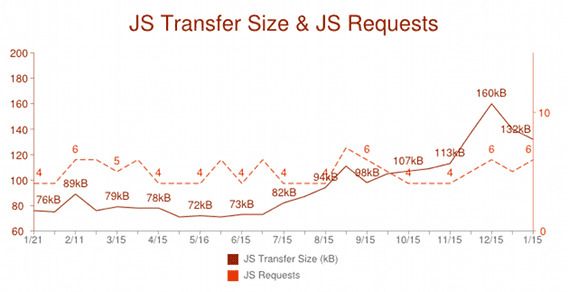
ככל שדפדפנים מודרניים הופכים לחזקים יותר עם תכונות עשירות, בניית יישומי אינטרנט מלאים ב-JavaScript אינה מעשית רק, אלא גם פופולרית יותר ויותר. על סמך מגמות ב-HTTP Archive, קוד JavaScript שנפרס גדל ב-45% במהלך השנה.

הפופולריות של JavaScript הולכת וגדלה, כך שהאפליקציות שלנו בצד הלקוח הרבה יותר מורכבים מבעבר. פיתוח אפליקציות דורש שיתוף פעולה ממפתחים רבים. בעידן החדש של אפליקציות אינטרנט, כתיבת קוד שניתן לתחזוקה ולשימוש חוזר היא חיונית. אפליקציית Chrome, על כל התכונות העשירות שלה בצד הלקוח, לא יוצאת מן הכלל.
חשוב להשתמש בתבניות העיצוב כדי לכתוב קוד שניתן לתחזק ולעשות בו שימוש חוזר. תבנית היא פתרון לשימוש חוזר שניתן להחיל על בעיות נפוצות בעיצוב תוכנה (במקרה שלנו) בכתיבת אפליקציות Chrome. אנחנו ממליצים למפתחים לפצל את האפליקציה לסדרת רכיבים עצמאיים לפי דפוס MVC.
בשנים האחרונות פותחו סדרה של מסגרות JavaScript מסוג MVC, כמו backbone.js , ember.js , AngularJS , Sencha , Kendo UI ועוד. לכל האפליקציות יש יתרונות ייחודיים, אבל כל אחת מהן בנויה לפי דפוס MVC במטרה לעודד מפתחים לכתוב קוד JavaScript מובנה יותר.
סקירה כללית של דפוסי MVC
ל-MVC יש יתרונות ארכיטקטוניים על פני JavaScript סטנדרטי – הוא עוזר לכתוב קוד בצורה מאורגנת יותר, וכך מתחזק את התחזוקה. הדפוס הזה נמצא בשימוש ונבדק באופן מקיף במספר שפות ודורות של מתכנתים.
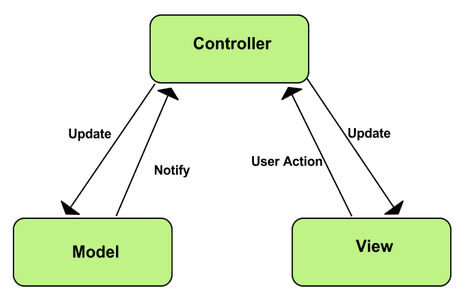
MVC מורכב משלושה רכיבים:

מודל
המודל הוא המקום שבו מאוחסנים אובייקטי הנתונים של האפליקציה. המודל לא יודע דבר על התצוגות ועל שלטים. כשמודל משתנה, בדרך כלל הוא יודיע לצופים שלו על שינוי.
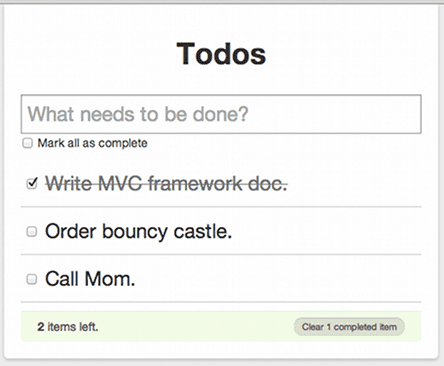
כדי להבין זאת טוב יותר, נשתמש באפליקציית 'רשימת משימות', אפליקציית אינטרנט פשוטה באורך דף אחד שעוקבת אחר רשימת המשימות שלכם.

המודל כאן מייצג מאפיינים שמשויכים לכל פריט לביצוע, כמו תיאור וסטטוס. כשנוצר משימה חדשה לביצוע, הוא מאוחסן במופע של המודל.
מעבר למצב תצוגה
תצוגה היא מה שמוצג למשתמשים והאינטראקציה של המשתמשים איתה. התצוגה מתבצעת באמצעות HTML, CSS, JavaScript ולעיתים קרובות תבניות. לחלק הזה באפליקציית Chrome יש גישה ל-DOM.
לדוגמה, באפליקציית האינטרנט של רשימת המשימות לביצוע שלמעלה, ניתן ליצור תצוגה שמציגה למשתמשים את רשימת המשימות לביצוע. המשתמשים יכולים גם להזין פריט חדש לביצוע משימות באמצעות פורמט קלט כלשהו. עם זאת, התצוגה לא יודעת איך לעדכן את המודל, כי זה התפקיד של הבקר.
שלט רחוק
הבקר הוא מקבל ההחלטות והוא הקשר בין המודל לתצוגה. כשהמודל משתנה, התצוגה המקדימה מתעדכנת. היא גם מוסיפה פונקציות event listener לתצוגה, ומעדכנת את המודל כשהמשתמש מבצע מניפולציה על התצוגה.
באפליקציית האינטרנט של רשימת המשימות לביצוע, כשהמשתמש בודק שפריט מסוים הושלם, הקליק מועבר אל בקר השליטה. הבקר משנה את המודל כדי לסמן את הפריט כ'הושלם'. אם הנתונים צריכים להיות עקביים, מתבצעת גם שמירה אסינכרונית בשרת. בפיתוח של אפליקציות אינטרנט רבות בצד הלקוח, כמו אפליקציות Chrome, חשוב מאוד לשמור את הנתונים באופן עקבי באחסון המקומי. במקרה כזה, הבקר גם מטפל בשמירת הנתונים באחסון בצד הלקוח, כמו FileSystem API.
יש כמה וריאציות של דפוס העיצוב MVC, כמו MVP (Model-View-presenter) ו-MVVP(Model-View-ViewModel). למרות דפוס העיצוב של MVC עצמו, יש הבדלים מסוימים בין דפוס ה-MVC המסורתי לבין הפרשנות המודרנית בשפות תכנות שונות. לדוגמה, במסגרות מסוימות שמבוססות על MVC התצוגה תוכל לראות את השינויים במודלים, ואילו במסגרות אחרות תהיה אפשרות לטפל בעדכון של התצוגה המפורטת. המאמר הזה לא מתמקד בהשוואה בין הטמעות שונות, אלא בהפרדה בין סוגיות, והחשיבות של כתיבת אפליקציות אינטרנט מודרניות,
אם אתם מעוניינים במידע נוסף, אנו ממליצים על הספר המקוון של Addy Osmani: Learning JavaScript Design templates (למידה על דפוסי עיצוב JavaScript).
לסיכום, דפוס ה-MVC מביא מודולריות למפתחי אפליקציות והוא מאפשר:
- קוד לשימוש חוזר ולהרחבה.
- הפרדה בין לוגיקת התצוגה ללוגיקה העסקית.
- לאפשר עבודה בו-זמנית בין מפתחים שאחראים על רכיבים שונים (כמו שכבת ממשק משתמש ולוגיקה מרכזית).
- קל יותר לתחזוקה.
דפוסי עקביות של MVC
יש דרכים רבות ושונות להטמיע עקביות באמצעות מסגרת MVC, שלכל אחת מהן יש סחר שונה. כשאתם כותבים אפליקציות ל-Chrome, כדאי לבחור את המסגרות עם דפוסי MVC ותבניות התמדה (MVC) שנראות לך טבעיות ומותאמות לצורכי האפליקציה שלך.
המודל פועל באופן עקבי - תבנית ActiveRecord
תבנית ה-ActiveRecord פופולרית גם ב-frameworks בצד השרת, כמו Ruby on Rails, וב-frameworks בצד הלקוח כמו Backbone.js ו-ember.js. תבנית ה-ActiveRecord אחראית לעקביות על המודל עצמו, ובדרך כלל היא מוטמעת באמצעות JSON API.
תרחיש שונה מעט מזה של מודל לטיפול בהתמדה הוא הצגת קונספט נפרד של Store and Adapter API. השירות Store, Model ו- Adapter (במסגרות מסוימות נקרא Proxy) הוא עבודה ידנית. Store הוא המאגר שבו נמצאים המודלים שנטענו, והוא גם מספק פונקציות כמו יצירה, שליחת שאילתות וסינון של מכונות המודלים שכלולות בו.
מתאם או שרת proxy מקבלים את הבקשות מחנות, ומתרגם אותן לפעולות מתאימות שיש לבצע מול שכבת הנתונים המתמשכת (למשל JSON API). זה מעניין בעיצוב אפליקציית האינטרנט המודרני, כי לעתים קרובות אתה יוצר אינטראקציה עם יותר משכבת נתונים מתמשכת אחת, כמו שרת מרוחק ואחסון מקומי של הדפדפן. אפליקציות Chrome מספקות גם את Chrome Storage API וגם את HTML 5 fileSystem API לאחסון בצד הלקוח.
יתרונות:
- קל לשימוש ולהבנה.
חסרונות:
- קשה לבדוק אותה מכיוון ששכבת ההתמדה 'תבולה' בהיררכיית האובייקטים.
- קשה להשתמש באובייקטים שונים במאגרים קבועים שונים (לדוגמה, ממשקי API של FileSystem לעומת IndexDB לעומת צד השרת).
- שימוש חוזר ב-Model באפליקציות אחרות עלול לגרום להתנגשויות, כמו שיתוף של מחלקת לקוח אחת בין שתי תצוגות שונות, במטרה לשמור כל תצוגה מפורטת במקומות אחרים.
הבקר פועל באופן עקבי
בתבנית הזו, הבקר מכיל הפניה גם למודל וגם למאגר הנתונים, והוא אחראי לשמירה על העקביות של המודל. הבקר מגיב לאירועים במחזור חיים כמו 'טעינה', 'שמירה', 'מחיקה' וגורם לפקודות למאגר הנתונים לאחזור או לעדכון של המודל.
יתרונות:
- קל יותר לבצע בדיקה, וניתן להעביר את הבקר למאגר נתונים מדומה שיכתוב עליו בדיקות.
- אפשר לעשות שימוש חוזר באותו מודל בכמה מאגרי נתונים על ידי בניית בקרים עם מאגרי נתונים שונים.
חסרונות:
- לפעמים קשה יותר לתחזק את הקוד.
ה-AppController פועל באופן עקבי
בדפוסים מסוימים יש שלט מפקח שאחראי על הניווט בין MVC אחד לאחר. לדוגמה, ה-AppController מחליט שלחצן 'חזרה' מעביר את הלקוח ממסך עריכה (שמכיל ווידג'טים/פורמטים של MVC) למסך הגדרות.
בתבנית של AppController, ה-AppController מגיב לאירועים ומשנים את המסך הנוכחי באפליקציה על ידי ביצוע קריאה למאגר הנתונים לטעינת המודלים הדרושים ובנייה של כל התצוגות המפורטות והבקרים התואמים למסך הזה.
יתרונות:
- מעביר את שכבת העקביות עוד יותר למעלה במקבץ, שם ניתן לשנות אותה בקלות.
- היא לא מזהמת בקרים ברמה נמוכה יותר, כמו Date PickerController, שצריך לדעת על התמדה.
חסרונות:
- עכשיו כל 'דף/מסך' באפליקציה דורש הרבה טקסט סטנדרטי כדי לכתוב או לעדכן: מודל, תצוגה, בקר, AppController.
מסגרות MVC מומלצות
MVC הוא חיוני לעיצוב אפליקציות Chrome. אנחנו ממליצים להשתמש במסגרות MVC CSP–Compliant כדי לכתוב אפליקציות Chrome מאובטחות וניתנות להתאמה:
- AngularJS (אפליקציית Text Drive Reference App ומדריך לבניית אפליקציות באמצעות AngularJS)
- Kendo UI (אפליקציית Photo Booth Reference)
- Sencha (אפליקציית עזר ל-Video Player ומדריך ליצירת אפליקציות עם Sancha Ext JS)
משאבים שימושיים
אונליין
- HTML5Rocks.com
- למידה על תבניות עיצוב JavaScript (מאת Addy Osmani)
- TodoMVC
ספרים
- JavaScript Web Applications (מאת Alex MacCaw)
- תבניות JavaScript (מאת סטויאן סטפנוב)
- JavaScript שניתן לתחזוקה (מאת Nicolas Z. Zakas)
