriel sur la création d'applications avec Sencha Ext JS)
Ressources utiles
En ligne
- HTML5Rocks.com
- Learning JavaScript Design Models (Apprendre les modèles de conception JavaScript) (Addy Osmani)
- TodoMVC
Livres
- JavaScript Web Applications (Applications Web JavaScript) (Alex MacCaw)
- Formats JavaScript (Stoyan Stefonov)
- JavaScript gérable (de Nicolas Z. Zakas)

