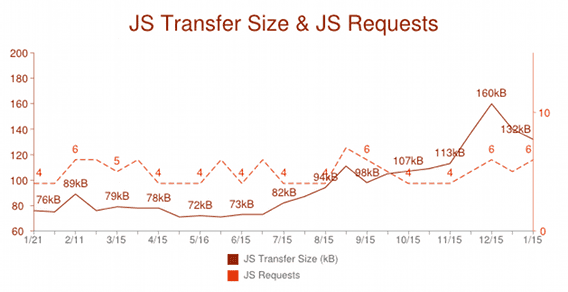
Karena browser modern menjadi semakin canggih dengan fitur yang kaya, membuat aplikasi web yang lengkap di JavaScript tidak hanya dapat dilakukan, tetapi juga semakin populer. Berdasarkan tren pada HTTP Archive, ukuran kode JavaScript yang di-deploy telah berkembang sebesar 45% sepanjang tahun.

Dengan meningkatnya popularitas JavaScript, aplikasi sisi klien kita jauh lebih kompleks daripada sebelumnya. Pengembangan aplikasi memerlukan kolaborasi dari beberapa developer. Menulis kode yang dapat dikelola dan dapat digunakan kembali sangat penting di era aplikasi web baru. Begitu pula dengan Aplikasi Chrome, dengan fitur sisi klien yang kaya.
Pola desain sangat penting untuk menulis kode yang dapat dikelola dan digunakan kembali. Pola adalah solusi yang dapat digunakan kembali dan dapat diterapkan pada masalah yang umum terjadi dalam desain software—dalam kasus kami—menulis Aplikasi Chrome. Sebaiknya developer memisahkan aplikasi menjadi serangkaian komponen independen mengikuti pola MVC.
Dalam beberapa tahun terakhir, serangkaian framework MVC JavaScript telah dikembangkan, seperti backbone.js, ember.js, AngularJS, Sencha, Kendo UI, dan lainnya. Meskipun semuanya memiliki keunggulan uniknya, masing-masing mengikuti beberapa bentuk pola MVC dengan tujuan mendorong developer untuk menulis kode JavaScript yang lebih terstruktur.
Ringkasan pola MVC
MVC menawarkan manfaat arsitektur dibandingkan JavaScript standar, sehingga Anda dapat menulis kode dengan lebih teratur dan lebih mudah dikelola. Pola ini telah digunakan dan diuji secara ekstensif dalam berbagai bahasa dan generasi programmer.
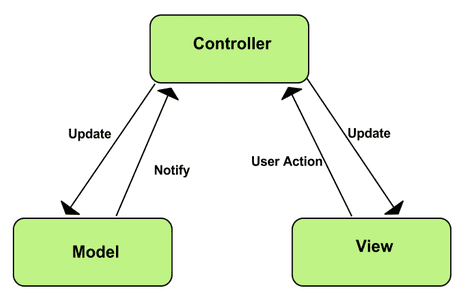
MVC terdiri dari tiga komponen:

Model
Model adalah tempat penyimpanan objek data aplikasi. Model tidak mengetahui apa pun tentang tampilan dan pengontrol. Saat model berubah, biasanya model akan memberi tahu pengamatnya bahwa telah terjadi perubahan.
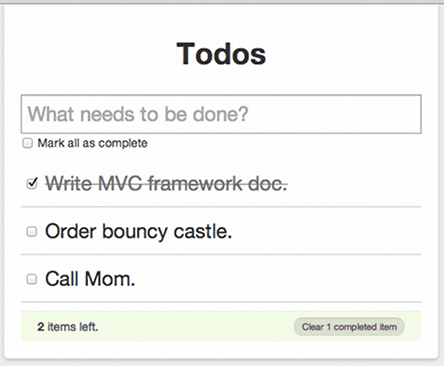
Untuk memahami hal ini lebih lanjut, mari kita gunakan aplikasi Daftar tugas, aplikasi web satu halaman sederhana yang melacak daftar tugas Anda.

Model di sini mewakili atribut yang terkait dengan setiap item daftar tugas seperti deskripsi dan status. Ketika item rencana baru dibuat, item tersebut akan disimpan dalam instance model.
Lihat
Tampilan adalah apa yang ditampilkan kepada pengguna dan cara pengguna berinteraksi dengan aplikasi. Tampilan dibuat dengan HTML, CSS, JavaScript, dan sering kali dengan template. Bagian Aplikasi Chrome ini memiliki akses ke DOM.
Misalnya, pada aplikasi web daftar tugas di atas, Anda dapat membuat tampilan yang menyajikan daftar item tugas kepada pengguna dengan baik. Pengguna juga dapat memasukkan item daftar tugas baru melalui beberapa format input. Namun, tampilan tidak mengetahui cara mengupdate model karena itulah tugas pengontrol.
Pengontrol
Pengontrol adalah pengambil keputusan dan perekat antara model dan tampilan. Pengontrol memperbarui tampilan saat model berubah. Class ini juga menambahkan pemroses peristiwa ke tampilan dan mengupdate model saat pengguna memanipulasi tampilan.
Dalam aplikasi web daftar tugas, saat pengguna memeriksa item sebagai selesai, klik akan diteruskan ke pengontrol. Pengontrol memodifikasi model untuk menandai item sebagai selesai. Jika data harus bersifat persisten, penyimpanan asinkron juga akan dibuat ke server. Dalam pengembangan aplikasi web sisi klien yang kaya seperti Aplikasi Chrome, menjaga data tetap bertahan dalam penyimpanan lokal juga sangat penting. Dalam hal ini, pengontrol juga menangani penyimpanan data ke penyimpanan sisi klien, seperti FileSystem API.
Ada beberapa variasi pola desain MVC seperti MVP (Model–View–Presenter) dan MVVP(Model–View–ViewModel). Meskipun pola desain MVC itu sendiri, ada beberapa variasi antara pola MVC tradisional vs interpretasi modern dalam berbagai bahasa pemrograman. Misalnya, beberapa framework berbasis MVC akan memiliki tampilan yang mengamati perubahan dalam model, sementara yang lain akan membiarkan pengontrol menangani pembaruan tampilan. Artikel ini tidak berfokus pada perbandingan berbagai implementasi, melainkan pada pemisahan fokus dan pentingnya dalam menulis aplikasi web modern.
Jika Anda tertarik untuk mempelajari lebih lanjut, sebaiknya baca buku online Addy Osmani: Mempelajari Pola Desain JavaScript.
Ringkasnya, pola MVC menghadirkan modularitas kepada developer aplikasi dan memungkinkan:
- Kode yang dapat digunakan kembali dan diperluas.
- Pemisahan logika tampilan dari logika bisnis.
- Memungkinkan kerja simultan antara developer yang bertanggung jawab atas komponen yang berbeda (seperti lapisan UI dan logika inti).
- Lebih mudah dikelola.
Pola persistensi MVC
Ada banyak cara untuk mengimplementasikan persistensi dengan framework MVC, masing-masing dengan konsekuensi yang berbeda. Saat menulis Aplikasi Chrome, pilih framework dengan MVC dan pola persistensi yang terasa alami bagi Anda dan sesuai dengan kebutuhan aplikasi.
Model menjalankan persistensinya sendiri - Pola ActiveRecord
Populer di framework sisi server seperti Ruby on Rails, dan framework sisi klien seperti Backbone.js dan ember.js, pola ActiveRecord menempatkan tanggung jawab atas persistensi pada model itu sendiri dan biasanya diterapkan melalui JSON API.
Cara yang sedikit berbeda dari memiliki model yang menangani persistensi adalah dengan memperkenalkan konsep Store dan Adapter API yang terpisah. Store, Model, dan Adapter (dalam beberapa framework disebut Proxy) dapat dilakukan secara manual. Store adalah repositori yang menyimpan model yang dimuat, dan juga menyediakan fungsi seperti membuat, mengkueri, dan memfilter instance model yang ada di dalamnya.
Adaptor, atau proxy, menerima permintaan dari toko dan menerjemahkannya menjadi tindakan yang sesuai untuk diambil terhadap lapisan data persisten (seperti JSON API). Hal ini menarik dalam desain aplikasi web modern karena Anda sering berinteraksi dengan lebih dari satu lapisan data persisten, seperti server jarak jauh dan penyimpanan lokal browser. Aplikasi Chrome menyediakan Chrome Storage API dan HTML5 fileSystem API untuk penyimpanan sisi klien.
Kelebihan:
- Mudah digunakan dan dipahami.
Kekurangan:
- Sulit diuji karena lapisan persistensi 'dimasukkan' ke dalam hierarki objek.
- Sangat sulit untuk memiliki objek yang berbeda yang menggunakan persistent store yang berbeda (misalnya, FileSystem API vs indexedDB vs. indexedDB vs. sisi server).
- Menggunakan kembali Model di aplikasi lain dapat menimbulkan konflik, seperti membagikan satu class Pelanggan di antara dua tampilan yang berbeda, masing-masing tampilan yang ingin disimpan ke tempat yang berbeda.
Pengontrol melakukan persistensi
Dalam pola ini, pengontrol menyimpan referensi ke model dan datastore, serta bertanggung jawab untuk menjaga model agar tetap bertahan. Pengontrol merespons peristiwa siklus proses seperti Memuat, Menyimpan, Menghapus, dan mengeluarkan perintah ke datastore untuk mengambil atau memperbarui model.
Kelebihan:
- Lebih mudah diuji, pengontrol dapat diberi datastore tiruan untuk menulis pengujian.
- Model yang sama dapat digunakan kembali dengan beberapa datastore hanya dengan membuat pengontrol dengan datastore yang berbeda.
Kekurangan:
- Kode bisa lebih rumit untuk dikelola.
AppController melakukan persistensi
Dalam beberapa pola, ada pengontrol yang mengawasi yang bertanggung jawab untuk menavigasi antara satu MVC dan lainnya. Misalnya, AppController memutuskan bahwa tombol 'Kembali' akan memindahkan klien dari layar pengeditan (yang berisi widget/format MVC), ke layar setelan.
Dalam pola AppController, AppController akan merespons peristiwa dan mengubah layar aplikasi saat ini dengan melakukan panggilan ke datastore untuk memuat model apa pun yang diperlukan dan membuat semua tampilan dan pengontrol yang cocok untuk layar tersebut.
Kelebihan:
- Memindahkan lapisan persistensi ke atas stack sehingga dapat diubah dengan mudah.
- Tidak mencemari pengontrol level lebih rendah seperti DatePickerController dengan kebutuhan untuk mengetahui persistensi.
Kekurangan:
- Setiap 'Halaman/Layar' aplikasi kini memerlukan banyak boilerplate untuk ditulis atau diperbarui: Model, Tampilan, Pengontrol, AppController.
Framework MVC yang direkomendasikan
MVC sangat penting untuk merancang Aplikasi Chrome. Kami merekomendasikan framework MVC CSP–Compliant berikut untuk menulis Aplikasi Chrome yang aman dan skalabel:
- AngularJS (Aplikasi Referensi Drive Teks dan Tutorial Mem-build Aplikasi dengan AngularJS)
- Kendo UI (Aplikasi Referensi Photo Booth)
- Sencha (Aplikasi Referensi Pemutar Video dan Tutorial Membuat Aplikasi dengan Sencha Ext JS)
Referensi yang berguna
Online
- HTML5Rocks.com
- Learning JavaScript Design Patterns (oleh Addy Osmani)
- TodoMVC
Buku
- JavaScript Web Applications (Oleh Alex MacCaw)
- JavaScript Patterns (Oleh Stoyan Stefonov)
- Maintainable JavaScript (Oleh Nicolas Z. Zaka)
