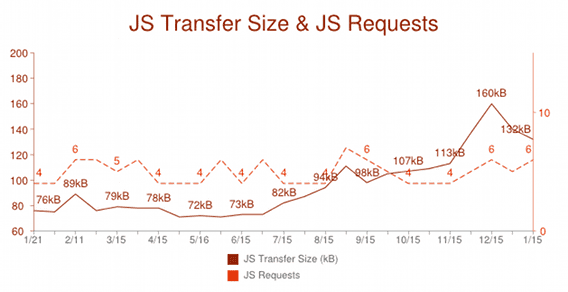
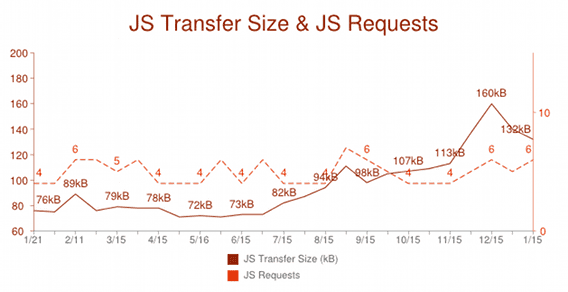
همانطور که مرورگرهای مدرن با ویژگی های غنی قدرتمندتر می شوند، ساختن برنامه های کاربردی وب کامل در جاوا اسکریپت نه تنها امکان پذیر است، بلکه محبوبیت فزاینده ای دارد. بر اساس روند بایگانی HTTP ، اندازه کد جاوا اسکریپت مستقر در طول سال 45 درصد رشد کرده است.

با افزایش محبوبیت جاوا اسکریپت، برنامه های کاربردی سمت سرویس گیرنده ما بسیار پیچیده تر از قبل هستند. توسعه برنامه نیاز به همکاری چند توسعه دهنده دارد. نوشتن کد قابل نگهداری و قابل استفاده مجدد در عصر جدید برنامه های وب بسیار مهم است. برنامه Chrome، با ویژگی های غنی سمت مشتری، از این قاعده مستثنی نیست.
الگوهای طراحی برای نوشتن کد قابل نگهداری و قابل استفاده مجدد مهم هستند. الگو یک راه حل قابل استفاده مجدد است که می تواند برای مشکلات رایج در طراحی نرم افزار - در مورد ما - نوشتن برنامه های Chrome اعمال شود. ما به توسعه دهندگان توصیه می کنیم که برنامه را به یک سری اجزای مستقل با پیروی از الگوی MVC جدا کنند.
در چند سال اخیر، مجموعهای از چارچوبهای جاوا اسکریپت MVC توسعه یافتهاند، مانند backbone.js ، ember.js ، AngularJS ، Sencha ، Kendo UI و غیره. در حالی که همه آنها مزایای منحصر به فرد خود را دارند، هر یک از آنها از نوعی الگوی MVC پیروی می کنند و هدف آن تشویق توسعه دهندگان به نوشتن کدهای جاوا اسکریپت ساختار یافته تر است.
نمای کلی الگوی MVC
MVC مزایای معماری را نسبت به جاوا اسکریپت استاندارد ارائه می دهد - به شما کمک می کند کدهای سازماندهی شده و در نتیجه قابل نگهداری تر بنویسید. این الگو در چندین زبان و چندین نسل از برنامه نویسان مورد استفاده و آزمایش قرار گرفته است.
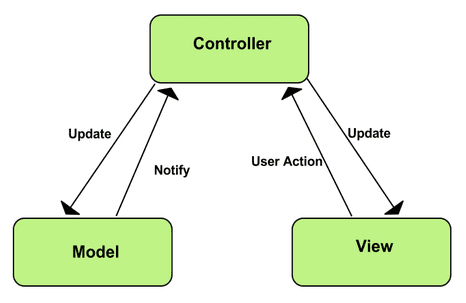
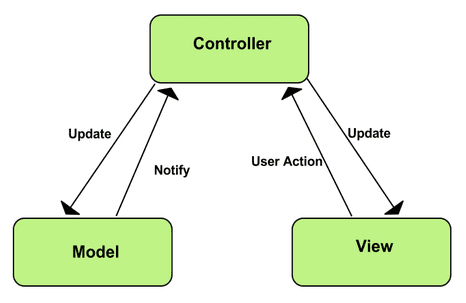
MVC از سه جزء تشکیل شده است:

مدل
مدل جایی است که اشیاء داده برنامه در آن ذخیره می شود. مدل چیزی در مورد نماها و کنترلرها نمی داند. هنگامی که یک مدل تغییر می کند، معمولاً ناظران خود را از وقوع یک تغییر مطلع می کند.
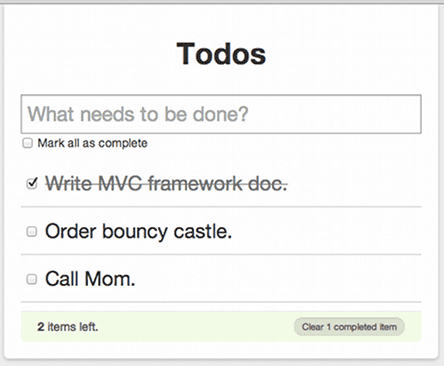
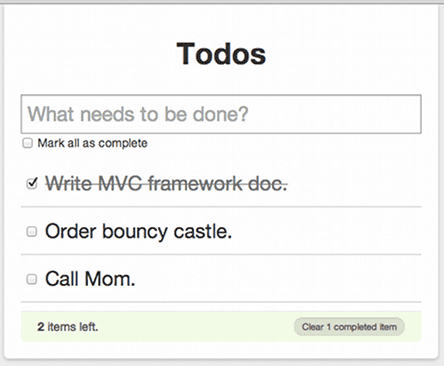
برای درک بیشتر این موضوع، بیایید از برنامه Todo list استفاده کنیم، یک برنامه وب ساده و یک صفحه که لیست وظایف شما را ردیابی می کند.

مدل در اینجا نشان دهنده ویژگی های مرتبط با هر مورد از قبیل توضیحات و وضعیت است. هنگامی که یک آیتم todo جدید ایجاد می شود، در نمونه ای از مدل ذخیره می شود.
چشم انداز
View چیزی است که به کاربران ارائه می شود و نحوه تعامل کاربران با برنامه است. نمایش با HTML، CSS، جاوا اسکریپت و اغلب قالب ها ساخته شده است. این بخش از برنامه Chrome شما به DOM دسترسی دارد.
به عنوان مثال، در برنامه وب لیست todo فوق، می توانید نمایی ایجاد کنید که به خوبی لیست موارد انجام کار را به کاربران خود ارائه دهد. کاربران همچنین می توانند از طریق برخی از فرمت های ورودی، یک مورد جدید را وارد کنند. با این حال، view نمی داند چگونه مدل را به روز کند زیرا این وظیفه کنترلر است.
کنترل کننده
کنترل کننده تصمیم گیرنده و چسب بین مدل و نمای است. هنگامی که مدل تغییر می کند، کنترلر نمای را به روز می کند. همچنین شنوندگان رویداد را به نما اضافه می کند و زمانی که کاربر نما را دستکاری می کند، مدل را به روز می کند.
در برنامه وب لیست todo، هنگامی که کاربر یک مورد را به عنوان تکمیل شده بررسی می کند، کلیک به کنترل کننده ارسال می شود. کنترل کننده مدل را تغییر می دهد تا مورد را به عنوان کامل علامت گذاری کند. اگر داده ها نیاز به ماندگاری داشته باشند، یک ذخیره همگام در سرور نیز ایجاد می کند. در توسعه برنامههای وب در سمت مشتری غنی مانند Chrome Apps، ماندگار نگه داشتن دادهها در حافظه محلی نیز بسیار مهم است. در این مورد، کنترلر همچنین دادهها را در فضای ذخیرهسازی سمت کلاینت مانند FileSystem API ذخیره میکند.
انواع مختلفی از الگوی طراحی MVC مانند MVP (Model–View–Presenter) و MVVP (Model–View–ViewModel) وجود دارد. حتی با به اصطلاح خود الگوی طراحی MVC، تفاوت هایی بین الگوی سنتی MVC در مقابل تفسیر مدرن در زبان های برنامه نویسی مختلف وجود دارد. به عنوان مثال، برخی از چارچوبهای مبتنی بر MVC دارای دید هستند که تغییرات مدلها را مشاهده میکنند، در حالی که برخی دیگر به کنترلکننده اجازه میدهند تا بهروزرسانی View را مدیریت کند. این مقاله بر مقایسه پیادهسازیهای مختلف متمرکز نیست، بلکه بر جداسازی نگرانیها و اهمیت آن در نوشتن برنامههای وب مدرن تمرکز دارد.
اگر علاقه مند به یادگیری بیشتر هستید، کتاب آنلاین Addy Osmani : Learning JavaScript Design Patterns را پیشنهاد می کنیم.
به طور خلاصه، الگوی MVC ماژولار بودن را برای توسعه دهندگان برنامه به ارمغان می آورد و این امکان را فراهم می کند:
- کد قابل استفاده مجدد و قابل تمدید
- جداسازی منطق دیدگاه از منطق تجاری.
- اجازه کار همزمان بین توسعه دهندگانی که مسئولیت اجزای مختلف را بر عهده دارند (مانند لایه UI و منطق هسته) را بدهید.
- نگهداری راحت تر
الگوهای ماندگاری MVC
راههای مختلفی برای پیادهسازی تداوم با یک چارچوب MVC وجود دارد که هر کدام دارای مبادلات متفاوتی هستند. هنگام نوشتن برنامههای Chrome، چارچوبهایی را با الگوهای MVC و پایدار انتخاب کنید که برای شما طبیعی است و با نیازهای برنامه شما مطابقت دارد.
مدل تداوم خود را انجام می دهد - الگوی ActiveRecord
الگوی ActiveRecord که در هر دو فریمورک سمت سرور مانند Ruby on Rails و فریمورک های سمت کلاینت مانند Backbone.js و ember.js محبوب است، مسئولیت ماندگاری را بر عهده خود مدل می گذارد و معمولاً از طریق JSON API پیاده سازی می شود.
یک برداشت کمی متفاوت از داشتن یک مدل ماندگاری، معرفی مفهومی جداگانه از Store و Adapter API است. فروشگاه، مدل و آداپتور (در برخی فریمورک ها به آن Proxy می گویند) دست به دست کار می شوند. Store مخزنی است که مدل های بارگذاری شده را نگهداری می کند و همچنین عملکردهایی مانند ایجاد، پرس و جو و فیلتر کردن نمونه های مدل موجود در آن را ارائه می دهد.
یک آداپتور، یا یک پروکسی، درخواستها را از یک فروشگاه دریافت میکند و آنها را به اقدامات مناسب برای انجام دادن در برابر لایه داده دائمی شما (مانند JSON API) ترجمه میکند. این در طراحی برنامه های وب مدرن جالب است زیرا شما اغلب با بیش از یک لایه داده دائمی مانند سرور راه دور و حافظه محلی مرورگر تعامل دارید. Chrome Apps هم Chrome Storage API و هم HTML 5 fileSystem API را برای ذخیره سازی سمت سرویس گیرنده فراهم می کند.
طرفداران:
- ساده برای استفاده و درک.
معایب:
- تست کردن سخت است زیرا لایه ماندگاری در سلسله مراتب شی "پخته" شده است.
- داشتن اشیاء مختلف با استفاده از فروشگاه های دائمی متفاوت دشوار است (به عنوان مثال، FileSystem APIs در مقابل indexedDB در مقابل سمت سرور).
- استفاده مجدد از Model در سایر برنامهها ممکن است تضادهایی ایجاد کند، مانند اشتراکگذاری یک کلاس مشتری بین دو نمای مختلف، که هر نما میخواهد در مکانهای مختلف ذخیره شود.
کنترلر پایداری می کند
در این الگو، کنترلر هم به مدل و هم به یک دیتا استور ارجاع می دهد و مسئول ماندگاری مدل است. کنترلکننده به رویدادهای چرخه حیات مانند Load، Save، Delete پاسخ میدهد و دستوراتی را برای واکشی یا بهروزرسانی مدل به Datastore صادر میکند.
طرفداران:
- آزمودن آسانتر، کنترلر را میتوان از یک دیتا استور ساختگی برای نوشتن آزمایشها عبور داد.
- تنها با ساخت کنترلرهایی با ذخیرهگاههای داده مختلف، میتوان از همان مدل با چندین ذخیرهگاه داده استفاده مجدد کرد.
معایب:
- نگهداری کد می تواند پیچیده تر باشد.
AppController پایداری می کند
در برخی از الگوها، یک کنترلر ناظر مسئول پیمایش بین یک MVC و دیگری وجود دارد. برای مثال، AppController تصمیم میگیرد که دکمه «بازگشت» مشتری را از صفحه ویرایش (که حاوی ویجتها/فرمتهای MVC است) به صفحه تنظیمات منتقل کند.
در الگوی AppController، AppController به رویدادها پاسخ میدهد و صفحه فعلی برنامه را با برقراری تماسی با datastore برای بارگیری مدلهای مورد نیاز و ساخت تمام نماها و کنترلکنندههای منطبق برای آن صفحه تغییر میدهد.
طرفداران:
- لایه ماندگاری را حتی بالاتر از پشته حرکت میدهد، جایی که به راحتی میتوان آن را تغییر داد.
- کنترل کننده های سطح پایین تر مانند DatePickerController را با نیاز به دانستن در مورد پایداری آلوده نمی کند.
معایب:
- اکنون هر «صفحه/صفحه» برنامه برای نوشتن یا بهروزرسانی به دیگ بخار زیادی نیاز دارد: Model، View، Controller، AppController.
چارچوب های MVC توصیه شده
MVC برای طراحی برنامه های Chrome بسیار مهم است. ما چارچوبهای MVC سازگار با CSP زیر را برای نوشتن برنامههای Chrome امن و مقیاسپذیر توصیه میکنیم:
- AngularJS (آموزش برنامه مرجع Text Drive و ساخت برنامه با AngularJS )
- Kendo UI ( برنامه مرجع غرفه عکس )
- Sencha (آموزش برنامه مرجع پخش کننده ویدیو و ساخت برنامه با Sencha Ext JS )
منابع مفید
برخط
- HTML5Rocks.com
- آموزش الگوهای طراحی جاوا اسکریپت (توسط آدی عثمانی)
- TodoMVC
کتاب ها
- برنامه های کاربردی وب جاوا اسکریپت (توسط Alex MacCaw)
- الگوهای جاوا اسکریپت (توسط Stoyan Stefonov)
- جاوا اسکریپت قابل نگهداری (توسط Nicolas Z. Zakas)
همانطور که مرورگرهای مدرن با ویژگی های غنی قدرتمندتر می شوند، ساختن برنامه های کاربردی وب کامل در جاوا اسکریپت نه تنها امکان پذیر است، بلکه محبوبیت فزاینده ای دارد. بر اساس روند بایگانی HTTP ، اندازه کد جاوا اسکریپت مستقر در طول سال 45 درصد رشد کرده است.

با افزایش محبوبیت جاوا اسکریپت، برنامه های کاربردی سمت سرویس گیرنده ما بسیار پیچیده تر از قبل هستند. توسعه برنامه نیاز به همکاری چند توسعه دهنده دارد. نوشتن کد قابل نگهداری و قابل استفاده مجدد در عصر جدید برنامه های وب بسیار مهم است. برنامه Chrome، با ویژگی های غنی سمت مشتری، از این قاعده مستثنی نیست.
الگوهای طراحی برای نوشتن کد قابل نگهداری و قابل استفاده مجدد مهم هستند. الگو یک راه حل قابل استفاده مجدد است که می تواند برای مشکلات رایج در طراحی نرم افزار - در مورد ما - نوشتن برنامه های Chrome اعمال شود. ما به توسعه دهندگان توصیه می کنیم که برنامه را به یک سری اجزای مستقل با پیروی از الگوی MVC جدا کنند.
در چند سال اخیر، مجموعهای از چارچوبهای جاوا اسکریپت MVC توسعه یافتهاند، مانند backbone.js ، ember.js ، AngularJS ، Sencha ، Kendo UI و غیره. در حالی که همه آنها مزایای منحصر به فرد خود را دارند، هر یک از آنها از نوعی الگوی MVC پیروی می کنند و هدف آن تشویق توسعه دهندگان به نوشتن کدهای جاوا اسکریپت ساختار یافته تر است.
نمای کلی الگوی MVC
MVC مزایای معماری را نسبت به جاوا اسکریپت استاندارد ارائه می دهد - به شما کمک می کند کدهای سازماندهی شده و در نتیجه قابل نگهداری تر بنویسید. این الگو در چندین زبان و چندین نسل از برنامه نویسان مورد استفاده و آزمایش قرار گرفته است.
MVC از سه جزء تشکیل شده است:

مدل
مدل جایی است که اشیاء داده برنامه در آن ذخیره می شود. مدل چیزی در مورد نماها و کنترلرها نمی داند. هنگامی که یک مدل تغییر می کند، معمولاً ناظران خود را از وقوع یک تغییر مطلع می کند.
برای درک بیشتر این موضوع، بیایید از برنامه Todo list استفاده کنیم، یک برنامه وب ساده و یک صفحه که لیست وظایف شما را ردیابی می کند.

مدل در اینجا نشان دهنده ویژگی های مرتبط با هر مورد از قبیل توضیحات و وضعیت است. هنگامی که یک آیتم todo جدید ایجاد می شود، در نمونه ای از مدل ذخیره می شود.
چشم انداز
View چیزی است که به کاربران ارائه می شود و نحوه تعامل کاربران با برنامه است. نمایش با HTML، CSS، جاوا اسکریپت و اغلب قالب ها ساخته شده است. این بخش از برنامه Chrome شما به DOM دسترسی دارد.
به عنوان مثال، در برنامه وب لیست todo فوق، می توانید نمایی ایجاد کنید که به خوبی لیست موارد انجام کار را به کاربران خود ارائه دهد. کاربران همچنین می توانند از طریق برخی از فرمت های ورودی، یک مورد جدید را وارد کنند. با این حال، view نمی داند چگونه مدل را به روز کند زیرا این وظیفه کنترلر است.
کنترل کننده
کنترل کننده تصمیم گیرنده و چسب بین مدل و نمای است. هنگامی که مدل تغییر می کند، کنترلر نمای را به روز می کند. همچنین شنوندگان رویداد را به نما اضافه می کند و زمانی که کاربر نما را دستکاری می کند، مدل را به روز می کند.
در برنامه وب لیست todo، هنگامی که کاربر یک مورد را به عنوان تکمیل شده بررسی می کند، کلیک به کنترل کننده ارسال می شود. کنترل کننده مدل را تغییر می دهد تا مورد را به عنوان کامل علامت گذاری کند. اگر داده ها نیاز به ماندگاری داشته باشند، یک ذخیره همگام در سرور نیز ایجاد می کند. در توسعه برنامههای وب در سمت مشتری غنی مانند Chrome Apps، ماندگار نگه داشتن دادهها در حافظه محلی نیز بسیار مهم است. در این مورد، کنترلر همچنین دادهها را در فضای ذخیرهسازی سمت کلاینت مانند FileSystem API ذخیره میکند.
انواع مختلفی از الگوی طراحی MVC مانند MVP (Model–View–Presenter) و MVVP (Model–View–ViewModel) وجود دارد. حتی با به اصطلاح خود الگوی طراحی MVC، تفاوت هایی بین الگوی سنتی MVC در مقابل تفسیر مدرن در زبان های برنامه نویسی مختلف وجود دارد. به عنوان مثال، برخی از چارچوبهای مبتنی بر MVC دارای دید هستند که تغییرات مدلها را مشاهده میکنند، در حالی که برخی دیگر به کنترلکننده اجازه میدهند تا بهروزرسانی View را مدیریت کند. این مقاله بر مقایسه پیادهسازیهای مختلف متمرکز نیست، بلکه بر جداسازی نگرانیها و اهمیت آن در نوشتن برنامههای وب مدرن تمرکز دارد.
اگر علاقه مند به یادگیری بیشتر هستید، کتاب آنلاین Addy Osmani : Learning JavaScript Design Patterns را پیشنهاد می کنیم.
به طور خلاصه، الگوی MVC ماژولار بودن را برای توسعه دهندگان برنامه به ارمغان می آورد و این امکان را فراهم می کند:
- کد قابل استفاده مجدد و قابل تمدید
- جداسازی منطق دیدگاه از منطق تجاری.
- اجازه کار همزمان بین توسعه دهندگانی که مسئولیت اجزای مختلف را بر عهده دارند (مانند لایه UI و منطق هسته) را بدهید.
- نگهداری راحت تر
الگوهای ماندگاری MVC
راههای مختلفی برای پیادهسازی تداوم با یک چارچوب MVC وجود دارد که هر کدام دارای مبادلات متفاوتی هستند. هنگام نوشتن برنامههای Chrome، چارچوبهایی را با الگوهای MVC و پایدار انتخاب کنید که برای شما طبیعی است و با نیازهای برنامه شما مطابقت دارد.
مدل تداوم خود را انجام می دهد - الگوی ActiveRecord
الگوی ActiveRecord که در هر دو فریمورک سمت سرور مانند Ruby on Rails و فریمورک های سمت کلاینت مانند Backbone.js و ember.js محبوب است، مسئولیت ماندگاری را بر عهده خود مدل می گذارد و معمولاً از طریق JSON API پیاده سازی می شود.
یک برداشت کمی متفاوت از داشتن یک مدل ماندگاری، معرفی مفهومی جداگانه از Store و Adapter API است. فروشگاه، مدل و آداپتور (در برخی فریمورک ها به آن Proxy می گویند) دست به دست کار می شوند. Store مخزنی است که مدل های بارگذاری شده را نگهداری می کند و همچنین عملکردهایی مانند ایجاد، پرس و جو و فیلتر کردن نمونه های مدل موجود در آن را ارائه می دهد.
یک آداپتور، یا یک پروکسی، درخواستها را از یک فروشگاه دریافت میکند و آنها را به اقدامات مناسب برای انجام دادن در برابر لایه داده دائمی شما (مانند JSON API) ترجمه میکند. این در طراحی برنامه های وب مدرن جالب است زیرا شما اغلب با بیش از یک لایه داده دائمی مانند سرور راه دور و حافظه محلی مرورگر تعامل دارید. Chrome Apps هم Chrome Storage API و هم HTML 5 fileSystem API را برای ذخیره سازی سمت سرویس گیرنده فراهم می کند.
طرفداران:
- ساده برای استفاده و درک.
معایب:
- تست کردن سخت است زیرا لایه ماندگاری در سلسله مراتب شی "پخته" شده است.
- داشتن اشیاء مختلف با استفاده از فروشگاه های دائمی متفاوت دشوار است (به عنوان مثال، FileSystem APIs در مقابل indexedDB در مقابل سمت سرور).
- استفاده مجدد از Model در سایر برنامهها ممکن است تضادهایی ایجاد کند، مانند اشتراکگذاری یک کلاس مشتری بین دو نمای مختلف، که هر نما میخواهد در مکانهای مختلف ذخیره شود.
کنترلر پایداری می کند
در این الگو، کنترلر هم به مدل و هم به یک دیتا استور ارجاع می دهد و مسئول ماندگاری مدل است. کنترلکننده به رویدادهای چرخه حیات مانند Load، Save، Delete پاسخ میدهد و دستوراتی را برای واکشی یا بهروزرسانی مدل به Datastore صادر میکند.
طرفداران:
- آزمودن آسانتر، کنترلر را میتوان از یک دیتا استور ساختگی برای نوشتن آزمایشها عبور داد.
- تنها با ساخت کنترلرهایی با ذخیرهگاههای داده مختلف، میتوان از همان مدل با چندین ذخیرهگاه داده استفاده مجدد کرد.
معایب:
- نگهداری کد می تواند پیچیده تر باشد.
AppController پایداری می کند
در برخی از الگوها، یک کنترلر ناظر مسئول پیمایش بین یک MVC و دیگری وجود دارد. برای مثال، AppController تصمیم میگیرد که دکمه «بازگشت» مشتری را از صفحه ویرایش (که حاوی ویجتها/فرمتهای MVC است) به صفحه تنظیمات منتقل کند.
در الگوی AppController، AppController به رویدادها پاسخ میدهد و صفحه فعلی برنامه را با برقراری تماسی با datastore برای بارگیری مدلهای مورد نیاز و ساخت تمام نماها و کنترلکنندههای منطبق برای آن صفحه تغییر میدهد.
طرفداران:
- لایه ماندگاری را حتی بالاتر از پشته حرکت میدهد، جایی که به راحتی میتوان آن را تغییر داد.
- کنترل کننده های سطح پایین تر مانند DatePickerController را با نیاز به دانستن در مورد پایداری آلوده نمی کند.
معایب:
- اکنون هر «صفحه/صفحه» برنامه برای نوشتن یا بهروزرسانی به دیگ بخار زیادی نیاز دارد: Model، View، Controller، AppController.
چارچوب های MVC توصیه شده
MVC برای طراحی برنامه های Chrome بسیار مهم است. ما چارچوبهای MVC سازگار با CSP زیر را برای نوشتن برنامههای Chrome امن و مقیاسپذیر توصیه میکنیم:
- AngularJS (آموزش برنامه مرجع Text Drive و ساخت برنامه با AngularJS )
- Kendo UI ( برنامه مرجع غرفه عکس )
- Sencha (آموزش برنامه مرجع پخش کننده ویدیو و ساخت برنامه با Sencha Ext JS )
منابع مفید
برخط
- HTML5Rocks.com
- آموزش الگوهای طراحی جاوا اسکریپت (توسط آدی عثمانی)
- TodoMVC
کتاب ها
- برنامه های کاربردی وب جاوا اسکریپت (توسط Alex MacCaw)
- الگوهای جاوا اسکریپت (توسط Stoyan Stefonov)
- جاوا اسکریپت قابل نگهداری (توسط Nicolas Z. Zakas)

