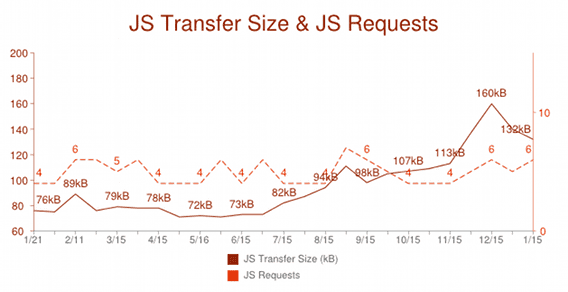
À medida que os navegadores modernos se tornam mais eficientes com recursos avançados, criar aplicativos da Web completos em JavaScript não é apenas viável, mas cada vez mais usado. Com base nas tendências do HTTP Archive, o tamanho do código JavaScript implantado aumentou 45% ao longo do ano.

Com o aumento da popularidade do JavaScript, nossos aplicativos do lado do cliente estão muito mais complexos do que antes. O desenvolvimento de aplicativos requer a colaboração de vários desenvolvedores. Escrever códigos sustentáveis e reutilizáveis é crucial na nova era de apps da Web. O aplicativo do Chrome, com seus recursos avançados do lado do cliente, não é exceção.
Os padrões de design são importantes para escrever código fácil de manter e reutilizável. Um padrão é uma solução reutilizável que pode ser aplicada a problemas comuns no design de software (no nosso caso, na criação de apps do Chrome). Recomendamos que os desenvolvedores desassociem o aplicativo em uma série de componentes independentes seguindo o padrão MVC.
Nos últimos anos, uma série de frameworks MVC de JavaScript foi desenvolvida, como backbone.js, ember.js, AngularJS, Sencha, Kendo UI e muito mais. Embora todos tenham vantagens exclusivas, cada uma segue alguma forma de padrão MVC com o objetivo de incentivar os desenvolvedores a escrever códigos JavaScript mais estruturados.
Visão geral do padrão MVC
O MVC oferece benefícios de arquitetura em relação ao JavaScript padrão. Ele ajuda a escrever códigos mais organizados e, portanto, mais fáceis de manter. Esse padrão foi usado e testado extensivamente em várias linguagens e gerações de programadores.
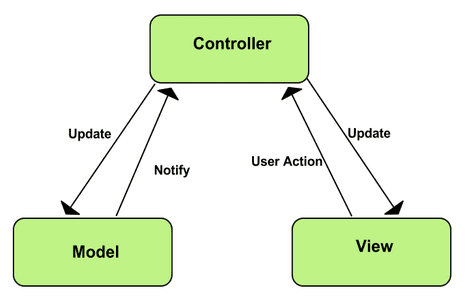
O MVC tem três componentes:

Modelo
O modelo é onde os objetos de dados do aplicativo são armazenados. O modelo não sabe nada sobre visualizações e controladores. Quando um modelo é alterado, normalmente ele notifica os observadores de que uma alteração ocorreu.
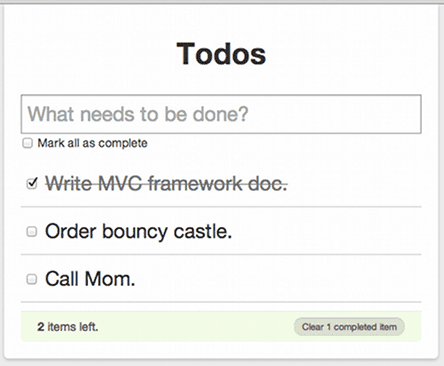
Para entender melhor, vamos usar o app de lista de tarefas, um app da Web simples de uma página que monitora sua lista de tarefas.

O modelo aqui representa atributos associados a cada item de lista de tarefas, como descrição e status. Quando um novo item de lista de tarefas é criado, ele é armazenado em uma instância do modelo.
View
A visualização é o que é apresentado aos usuários e como eles interagem com o app. Ela é feita com HTML, CSS, JavaScript e, geralmente, modelos. Esta parte do seu aplicativo do Chrome tem acesso ao DOM.
Por exemplo, no app da Web da lista de tarefas acima, você pode criar uma visualização que apresente bem a lista de tarefas para os usuários. Os usuários também podem inserir um novo item de lista de tarefas por meio de algum formato de entrada. No entanto, a visualização não sabe como atualizar o modelo porque esse é o trabalho do controlador.
Controlador
O controlador é o tomador de decisões e o vínculo entre o modelo e a visualização. O controlador atualiza a visualização quando o modelo muda. Ele também adiciona listeners de eventos à visualização e atualiza o modelo quando o usuário a manipula.
No app da Web da lista de tarefas, quando o usuário marca um item como concluído, o clique é encaminhado para o controlador. O controlador modifica o modelo para marcar o item como concluído. Se os dados precisarem ser persistentes, eles também serão salvos de maneira assíncrona no servidor. No desenvolvimento avançado de apps da Web do lado do cliente, como os apps do Chrome, manter os dados persistentes no armazenamento local também é crucial. Nesse caso, o controlador também salva os dados no armazenamento do lado do cliente, como a API FileSystem.
Há algumas variações do padrão de design MVC, como MVP (Model–View–Presenter) e MVVP(Model–View–ViewModel). Mesmo com o próprio padrão de design MVC, há algumas variações entre o padrão MVC tradicional e a interpretação moderna em várias linguagens de programação. Por exemplo, em alguns frameworks baseados em MVC, a visualização vai observar as mudanças nos modelos, enquanto outros permitirão que o controlador gerencie a atualização da visualização. Este artigo não se concentra na comparação de várias implementações, mas sim na separação de preocupações e na importância de criar apps da Web modernos.
Para saber mais, recomendamos o livro on-line de Addy Osmani: Learning JavaScript Design Patterns (em inglês).
Para resumir, o padrão MVC traz a modularidade para os desenvolvedores de aplicativos e permite:
- Código reutilizável e extensível.
- Separação da lógica de visualização da lógica de negócios.
- Permitir trabalho simultâneo entre desenvolvedores responsáveis por diferentes componentes (como a camada da interface e a lógica principal).
- Mais fácil de manter.
Padrões de persistência de MVC
Há muitas maneiras diferentes de implementar a persistência com um framework MVC, cada uma com vantagens e desvantagens diferentes. Ao criar apps do Chrome, escolha as estruturas com MVC e padrões de persistência que parecem naturais para você e que atendem às necessidades do seu aplicativo.
O modelo faz sua própria persistência - padrão ActiveRecord
O padrão ActiveRecord é muito usado em frameworks do lado do servidor, como Ruby onRail, e de cliente, como Backbone.js e ember.js. O padrão ActiveRecord coloca a responsabilidade pela persistência no próprio modelo e normalmente é implementado por meio da API JSON.
Uma abordagem um pouco diferente de um modelo gerenciar a persistência é introduzir um conceito separado da API Store e Adapter. Store, Model e Adapter (em alguns frameworks, é chamado de proxy) trabalham manualmente. O repositório é o repositório que armazena os modelos carregados e também fornece funções como criação, consulta e filtragem das instâncias de modelo contidas nele.
Um adaptador, ou um proxy, recebe as solicitações de um armazenamento e as converte em ações apropriadas a serem realizadas na camada de dados persistente (como a API JSON). Isso é interessante para o design moderno do app da Web, porque você costuma interagir com mais de uma camada de dados persistente, como um servidor remoto e armazenamento local do navegador. Os apps do Chrome oferecem a API Chrome Storage e a API fileSystem HTML 5 para armazenamento do lado do cliente.
Vantagens:
- Fácil de usar e entender.
Desvantagens:
- É difícil testar, já que a camada de persistência é incluída na hierarquia do objeto.
- Ter objetos diferentes que usam diferentes armazenamentos persistentes é difícil. Por exemplo, APIs FileSystem em comparação com o IndexingDB do lado do servidor.
- Reutilizar Model em outros aplicativos pode criar conflitos, como o compartilhamento de uma única classe de Cliente entre duas visualizações diferentes, em que cada visualização quer ser salva em locais diferentes.
O controlador faz persistência
Nesse padrão, o controlador mantém uma referência ao modelo e a um repositório de dados e é responsável por manter o modelo mantido. O controlador responde a eventos de ciclo de vida, como Carregar, Salvar, Excluir e emite comandos para o armazenamento de dados para buscar ou atualizar o modelo.
Vantagens:
- Mais fácil de testar, o controlador pode receber um armazenamento de dados simulado para gravar testes.
- O mesmo modelo pode ser reutilizado com vários repositórios de dados ao construir controladores com armazenamentos de dados diferentes.
Desvantagens:
- A manutenção do código pode ser mais complexa.
O AppController faz persistência
Em alguns padrões, há um controlador de supervisão responsável por navegar entre um MVC e outro. O AppController decide, por exemplo, que um botão "Voltar" move o cliente de uma tela de edição (que contém widgets/formatos MVC) para uma tela de configurações.
No padrão do AppController, ele responde a eventos e muda a tela atual do app emitindo uma chamada ao armazenamento de dados para carregar os modelos necessários e construindo todas as visualizações e controladores correspondentes para essa tela.
Vantagens:
- Move a camada de persistência ainda mais para cima na pilha, onde pode ser facilmente alterada.
- Não polui os controladores de nível inferior, como um DatePickerController, com a necessidade de saber sobre persistência.
Desvantagens:
- Cada "página/tela" do app agora exige muito código boilerplate para escrever ou atualizar: modelo, visualização, controlador e AppController.
Frameworks de MVC recomendados
O MVC é crucial para o desenvolvimento de Aplicativos do Google Chrome. Recomendamos os seguintes frameworks MVC em conformidade com a CSP para criar apps do Chrome seguros e escalonáveis:
- AngularJS (app de referência do Drive de texto e criação de apps com o AngularJS)
- Kendo UI (App de referência Photo Booth)
- Sencha (app de referência do player de vídeo e tutorial de criação de apps com o Sencha Ext JS)
Recursos úteis
On-line
- HTML5Rocks.com
- Learning JavaScript Design Patterns (em inglês) (por Addy Osmani)
- TodoMVC
Livros
- Aplicativos da Web JavaScript (por Alex MacCaw)
- Padrões JavaScript (por Stoyan Stefonov)
- JavaScript Mantível (por Nicolas Z. Zakas)
