Bu adımda şunları öğreneceksiniz:
- Harici web içeriğini uygulamanızda güvenli ve korumalı bir şekilde gösterme.
Bu adımın tamamlanması için tahmini süre: 10 dakika.
.
Bu adımda tamamlayacaklarınızı önizlemek için bu sayfanın en altına gidin ↓.
Web görünümü etiketi hakkında bilgi
Bazı uygulamaların, harici web içeriğini doğrudan kullanıcıya sunması gerekir ancak bunu yaparken en iyi uygulamaları paylaşacağız. Örneğin, bir haber toplayıcı, harici kaynaklardan gelen haberleri orijinal sitenin tüm biçimlendirmesini, resimlerini ve davranışını gösteren siteler. Bunlar ve diğerleri için kullanımları için webview adlı özel bir HTML etiketine sahiptir.

Web görünümü etiketini uygulama
Yapılacaklar öğesi metninde URL'leri aramak ve bir köprü oluşturmak için Yapılacaklar uygulamasını güncelleyin. Bağlantı, tıklandığında içeriğin sunulduğu bir web görünümü içeren yeni bir Chrome uygulaması penceresi (tarayıcı sekmesi değil) açar.
İzinleri güncelle
manifest.json dosyasında webview iznini isteyin:
"permissions": [
"storage",
"alarms",
"notifications",
"webview"
],
Web görünümü yerleştirme sayfası oluşturma
Proje klasörünüzün kök dizininde yeni bir dosya oluşturun ve bunu webview.html olarak adlandırın. Bu dosya,
bir <webview> etiketli temel web sayfası:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<webview style="width: 100%; height: 100%;"></webview>
</body>
</html>
Yapılacaklar listesindeki URL'ler için ayrıştırma
controller.js dosyasının sonuna _parseForURLs() adlı yeni bir yöntem ekleyin:
Controller.prototype._getCurrentPage = function () {
return document.location.hash.split('/')[1];
};
Controller.prototype._parseForURLs = function (text) {
var re = /(https?:\/\/[^\s"<>,]+)/g;
return text.replace(re, '<a href="$1" data-src="$1">$1</a>');
};
// Export to window
window.app.Controller = Controller;
})(window);
Her "http://" ile başlayan dize veya "https://" bulunduğunda, sarmalayın.
Yapılacaklar listesinde köprüler oluşturma
showAll() öğesini controller.js içinde bulun. Bağlantı ayrıştırmak için showAll() öğesini
Daha önce _parseForURLs() yöntemi eklendi:
/**
* An event to fire on load. Will get all items and display them in the
* todo-list
*/
Controller.prototype.showAll = function () {
this.model.read(function (data) {
this.$todoList.innerHTML = this.view.show(data);
this.$todoList.innerHTML = this._parseForURLs(this.view.show(data));
}.bind(this));
};
showActive() ve showCompleted() için de aynı işlemi yapın:
/**
* Renders all active tasks
*/
Controller.prototype.showActive = function () {
this.model.read({ completed: 0 }, function (data) {
this.$todoList.innerHTML = this.view.show(data);
this.$todoList.innerHTML = this._parseForURLs(this.view.show(data));
}.bind(this));
};
/**
* Renders all completed tasks
*/
Controller.prototype.showCompleted = function () {
this.model.read({ completed: 1 }, function (data) {
this.$todoList.innerHTML = this.view.show(data);
this.$todoList.innerHTML = this._parseForURLs(this.view.show(data));
}.bind(this));
};
Son olarak, _parseForURLs() öğesini editItem() öğesine ekleyin:
Controller.prototype.editItem = function (id, label) {
...
var onSaveHandler = function () {
...
// Instead of re-rendering the whole view just update
// this piece of it
label.innerHTML = value;
label.innerHTML = this._parseForURLs(value);
...
}.bind(this);
...
}
Yine editItem() içinde, etiketi yerine etiketin innerText öğesini kullanacak şekilde kodu düzeltin
etiketin innerHTML:
Controller.prototype.editItem = function (id, label) {
...
// Get the innerHTML of the label instead of requesting the data from the
// Get the innerText of the label instead of requesting the data from the
// ORM. If this were a real DB this would save a lot of time and would avoid
// a spinner gif.
input.value = label.innerHTML;
input.value = label.innerText;
...
}
Web görünümünü içeren yeni pencere aç
controller.js için bir _doShowUrl() yöntemi ekleyin. Bu yöntem, şunun üzerinden yeni bir Chrome uygulaması penceresi açar:
Pencere kaynağı olarak webview.html öğesini içeren chrome.app.window.create() yöntemini kullanın:
Controller.prototype._parseForURLs = function (text) {
var re = /(https?:\/\/[^\s"<>,]+)/g;
return text.replace(re, '<a href="$1" data-src="$1">$1</a>');
};
Controller.prototype._doShowUrl = function(e) {
// only applies to elements with data-src attributes
if (!e.target.hasAttribute('data-src')) {
return;
}
e.preventDefault();
var url = e.target.getAttribute('data-src');
chrome.app.window.create(
'webview.html',
{hidden: true}, // only show window when webview is configured
function(appWin) {
appWin.contentWindow.addEventListener('DOMContentLoaded',
function(e) {
// when window is loaded, set webview source
var webview = appWin.contentWindow.
document.querySelector('webview');
webview.src = url;
// now we can show it:
appWin.show();
}
);
});
};
// Export to window
window.app.Controller = Controller;
})(window);
chrome.app.window.create() geri çağırmasında, web görünümü URL'sinin src etiketi aracılığıyla nasıl ayarlandığına dikkat edin
özelliği ekleyin.
Son olarak, birControllerdoShowUrl()
kullanıcı bir bağlantıyı tıkladığında:
function Controller(model, view) {
...
this.router = new Router();
this.router.init();
this.$todoList.addEventListener('click', this._doShowUrl);
window.addEventListener('load', function () {
this._updateFilterState();
}.bind(this));
...
}
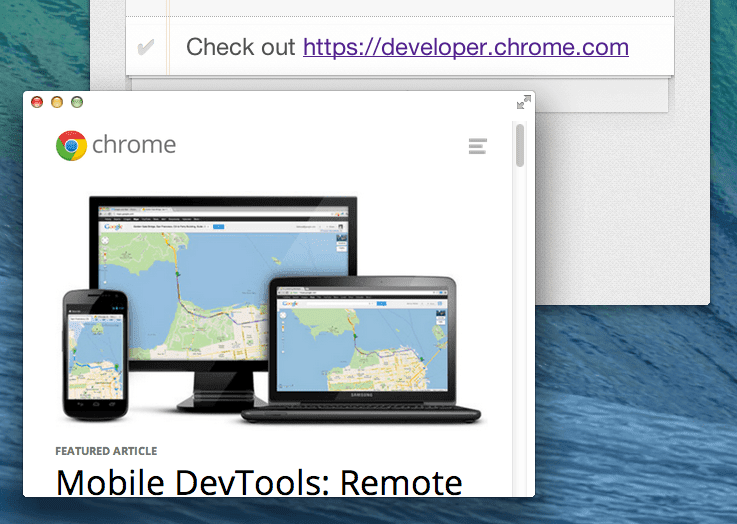
Tamamlanmış Todo uygulamanızı başlatın
4. adımı tamamladınız! Uygulamanızı yeniden yükleyip http:// veya https:// şuna benzer bir sayfayla karşılaşırsınız:
Daha fazla bilgi için
Bu adımda tanıtılan API'lerin bazıları hakkında daha ayrıntılı bilgi için aşağıdaki konulara bakın:
Bir sonraki adıma geçmeye hazır mısınız? 5. Adım - Web'den resim ekleyin » seçeneğine gidin

