このステップでは、次のことを学びます。
- 外部ファイル システム内のファイルへの参照を取得する方法。
- ファイルシステムに書き込む方法。
この手順を完了の推定所要時間: 20 分
このステップの内容を確認するには、このページの一番下に移動 ↓ をクリックしてください。
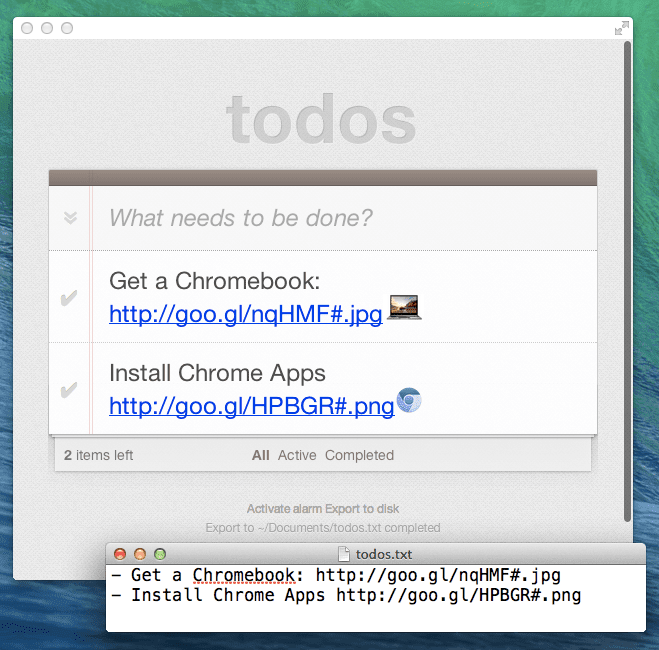
ToDo リストをエクスポート
このステップでは、アプリにエクスポート ボタンを追加します。クリックすると、現在の ToDo アイテムがテキストに保存されます ユーザーが選択したファイルです。ファイルが存在する場合は置き換えられます。それ以外の場合は、新しいファイルが作成されます。
許可を更新
ファイル システム権限は、読み取り専用アクセスの文字列としてリクエストするか、 プロパティを指定できます例:
// Read only
"permissions": ["fileSystem"]
// Read and write
"permissions": [{"fileSystem": ["write"]}]
// Read, write, autocomplate previous input, and select folder directories instead of files
"permissions": [{"fileSystem": ["write", "retainEntries", "directory"]}]
読み取りと書き込みのアクセス権が必要です。manifest.json で、{fileSystem: [ "write" ] } をリクエストします。
権限:
"permissions": [
"storage",
"alarms",
"notifications",
"webview",
"<all_urls>",
{ "fileSystem": ["write"] }
],
HTML ビューを更新する
index.html で、[Export to disk] ボタンと、アプリにステータス メッセージを表示する div を追加します。
<footer id="info">
<button id="toggleAlarm">Activate alarm</button>
<button id="exportToDisk">Export to disk</button>
<div id="status"></div>
...
</footer>
また、index.html で export.js スクリプトを読み込みます。
...
<script src="js/alarms.js"></script>
<script src="js/export.js"></script>
エクスポート スクリプトを作成
以下のコードを使用して、export.js という名前の新しい JavaScript ファイルを作成します。js フォルダに保存します。
(function() {
var dbName = 'todos-vanillajs';
var savedFileEntry, fileDisplayPath;
function getTodosAsText(callback) {
}
function exportToFileEntry(fileEntry) {
}
function doExportToDisk() {
}
document.getElementById('exportToDisk').addEventListener('click', doExportToDisk);
})();
現在、export.js には [ディスクにエクスポートする] ボタンのクリック リスナーとスタブのみが含まれています。
getTodosAsText()、exportToFileEntry、doExportToDisk()。
ToDo アイテムをテキストとして表示する
getTodosAsText() を更新して、chrome.storage.local から To-Do を読み取り、テキスト
表現します。
function getTodosAsText(callback) {
chrome.storage.local.get(dbName, function(storedData) {
var text = '';
if ( storedData[dbName].todos ) {
storedData[dbName].todos.forEach(function(todo) {
text += '- ';
if ( todo.completed ) {
text += '[DONE] ';
}
text += todo.title;
text += '\n';
}, '');
}
callback(text);
}.bind(this));
}
ファイルを選択
doExportToDisk() を chrome.fileSystem.chooseEntry() で更新し、ユーザーが選択できるようにする
ファイル:
function doExportToDisk() {
if (savedFileEntry) {
exportToFileEntry(savedFileEntry);
} else {
chrome.fileSystem.chooseEntry( {
type: 'saveFile',
suggestedName: 'todos.txt',
accepts: [ { description: 'Text files (*.txt)',
extensions: ['txt']} ],
acceptsAllTypes: true
}, exportToFileEntry);
}
}
chrome.fileSystem.chooseEntry() の最初のパラメータは、オプションのオブジェクトです。2 つ目の
パラメータはコールバック メソッドです。
すでに保存されている FileEntry がある場合は、代わりに exportToFileEntry() を呼び出すときにそれを使用します。ファイル
FileEntry を表すオブジェクトの存続期間中は参照が存在します。この例は、
FileEntry を実行して、選択したファイルにユーザーなしで JavaScript コードを書き込めるようにします
ユーザー インタラクションとインタラクションを維持できます。
FileEntry を使用して ToDo アイテムをディスクに書き込む
FileEntry Web API を介して exportToFileEntry() を更新して、ToDo をテキストとして保存します。
function exportToFileEntry(fileEntry) {
savedFileEntry = fileEntry;
var status = document.getElementById('status');
// Use this to get a file path appropriate for displaying
chrome.fileSystem.getDisplayPath(fileEntry, function(path) {
fileDisplayPath = path;
status.innerText = 'Exporting to '+path;
});
getTodosAsText( function(contents) {
fileEntry.createWriter(function(fileWriter) {
var truncated = false;
var blob = new Blob([contents]);
fileWriter.onwriteend = function(e) {
if (!truncated) {
truncated = true;
// You need to explicitly set the file size to truncate
// any content that might have been there before
this.truncate(blob.size);
return;
}
status.innerText = 'Export to '+fileDisplayPath+' completed';
};
fileWriter.onerror = function(e) {
status.innerText = 'Export failed: '+e.toString();
};
fileWriter.write(blob);
});
});
}
chrome.fileSystem.getDisplayPath() は、ステータスに出力する表示可能なファイルパスを取得します。
div。
fileEntry.createWriter() を使用して FileWriter オブジェクトを作成します。これにより、fileWriter.write() が書き込みできるようになります
ファイル システムへの Blob。fileWriter.onwriteend() と fileWriter.onerror() を使用して更新
ステータス div。
FileEntry について詳しくは、HTML5Rocks の FileSystem API の詳細をご覧ください。
MDN の FileEntry docs をご覧ください。
FileEntry オブジェクトを保持する
高度: FileEntry オブジェクトを無期限に保持することはできません。アプリがユーザーに尋ねる必要がある
ユーザーがアプリを起動するたびにファイルを選択します。ランタイムが原因でアプリが強制的に再起動された場合
restoreEntry() は FileEntry を復元するオプションです。
必要に応じて、retainEntry() から返された ID を保存してアプリで復元してみる
あります。(ヒント: バックグラウンド ページの onRestarted イベントにリスナーを追加します)。
完成した Todo アプリを起動する
これでステップ 6 は完了です。アプリを再読み込みして、ToDo をいくつか追加します。[ディスクにエクスポート] をクリックして、 ToDo リストを .txt ファイルに変換します。

詳細情報
このステップで導入した API の一部の詳細については、以下をご覧ください。
- Chrome Filesystem API を使用する ↑
- 権限を宣言する ↑
- chrome.storage.local.get() ↑
- chrome.fileSystem.chooseEntry() ↑
- chrome.fileSystem.getDisplayPath() ↑
- chrome.fileSystem.restoreEntry() ↑
- chrome.fileSystem.retainEntry() ↑
次のステップに進む準備はできましたか?ステップ 7 - アプリを公開する » に進みます。

